Historia y evolución de la especificación del DOM, realizada por la W3C y los pasos que ha llevado hasta convertirse en un estándar.
Qué es DOM
Document Object Model (DOM) es una tecnología para interactuar con objetos HTML, XHTML y XML. La idea detrás de DOM es poder modificar el HTML de una página web de forma dinámica mediante uso de la librería Javascript. Desde sus primeros pasos a mediados de los 90 con el advenimiento de Javascript, ha crecido en popularidad según se han sucedido sus distintas versiones.Historia del estándar DOM del W3C
A día de hoy hemos tenido 4 revisiones del DOM, habiendo alcanzado tres de ellas el estado de recomendación del W3C. Veamos cuáles son.
DOM Level 0:
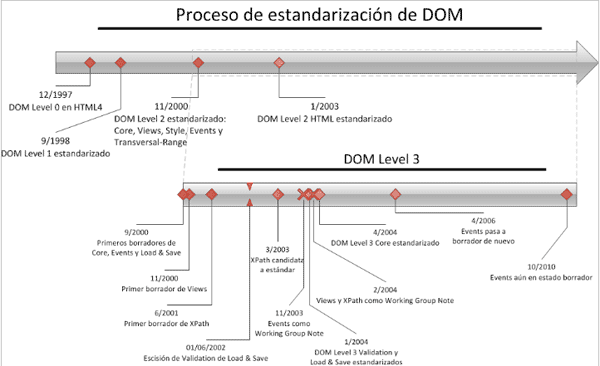
El primer DOM, también conocido como Legacy DOM o DOM Level 0, no pasaba de un pequeño esbozo de tecnología, levemente descrito en el estándar HTML 4, que permitía validación de eventos generados por el usuario y ligeras modificaciones en el HTML. Nunca se planteó la posibilidad de crear un estándar para esta primera versión preliminar.
DOM Level 1:
En octubre de 1998 se lanzó la aprobó la primera recomendación W3C sobre DOM, conocida como DOM Level 1, justo un año después de haberse publicado el primer borrador. DOM se dividió en dos secciones principales: Core y HTML (una extensión de Core estrictamente dedicada a la manipulación de HTML).
DOM Level 2:
DOM Level 2 alcanzó el estado de recomendación del W3C tan sólo dos años después de la estandarización de DOM Level 1, en Noviembre de 2000. Con DOM Level 2 las cosas empiezan a complicarse por dos razones. En primer lugar, porque la especificación explotó hasta dividirse en 6 secciones: Core, HTML Views, Style, Events y Traversal-Range.
La segunda razón tiene que ver, precisamente, con su proceso de estandarización. Todas las secciones siguieron los mismos pasos y lanzaron borradores y versiones candidatas en las mismas fechas, hasta convertirse en recomendaciones todas ellas a finales de 2000, exceptuando una. La sección HTML en Noviembre de 2000 en lugar de pasar a recomendación HTML, volvió al estado de borrador.
No sería hasta más de dos años después, en Enero de 2003, que este proceso se completaría para dar a luz a otra recomendación del W3C, esta vez relativa a DOM Level 2 HTML. Tenemos, por tanto, un primer ejemplo de cómo en ocasiones el W3C escribe estándares rectos con procesos de estandarización torcidos.
DOM Level 3:
La última versión de DOM, la Level 3, se dividió de nuevo en 6 secciones, aunque diferentes a las anteriores: Core, Events, Load and Save, Validation, XPath y Views. Peculariadidades de este proceso, muchas:
- Core, Events y Load & Save se iniciaron en Septiembre de 2000, mientras que Views comenzó su proceso 2 meses más tarde, en Noviembre. De la parte de XPath no habría noticias hasta 10 meses después, en Junio de 2001, con su primer borrador.
- De la sección de Views no volveríamos a tener noticias hasta 3 años más tarde, en Febrero de 2004 con el lanzamiento de una Working Group Note. Esta parte no ha llegado a estandarizarse nunca, quedándose en este estadio.
- XPath, en cambio, sí lanzó distintos borradores hasta convertirse en una candidata a recomendación en Marzo de 2003. Sin embargo, en lugar de consolidarse como estándar, terminó su proceso también con la sección de Views, en Febrero de 2004 en forma de Working Group Note.
- Si no hemos nombrado a Validation es porque hasta Julio de 2002 no tenemos las primeras noticias de esta sección, cuando Load & Save se esciden. Lo que hasta esa fecha había sido un borrador llamado Abstracts Schemas and Load & Save Specification, se convierte en dos: Load & Save y Validation. Ambas especificaciones, junto a Core, siguieron un proceso casi paralelo que las llevo a convertirse en recomendación W3C en Abril de 2004 Core y en Enero de 2004 las otras dos.
- ¿Y qué pasa con Events? Pues seguía los mismos pasos que Core, pero en Noviembre de 2003, mientras Core se convertía en candidata a recomendación, Events pasaba a Working Group Note, que parece marcar un punto muerto en el proceso. Sin embargo, dos años y medio después, en Abril de 2006, se reiniciaba el procedimiento empezando con un nuevo borrador. Actualmente, más de 4 años después, sigue siendo un borrador cuya última versión data de Septiembre de este año. Es posible que su paso a recomendación se produzca pronto, puesto que el borrador actual es un Last Call, pero ya hemos visto antes especificaciones en puntos más cercanos a la recomendación que quedan aparcadas sine die.

Conclusiones sobre la estandarización del DOM
DOM es sólo un ejemplo de tecnología estandarizada por el W3C cuyo proceso termina volviéndose más intrincado y tortuoso de lo que, probablemente, sus propios autores hubieran deseado. Es importante, por tanto, no adelantarse a los acontecimientos y empezar a hablar de HTML 5 como un estándar inminente. Especialmente si se tiene en cuenta que Ian Hickson, el editor de HTML 5, comentó recientemente que no esperaba una propuesta de recomendación antes de ¡2022! Puede parecer ridículo, pero si se piensa que, por ejemplo, el W3C lleva trabajando más de 8 años en una especificación mucho más pequeña y simple como DOM Level 3 Events, se empieza a entender el porqué de unas fechas tan distantes en el tiempo.Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.