
En esta colección encontrarás diversas librerías para la visualización de datos en Javascript. Hemos seleccionado las librerías más populares para hacer gráficas de todo tipo, como gráficas de barras, de líneas, tartas y cualquier otra que necesites. En Javascript hay alternativas sencillas y otras muy avanzadas que permiten muchos tipos de gráficos y elevada personalización.
Chart JS

Es una librería muy popular pero mucho más sencilla. No obstante resulta flexible y personalizable y permite crear gráficas de los tipos más importantes. En total ofrece 8 tipos de gráficos base pero se puede extender. También puedes personalizar animaciones con las gráficas.
Resulta muy fácil de integrar en un proyecto, por lo que es una buena opción si tienes poco tiempo de aprender una librería y quieres resultados rápidos y sencillos pero efectivos. Se basa en el elemento canvas de HTML.
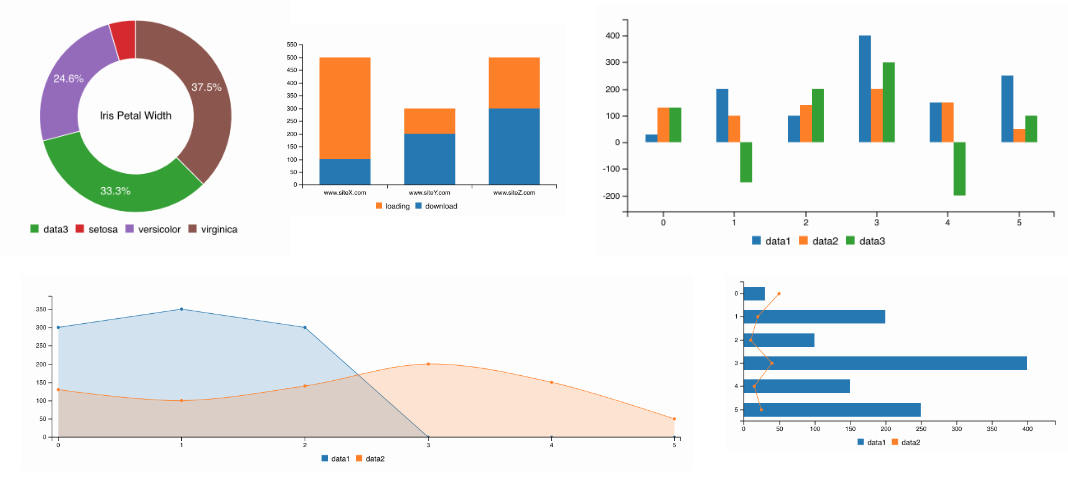
C3.js

Se trata de otro recubrimiento de la librería D3 para hacerla más sencilla de usar y que los desarrolladores puedan trabajar más rápido y de manera más confortable.
La cantidad de tipos de gráficas que soporta es muy amplia y en la página web ofrecen ejemplos de cada una de ellas, para que podamos aprender rápidamente a generarlas. Además es personalizable extendiendo los elementos y es posible también alcanzar grados de personalización que ofecen directamente desde 3D.js.
Mediante Javascript se puede modificar la gráfia dinámicamente y hacer animaciones, por lo que resulta muy potente aunque se trate de una capa por encima de otra biblioteca.
ApexCharts

Otra interesante alternativa de código abierto para la creación de gráficas de visualización de datos en Javascript. Ofrece gráficos de muchos tipos e interactividad. Son altamente configurables y permiten características avanzadas. Es relativamente nueva pero ha emergido con fuerza como una de las alternativas más aceptadas por la comunidad.
Puedes usarla libremente para cualquier tipo de proyecto gracias a su licencia MIT. Tiene una buena documentación y numerosos ejemplos con los que se puede aprender muy fácilmente.
No conocía este proyecto y tiene buena pinta, no solo para componentes de gráficos, sino también para tablas de datos.
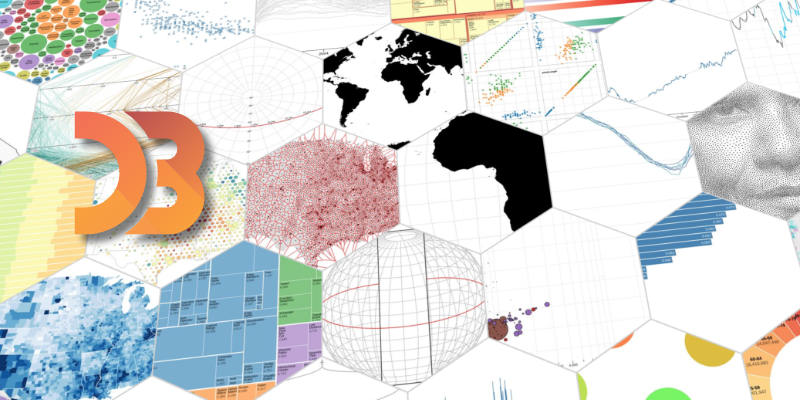
3D (3D.js)

Se trata de una librería enorme para la creación de todo tipo de gráficas, desde las sencillas a algunas que son realmente complejas, dinámicas e inclusi interactivas. Es sin duda una de las librerías más poderosas y flexibles para la visualización de datos en la web.
D3 te permite manipular documentos basados en datos, con lo que no solo se limita a mostrarlos, sino que puedes hacer cosas con ellos mediante código Javascript y definir las vías para interaccionar con los usuarios. Además ofrece un gran control sobre la presentación final con lo que encuentras numerosas vías para personalizar los gráficos.
Por supuesto, también es una de las que requieren un proceso de aprendizaje más exigente. No obstante, si tu proyecto requiere algo muy avanzado tienes garantías de que le vas a sacar gran partido.
Super potente pero se me hace demasiado compleja.
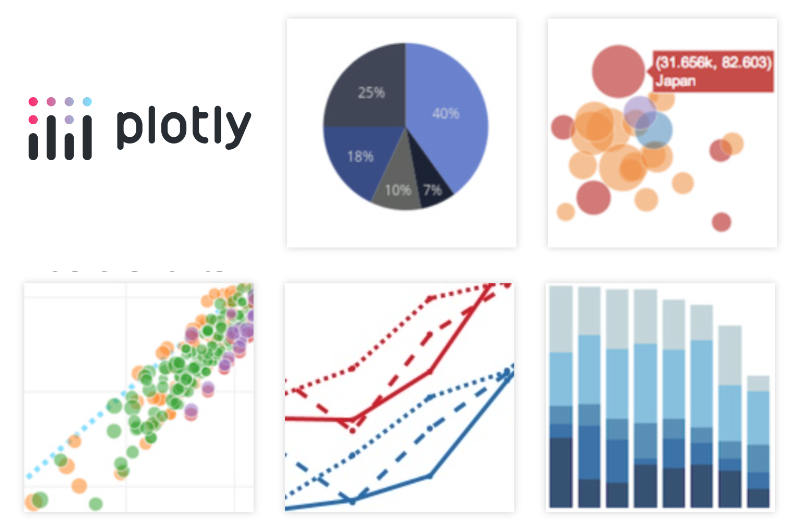
Plotly

Plotly (Plotly.js) es una librería que nos ofrece distintos tipos de gráficas y personalización de las visualizaciones. Es un recubrimiento encima de D3.js y stack.gl, que trata de reducir su complejidad y ofrecer unas soluciones más dirigidas a casos comunes de creación de gráficas en Javascript.
No obstante Plotly.js es capaz de producir una amplia variedad de gráficas y visualizaciones que pueden llegar a ser interactivas.
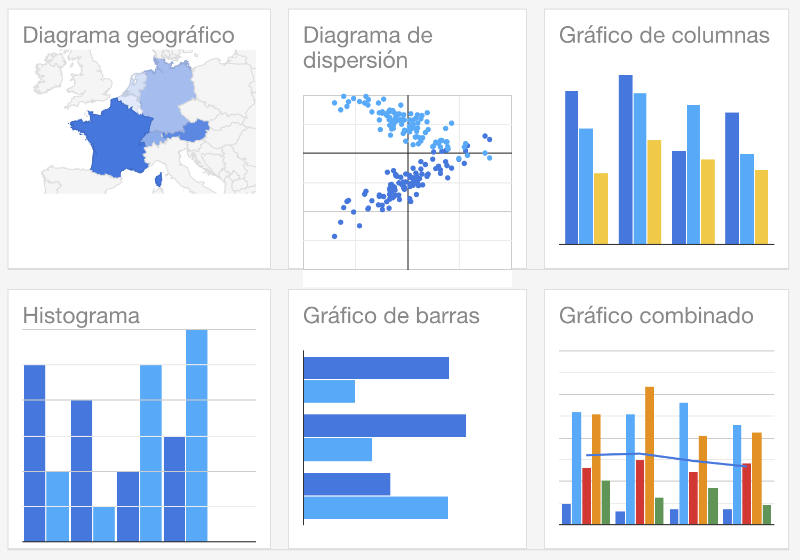
Google Charts

Esta es la propuesta de Google para la creación de gráficas. De hecho es el mismo software que usan en Google para la visualización de gráficos, que se ofrece gratuitamente para quien lo quiera usar.
Tiene, como todas, una buena variedad de tipos de visualizaciones de datos y resulta fácil de integrar en todo tipo de apliciones web, incluso las que no usan Javascript porque en algunos casos permite la configuración del gráfico simplemente pasando datos a una URL, aunque también se pueden definir con código Javascript, lo que da más posibilidades.
Permite ciertas dosis de animación e interacción con el usuario. Es compatible con herramientas de Google como Google Suite.
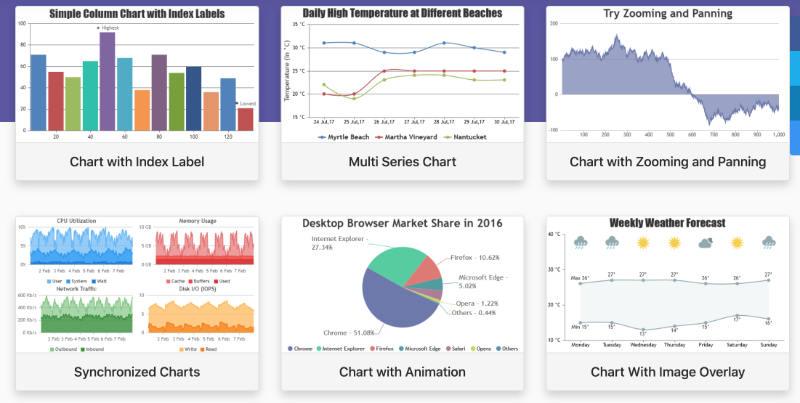
CanvasJS

Se trata de una librería fácil de usar y adaptable a distintos tipos de lenguajes y frameworks, no solo a Javascript, incluso a lenguajes de backend como PHP.
Permite la creación de muchos tipos de gráficas (más de 30) que pueden llegar a ser interactivas. Tiene un buen rendimiento (dicen que es capaz de ser 10 veces más rápida, sin concretar comparado a qué) y por ello es ideal si necesitas manejar grandes cantidades de datos.
Three.js

No es específicamente una biblioteca para crear gráficas pero la podrías usar para eso. Es muy potente y está especialmente indicada si tienes que hacer gráficos 3D.
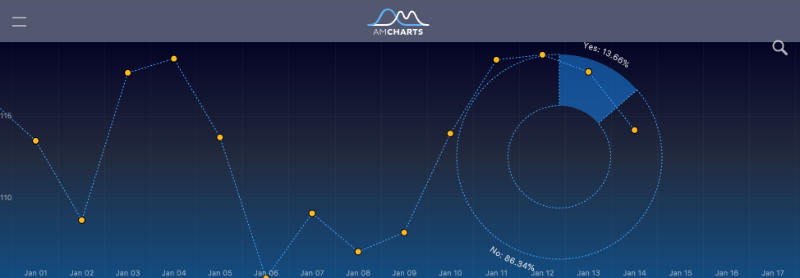
amCharts

Esta alternativa para la creación de gráficas en Javascript tiene una licencia dual. Las gráficas están bastante bien y la instalación la puedes realizar directamente de npm, pero si tu aplicación es comercial necesitas comprar una licencia para poder usarla.
Highcharts

Otra propuesta para la creación de gráficas de visualización de datos en Javascript, bastante elaborada y con alta personalización. Tiene interesantes ejemplos de gráficas 3D. Solo que no es Open Source y requiere del pago de licencia.