Todo lo relacionado con Javascript como manuales, aplicaciones prácticas, preguntas y respuestas y más. Aprende y profundiza en Javascript, el lenguaje más importante en la web, esencial para el desarrollo frontend.
Javascript es un lenguaje poderoso, capaz de aportar soluciones eficaces en la mayoría de los ámbitos de la tecnología.
Es especialmente importante porque es el único lenguaje de programación que entienden los navegadores, con el que se desarrolla la parte de la funcionalidad frontend en sitios web y aplicaciones web modernas. Pero también es fundamental en muchos otros tipos de desarrollos. Sus usos más importantes son los siguientes:
- Desarrollo de sitios web del lado del cliente (frontend, en el navegador)
- Desarrollo de todo tipo de aplicaciones gracias a la plataforma NodeJS
- Desarrollo de aplicaciones para dispositivos móviles, híbridas o que compilan a nativo
- Desarrollo de aplicaciones de escritorio para sistemas Windows, Linux y Mac, pudiendo escribir un código compatible con todas las plataformas.
Por tanto, podemos considerar a Javascript el lenguaje universal, pues es el que más tipos de aplicaciones y usos que puede abarcar en la actualidad. Es por ello que resulta un lenguaje muy recomendable para aprender, ya que nos ofrece capacidades para usarlo en todo tipo de proyectos, siendo que algunos de ellos son parcela exclusiva de Javascript.
Javascript es un lenguaje levemente tipado, que se presta bien para aprender a programar, ya que dar los primeros pasos es relativamente sencillo. Sin embargo, cuando el estudiante profundiza, sus características lo hacen diferente de otros lenguajes y requiere un estudio detallado para dominarlo completamente y conocer todas sus particularidades, necesarias para poder realizar aplicaciones avanzadas con soltura.
Populares Librerías como jQuery o React, o frameworks como Angular, Vue o Ionic están basados en Javascript, sin olvidarnos de estándares ampliamente usados como Web Components y librerías basadas en ellos como Stencil o Lit. Para abordar cualquiera de estas herramientas, y muchas otras, el aprendizaje sólido Javascript es un importante requisito.
Más información:
Historia de Javascript
Javascript es un lenguaje creado por Netscape, la compañía propietaria de un navegador con el mismo nombre hoy desaparecido, que fue precursor del actual Firefox. Su lanzamiento se produjo en 1995 en la versión de Netscape 2.0. Su autor, un programador llamado Brendan Eich, se dice que lo creó en el tiempo de una semana.
Originalmente Javascript tomó el nombre de Mocha, aunque antes de su lanzamiento fue renombrado a LiveScript. Sin embargo, ese nombre se cambiaría finalmente a Javascript como consecuencia de un acuerdo entre Netscape y Sun Microsystems, que por aquella época era la propietaria del lenguaje Java. En virtud de ese acuerdo Netscape agregó compatibilidad para Java en su navegador, a la vez que tomaba el nombre de Javascript para su lenguaje. Esta denominación, sin embargo, ha provocado históricamente toda una serie de confusiones entre la comunidad, puesto que Javascript no tiene nada que ver con Java.
Para entender el enfoque de Javascript nos tenemos que trasladar a los primeros años de la web, en los que las páginas eran principalmente contenido y enlaces, puesto que por aquel entonces solo existía HTML. Sin embargo, era necesario aportar algún grado de interacción con el usuario, que fuera capaz de cubrir las necesidades básicas de los desarrolladores en aquella época. Así que se creó un lenguaje capaz de ejecutar pequeños programas en el contexto de una página web, con un juego de instrucciones capaz de interaccionar con el usuario como respuesta a las acciones en la página. Pocos iban a suponer por entonces el futuro que le esperaba al lenguaje.
Entre tanto, la idea de un lenguaje liviano que se ejecutase en el navegador tuvo éxito y otros fabricantes la implementaron en sus clientes web. Es el caso de Microsoft, que bautizó a su lenguaje como JScript y fue presentado en 1996 con Internet Explorer 3. Javascript y JScript eran compatibles entre si en un alto grado, pero igual que ocurría por aquel entonces con el lenguaje HTML, cada navegador hacía la guerra por su cuenta y construía su lenguaje innovando de la manera que le parecía oportuno.
Con el tiempo, las pequeñas diferencias entre Javascript y JScript se fueron haciendo más patentes y acabó representando un problema para desarrolladores y usuarios, que había que atajar. Para ello en 1997 se produjo un movimiento para la estandarización del lenguaje, que acabó en la creación de ECMAScript, que no es más que el estándar del lenguaje Javascript.
Hoy afortunadamente, el Javascript que entienden todos los navegadores es el mismo, marcado por el estándar de ECMASCript. Dicho estándar no pudo tomar el nombre de Javascript, ya que éste es una marca comercial, propiedad actual de Oracle.
ECMAScript, el estándar
ECMAScript es el estándar creado para homogeneizar lenguaje Javascript implementado en cada navegador. El trabajo de estandarización de Javascript comenzó en 1997 y continúa evolucionando hasta la fecha.
La organización que se encarga de esta estandarización es ECMA International, que comenzó el trabajo a raíz de una solicitud de Netscape. El nombre final del lenguaje fue acordado por los distintos fabricantes de navegadores, incluidos Netscape y Microsoft, junto con la propia ECMA sería ECMAScript.
Las versiones de ECMAScript se fueron sucediendo con rapidez los primeros años. ECMAScript 1 en 1997, ECMAScript 2 en el 98 y ECMAScript 3 en el 99. Sin embargo, luego hubo un parón importante, incluso una versión abandonada (ECMAScript 4) porque sus propuestas no acabaron siendo apoyadas por unanimidad. La siguiente versión ECMAScript 5 se presentó en 2009 y durante muchos años fue la versión que soportaron todos los navegadores.
ECMAScript 5 supuso un avance importante con respecto a versiones anteriores. Incluyó el soporte para JSON, los getters y setters, el modo estricto y otra serie de mejoras, a la vez que se aclaró cómo debía de ser implementado el modelo de objetos en los navegadores (DOM, Document Object Model). Sin embargo, el lenguaje todavía tenía mucho potencial de mejora y las necesidades de las aplicaciones web dejaron patente que era necesaria una remodelación más profunda.
La especificación del estándar más revolucionaria ha sido ECMAScript 6, también conocida como ES6 y cuyo nombre oficial es ECMAScript 2015, debido a su año de presentación. Esta versión mejoró de manera notable la orientación de objetos de Javascript, presentando clases y objetos en toda regla. También introdujo los módulos, toda una nueva gama de operadores, funciones lambda, iteradores, etc. Muchas de esas novedades se pueden aprender en el Manual de ES6. ECMAScript 2015 está disponible actualmente en todos los navegadores actuales, aunque siempre habrá dispositivos u clientes viejos que no se actualizan ya y que no lo puedan interpretar, como es el caso del desaparecido Internet Explorer.
A partir de ES6 se adquirió el compromiso de presentar nuevas especificaciones de ECMAScript cada año. Por lo que ES7 fue presentado en 2016 y así siguió en años sucesivos. Por ello, a partir de ES6, las siguientes versiones se conocen simplemente con el nombre del año, como ECMAScript 2016, ECMAScript 2017 y así sucesivamente. Cada una de ellas ha incorporado viersas novedades y mejoras en el lenguaje.
Los clientes web han ido incorporando estas novedades a su ritmo y por tanto no siempre las novedades del último año están disponibles en todos los navegadores del mercado. Depende mucho de cuál es el fabricante. Tradicionalmente Google Chrome es el más rápido en adoptar las mejoras de Javascript en su motor.
Javascript, el lenguaje del lado del cliente
A Javascript se le denomina lenguaje "del lado del cliente" porque se ejecuta en contexto del navegador (cliente web), en contraposición a lenguajes como PHP, que se ejecutan del "lado del servidor". En el lado del cliente es el navegador el que soporta la carga de procesamiento y también es el que nos aporta los recursos con los que contamos para programar las aplicaciones.
Desde hace años, gracias a su compatibilidad con todos los navegadores existentes en el mercado, se ha convertido en un estándar para la programación del lado del cliente.
Con Javascript podemos crear efectos especiales en las páginas y definir interactividades con el usuario. El navegador del cliente es el encargado de interpretar las instrucciones Javascript y ejecutarlas para realizar estos efectos e interactividades, de modo que el mayor recurso con el que cuenta este lenguaje es el propio navegador y todos los elementos que hay dentro de una página (que no es poco).
De manera adicional, gracias a las API Javascript del HTML5, que están disponibles en los navegadores actuales de ordenadores y dispositivos, podemos acceder a todo tipo de recursos adicionales como la cámara, espacio para almacenamiento de datos, creación de gráficos basados en vectores y mapas de bits, flujos de datos con servidores, etc. Con todo ello se han multiplicado las posibilidades del lenguaje.
Pese a que Javascript es conocido principalmente como un lenguaje del lado del cliente, lo cierto es que Javascript es mucho más. Hoy es posible ampliar el contexto de Javascript a muchos ámbitos aunque, si estás comenzando con el lenguaje, lo ideal es que lo aprendas a utilizarlo dentro del navegador.
Javascript como lenguaje integrador
Aunque Javascript surgió con el objetivo inicial de programar ciertos comportamientos sobre las páginas web, respondiendo a la interacción del usuario y la realización de automatismos sencillos, lo cierto es que hoy sus ámbitos de trabajo son mucho mayores. Ha dejado de ser un "lenguaje de scripting" del lado del cliente, para convertirse en un lenguaje integrador de múltiples ámbitos y prestaciones.
Encontramos Javascript, ya no solo en la Web, también es nativo en sistemas operativos como Windows. También es capaz de hacer programas de consola, bajo la plataforma NodeJS, así como programas de escritorio multiplataforma (Windows, Linux y Mac). Paralelamente, se puede usar Javascript para el desarrollo de aplicaciones para dispositivos (apps híbridas) y aplicaciones que compilan a nativo.
En fin, aquella visión de Javascript "utilizado para crear pequeños programitas encargados de realizar acciones dentro del ámbito de una página web" se ha quedado muy pequeña. Hoy las aplicaciones web más complejas están desarrolladas con altas dosis de Javascript. Aplicaciones tales como Gmail, Netflix, Facebook, Twitter, Outlook... Editores de código como Atom o VScode también están desarrollados con Javascript. Aplicaciones de mensajería como Slack o terminal como Hyper. Sin olvidarnos de un número enorme de Apps para móviles, o juegos tan exitosos como Candy Crush.
Cómo y cuándo aprender Javascript
Para entender bien lo que es Javascript y en qué situaciones se utiliza, debes conocer los distintos lenguajes básicos en la web. Aunque no es necesario que domines todos los lenguajes de la web para hacer un buen uso de Javascript, sí es importante que conozcas el HTML y tengas algunas nociones de CSS.
En la secuencia del aprendizaje de las tecnologías y lenguajes del web, Javascript sería el lenguaje más adecuado para aprender después de conocer perfectamente HTML y algo de CSS. Javascript resultará sencillo para cualquier persona con conocimientos de programación. Pero también es un lenguaje asequible para profesionales de cualquier área que desean mejorar las funcionalidades de sus sitios web y la experiencia de usuario, así como la potencia de sus proyectos. Es un lenguaje de programación bastante sencillo y pensado para hacer las cosas con rapidez, a veces con ligereza. Incluso las personas que no tengan una experiencia previa en la programación podrán aprender este lenguaje con facilidad y utilizarlo en toda su potencia con sólo un poco de práctica.
Cuando empiezas a aprender Javascript, ejecutando tus programas en el navegador, los primeros ejemplos que realizarás tendrán dos vertientes. Por un lado, la creación de interfaces de usuario dinámicas que permitirán personalizar la experiencia de uso de una página web con elementos que respondan a las acciones del usuario de una manera avanzada y personalizada. Y por el otro, Javascript nos permite ejecutar instrucciones como respuesta a las acciones del usuario (eventos), con lo que podemos crear páginas interactivas y aplicaciones. Este es otro de los grandes focos de la web, incorportar poco a poco una gran cantidad de utilidades para uso personal y profesional, desde programas sencillos como una calculadora, una agenda, hasta programas tan complejos como un software de gestión empresarial que sea capaz de comportarse en la web de manera similar a una aplicación de escritorio.
Para hacer todo esta gama de funcionalidades, Javascript pone a disposición del programador todos los elementos que forman la página web, para acceder a ellos y manipularlos dinámicamente. Con Javascript el programador es capaz de alterar cualquier cosa que se muestra en una página, cambiando, insertando o eliminando todo tipo de contenido. Si lo deseas, puedes controlar de cada cosa que ocurre en la página cuando la está visualizando el usuario y comunicar con él con todo tipo de interfaces especiales. Todo eso es lo que permitirá crear aplicaciones web realmente impactantes. Aprender todo eso no se consigue en dos días, pero con ganas todo se acaba consiguiendo.
Para comenzar te recomendamos la lectura del Manual de Javascript. Este manual trata todos los temas más básicos de Javascript, desde la creación de tus primeros scripts. Nos enseña los diferentes lugares donde podemos integrar el código Javascript dentro de una página web, pero lo más importante que verás en este manual es todo lo relacionado con la sintaxis del lenguaje, estructuras de control (bucles, condicionales), funciones, objetos, etc. Este manual está explicado paso por paso, de modo que lo podrán entender incluso aquellas personas que no tienen conocimientos de programación.
La segunda parte del manual de Javascript aborda la manipulación de la página mediante Javascript. En ella podrás entender Javascript dentro del contexto del navegador. Aprenderás que con Javascript tienes a tu disposición cualquier elemento de la página, que podrás alterar para implementar las necesidades de tus aplicaciones y responder a la interacción del usuario.
Crea artículos, recursos o comparte información sobre Javascript

Manuales
Más manuales
Tenemos 29 manuales más sobre Javascript
Colecciones

Librerías de routing para aplicaciones SPA Javascript
Estas son las librerías para implementar...

Librerías para crear gráficas de datos en Javascript
Selección de las mejores bibliotecas par...
Canales de eventos y clases en directo


# Javascript
Temas relacionados
Dentro de Javascript
- Document Object Model (DOM)
- Cadenas Javascript
- Arrays en Javascript
- Formularios con Javascript
- Eventos Javascript
- Funciones Javascript
- Objetos Javascript
- Javascript asíncrono
- Bucles Javascript
Document Object Model (DOM)
El DOM es el modelo de objetos de un documento HTML. Es una correspondencia entre todos los elementos de la página web (documento HTML) hacia objetos Javascript, los cuales implementan un API para manipularlos mediante código.
El DOM es la herramienta que usamos en Javascript para manipular dinámicamente los documentos HTML, mediante código y muchas veces como respuesta a las interacciones del usuario. Por supuesto, es algo que disponemos en Javascript del lado del navegador, no en el lenguaje como tal.
Cuando el navegador renderiza la página, va creando el DOM, generando un nuevo objeto en la memoria que estará asociado a todos los elementos HTML que va encontrando. Mediante código nosotros podemos acceder a estos objetos para manipular los elementos y por lo tanto realizar cambios en la página.
Todos los objetos del DOM tienen un API, es decir, sus métodos y funciones, con los cuales se puede alterar su estado, contenido, etc. Además se estructuran en una jerarquía, que comienza en un objeto de Javascript llamado document.
Preguntas y respuestas de Document Object Model (DOM)
Cadenas Javascript
Las cadenas son uno de los tipos de datos que existen en el lenguaje Javascript.
Los strings Javascript, en español cadenas de caracteres o simplemente cadenas, son uno de los tipos de datos más usados. Sirven para albergar textos alfanuméricos y símbolos de todo tipo.
Los literales de cadenas en Javascript tienen la particularidad de poder escribirse entre comillas dobles o comillas simples. No hay diferencia en cuanto al uso de uno u otro tipo de cierre de cadenas:
var cadena = "Cadenas en Javascript";
Sería equivalente a escribir:
var cadena = 'Cadenas en Javascript';
Preguntas y respuestas de Cadenas Javascript
Arrays en Javascript
Arrays son un tipo de variable capaz de alojar varios valores a la vez, disponible en Javascript y en prácticamente todos los lenguajes de programación imperativos.
Javascript dispone de arrays, también llamados arreglos en español. Son variables donde tenemos distintas casillas, donde se puede albergar un dato en cada una de ellas.
Los literales de array en Javascript se escriben entre corchetes y cada uno de sus valores se separa por comas.
var miArray = [1, 2, 5, 7];
Preguntas y respuestas de Arrays en Javascript
Formularios con Javascript
El tratamiento de formularios es una de las tareas más recurrentes en Javascript para tareas tan importantes como la validación.
Los formularios son una de las principales vías de interacción con el usuario. Por supuesto, con Javascript podemos hacer un preciso control de todo lo que ocurre cuando un usuario interacciona con formularios o campos de formulario.
A través de Javascript podemos hacer cosas como validar los formularios, responder a eventos diversos cuando se opera dentro de los formularios o sus campos, etc.
Preguntas y respuestas de Formularios con Javascript
Eventos Javascript
Eventos son sucesos que pasan en el software, básicamente todas las situaciones que pueden ser controladas en un sistema de interacción del usuario.
Los eventos son una de las principales herramientas que tenemos en el software para controlar diversas situaciones que ocurran durante su funcionamiento. Por ejemplo, en un sistema como el navegador, podemos recibir eventos cuando ocurren cosas como que un usuario hace clic sobre un botón, pasa el ratón encima de un elemento, hace una selección en una caja <select> o arrastra un elemento con el ratón, entre otros muchos ejemplos.
Con Javascript podemos asociar manejadores de eventos a todos los eventos que necesitemos. Los manejadores no son más que funciones que deseamos que se ejecuten cuando se produzca un evento en particular. Por ejemplo, en un formulario podríamos asociar un manejador de eventos para realizar acciones (como la validación) cuando el usuario va a enviar ese formulario al servidor.
Asociar manejadores de eventos
Los manejadores de eventos se asocian por medio del método addEventListener() que tienen todos los objetos del DOM. Este método recibe dos parámetros:
- El tipo de evento ("click", "change", "resize"...)
- La función a ejecutar o manejador del evento. Esta función recibe además un objeto evento como parámetro desde el cual podemos obtener más información sobre el evento que se está produciendo.
document.addEventListener('click', function(eventObject) {
console.log('Has hecho clic en ' + eventObject.clientX + 'x' + eventObject.clientY);
})
Cada tipo de elemento tiene sus propios eventos que puede generar. Además, mediante programación los desarrolladores podemos lanzar eventos personalizados para avisar a otros componentes de software que están ocurriendo cosas de las cuales deban enterarse.
Los eventos en Javascript
Explicaciones generales sobre los eventos en Javascript. Introducción a eventos y ejemplos sencillos.
Los tipos de eventos en Javascript
Los tipos de eventos principales en el lenguaje Javascript para el navegador.
Eventos personalizados en Javascript
Los eventos personalizados los requieres cuando necesitas que tus componentes de interfaz gráfica comuniquen entre sí.
Preguntas y respuestas de Eventos Javascript
Funciones Javascript
Las funciones son una de las herramientas más importantes y básicas para estructurar el código Javascript.
Gracias a las funciones somos capaces de organizar el código de las aplicaciones de una manera más óptima, permitiendo descomponer los programas complejos en pequeños módulos que se pueden entender mejor y mantener con mayor facilidad.
Si no tuviéramos funciones sería muy complejo hacer programas grandes, porque no habría manera de estructurar la cantidad de código necesaria. Claro que las funciones no son la única vía para conseguir programación modular, pero sí es la primera que todos debemos de aprender a utilizar.
Definición de funciones en Javascript
En Javascript las funciones se definen con la palabra function seguida de los paréntesis con cualquier número de parámetros y a continuación las llaves para englobar el código de la función.
function cuadrado(base) {
return base * base;
}
Además, desde Javascript en el estándar ECMASCRIPT 2015 se pueden definir funciones de una manera resumida:
const cuadrado = (base) => base * base
A este tipo de sintaxis resumida de las funciones se llama comúmmente Funciones Flecha o Arrow Functions. La invocación se realiza igualmente, mediante su nombre y enviando los parámetros necesarios.
const resultado = cuadrado(6);
Las funciones son miembros de primera clase en Javascript
En los lenguajes de programación las funciones son tratadas de diversas maneras, con más o menos importancia y posibilidades. En Javascript se dice que las funciones son ciudadanos de primera clase porque el tratamiento que hace de ellas permiten cosas como las siguientes:
- Podemos enviar funciones como parámetros a otras funciones.
- Las funciones pueden devolver otras funciones como valor en el return.
- Podemos asignar funciones a variables
- Podemos introducir funciones en estructuras de datos, como casillas de arrays o propiedades de objetos
- Podemos crear funciones dentro de otras funciones
Para dominar Javascript necesitaremos acostumbrarnos a todas estas posibilidades, que hacen que el trabajo con funciones sea muy maleable en Javascript.
Preguntas y respuestas de Funciones Javascript
Objetos Javascript
Javascript es un lenguaje multiparadigma y entre otros soporta la programación orientada a objetos.
El paradigma de la programación orientada a objetos es el más extendido en la actualidad. Javascript lo soporta aunque con una aplicación diferente a la de otros lenguajes de programación más tradicionales.
Además Javascript ofrece diversas clases y objetos incorporados en el lenguaje, por ejemplo para el trabajo con fechas o tipos de datos como números o cadenas. También el navegador ofrece un conjunto de objetos conocido como DOM para manipular la página.
En Javascript podemos crear objetos a través de Literales. De hecho, esta posibilidad es la que explota el lenguaje de intercambio de datos JSON.
En sintaxis Javascript un objeto se declara entre llaves.
var sitioWeb = {
nombre: "DesarrolloWeb.com",
creacion: "29/12/1999"
}
No obstante, desde la versión ES6, Javascript incluyó la posibilidad de crear clases, lo que le acercó bastante a otros lenguajes como Java, C++ o C#. Actualmente también se pueden crear objetos a través de clases o funciones con la sentencia new.
class SitioWeb {
constructor(nombre, creacion) {
this.nombre = nombre;
this.creacion = creacion;
}
}
sitioWeb = new SitioWeb("DesarrolloWeb.com", "29/12/1999");

Introducción general a los objetos en Javascript
Comienza por aquí si quieres saber cuál es el tratamiento tracidional que tiene Javascript para el uso de objetos.
Clases en ES6
Aquí puedes aprender cómo Javascript implementa sus clases, acercando el paradigma de la OOP a estándares más habituales entre los lenguajes orientados a objetos.
Preguntas y respuestas de Objetos Javascript
Javascript asíncrono
La asincronía es una de las características del lenguaje Javascript.
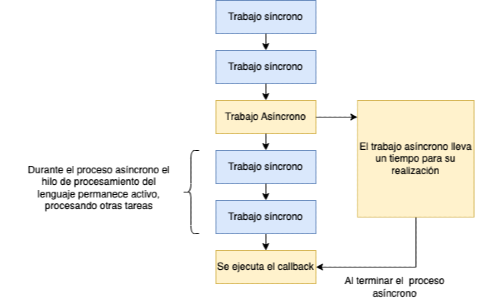
La característica asíncrona de Javascript nos indica que algunos métododos o funciones del lenguaje pueden tardar un tiempo en realizarse y que, durante ese tiempo, el lenguaje libera el hilo de ejecución, pudiendo atender otras tareas.
De hecho, la ejecución de Javascript solamente se realiza en un hilo, por lo que, si los métodos no fueran asíncronos, Javascript siempre se quedaría bloqueado y sin poder atender otras tareas hasta que ese método acabase.
Un ejemplo de asincronía lo tenemos con las llamadas Ajax, que consultan datos del servidor. Cuando se consulta algo del servidor podría ocurrir que tarde unos segundos en responder. Durante ese tiempo, gracias a la asincronía Javascript puede seguir haciendo otras cosas y recuperar el hilo de ejecución realizando más tarde operaciones cuando la tarea asíncrona se haya completado. De este modo, el navegador y Javascript pueden atender a otras tareas mientras que la solicitud Ajax responde.
El ejemplo más directo y sencillo de mostrar cómo funciona el Javascript asíncrono se da con la función setTimeout() de Javascript (en realidad setTimeout() es un método del objeto window), que es capaz de ejecutar cierto código una vez que pase un tiempo definido en el propio método.
setTimeout(function() {
alert('Ha pasado un segundo');
}, 1000);
Como se puede apreciar, setTimeout() recibe una función como primer parámetro. Esa función es la que se ejecute después de un tiempo, que se indica como segundo parámetro en milisegundos. Durante 1000 milisegundos (1 segundo) Javascript simplemente libera el hilo de ejecución y pasado ese tiempo ejecuta el código de la función indicada como primer parámetro. Ahí está la asincronía. Simplemente es un método que tarda en responder y una vez termina es capaz de ejecutar un código de respuesta.
Las funciones anónimas enviadas a los métodos asíncronos se denominan comúnmente "callback". Pero no son la única manera de definir código asíncrono, actualmente Javascript también funciona con promesas, lo que facilita todavía más la organización del código.

Promesas en Javascript
Las promesas son una herramienta para la definición del código a ejecutar una vez finalicen los procesos asíncronos de Javascript.
Qué es AJAX
Ajax es una de las operaciones típicas de Javascript donde encontramos la asincronía.
Javascript asíncrono
Un completo artículo que aporta una visión general sobre la asincronía en Javascript con bastante detalle.
Bucles Javascript
Los bucles son estructuras de control para repetir la ejecución de un bloque de código.
Los bucles en Javascript son los típicos que encontramos en lenguajes como Java o C, con alguno propio de Javascript para realizar recorridos a estructuras como arrays, objetos o iterables.
Estos son los bucles más elementales que nos aporta el lenguaje:
Bucle for
El bucle for es la estructura de repetición de más bajo nivel, que necesita que alimentemos con los valores concretos de inicialización, condición de repetición e incremento entre iteraciones.
for(var i = 0; i < 10; i++) {
alert(i);
}
Bucle while
El bucle while se ejecuta siempre que se cumple una condición expresada en la cabecera del bucle. No se expresa de manera explícita la inicialización del bucle ni el incremento en cada iteración.
var i = 0;
while(i < 10) {
alert(i);
i++;
}
Bucle do ... while
El bucle do while tiene una estructura similar al bucle while, con la diferencia de que la condición se realiza al final del bloque de repetición. Por lo tanto, este bucle se ejecutará siempre al menos una vez.
var i = 0;
do {
alert(i);
i++
} while(i < 10)
Además tenemos otros bucles específicos de Javascript como for in o forEach, los cuales nos sirven para recorrer cómodamente estructuras, ya sean propiedades de objetos o bien casillas de arrays.
Bucle for ... in
Permite obtener los índices de una estructura en cada iteración. Por ejemplo, si lo usamos para recorrer un objeto, obtendremos el nombre de la propiedad actual y se repetirá para el número de propiedades existente en el objeto.
var sitioWeb = {
nombre: 'DesarrolloWeb',
tematica: 'Desarrollo, diseño, programación',
}
for(var propiedad in sitioWeb) {
alert(propiedad + ' / ' + sitioWeb[propiedad]);
}
Bucle for ... of
Este bucle funciona de una manera muy similar a for ... in, pero en lugar de entregarte el índice de la estructura que estás recorriendo te entrega el valor. Sin embargo, no se puede usar con objetos, sino con arrays o iterables.
var numeros = [2, 44, 1];
for(var actual of numeros) {
alert(actual);
}
Bucle forEach
Podríamos mencionarlo como una alternativa de bucle, pero en realidad es un método de ciertas estructuras como los arrays. Este método lo alimentamos con una función enviada por parámetro, que se ejecutará tantas veces como elementos en el array.
var numeros = [1, 2, 44, 23, 1];
numeros.forEach( actual => alert(actual));
Esa función anónima recibe un parámetro que tendrá el valor del elemento actual de la iteración. Además podemos definir un segundo parámetro que tendría el valor del índice actual del array y un tercer parámetro que sería el propio array que estamos recorriendo.
Bucle FOR en Javascript
El tipo de bucle más popular en Javascript.
Bucles WHILE y DO WHILE
Dos tipos de bucles esenciales en Javascript.
Break y continue
Dos sentencias que nos permiten el control del flujo de ejecución en los bucles.
for in en Javascript
Un bucle que se usa típicamente para recorrer propiedades de objetos.
Preguntas y respuestas de Bucles Javascript
Preguntas y respuestas de Javascript
Se han recibido 106 faqs en Javascript