Una explicación sobre lo que son los eventos en Javascript, con conceptos básicos que debemos conocer y ejemplos de eventos y manejadores de eventos en Javascript.

Los eventos son la manera que tenemos en Javascript de controlar las acciones de los visitantes y definir un comportamiento de la página cuando se produzcan. Cuando un usuario visita una página web e interactúa con ella se producen los eventos y con Javascript podemos definir qué queremos que ocurra cuando se produzcan los eventos.
Para entender los eventos necesitamos conocer algunos conceptos básicos:
- Evento: Es algo que ocurre. Generalmente los eventos ocurren cuando el usuario interactúa con el documento, pero podrían producirse por situaciones ajenas al usuario, como una imagen que no se puede cargar porque esté indisponible.
- Tipo de evento: Es el tipo del suceso que ha ocurrido, por ejemplo, un clic sobre un botón o el envío de un formulario. Cada tipo de elemento de la página ofrece diversos tipos de eventos de Javascript. En esta página puedes saber cuáles son los tipos de eventos en Javascript.
- Manejador de evento: es el comportamiento que nosotros pondemos asignar como respuesta a un evento. Se especifica mediante una función Javascript, que se asocia a un tipo de evento en concreto. Una vez asociado el manejador a un tipo de evento sobre un elemento de la página, da vez que ocurre ese tipo de evento sobre ese elemento en concreto, se ejecutará el manejador de evento asociado.
Por qué necesitamos los eventos en Javascript
Con javascript podemos definir qué es lo que pasa cuando se produce un evento, como podría ser que un usuario pulse sobre un botón, edite un campo de texto o abandone la página.
El manejo de eventos es el caballo de batalla para hacer páginas interactivas, porque con ellos podemos responder a las acciones de los usuarios. Hasta ahora en este manual hemos podido ver muchos ejemplos de manejo de uno de los eventos de Javascript, el evento "click", que se produce al pulsar un elemento de la página. Hasta ahora siempre hemos aplicado el evento a un botón, pero podríamos aplicarlo a otros elementos de la página.
Cómo se define un evento en Javascript
Para definir las acciones que queremos realizar al producirse un evento utilizamos los manejadores de eventos. Existen muchos tipos de eventos sobre los que podemos asociar manejadores de eventos, para muchos tipos de acciones del usuario.
En Javascript podemos definir eventos de dos maneras distintas. Una manera es en el propio código HTML, usando atributos de los elementos (etiquetas) a los que queremos asociar los manejadores de eventos. Otra manera un poco más avanzada es usando los propios objetos del DOM. Vamos a ver ambas maneras a continuación.
Manejadores de evento especificados en el código HTML
El maneador de eventos se puede colocar en la etiqueta HTML del elemento de la página que queremos que responda a las acciones del usuario. Para ello usamos atributos especiales en las etiquetas del HTML, que tienen el prefijo "on" seguido del tipo de evento. Por ejemplo el manejador asociado en el atributo "onclick" se ejecuta cuando se produce un clic en una etiqueta.
Vamos a poner un ejemplo sobre el manejador de eventos onclick¡. Ya sabemos que sirve para describir acciones que queremos que se ejecuten cuando se hace un clic. Por tanto, si queremos que al hacer click sobre un botón pase alguna cosa, escribimos el manejador onclick en la etiqueta <INPUT type=button> de ese botón. Algo parecido a esto.
<INPUT type="button" value="pulsame" onclick="sentencias_javascript...">Se coloca un atributo nuevo en la etiqueta que tiene el mismo nombre que el evento, en este caso onclick. El atributo se iguala a las sentencias Javascript que queremos que se ejecuten al producirse el evento.
<INPUT type="button" value="pulsame" onclick="alert('has hecho clic')">
Dado el código anterior, al hacer clic sobre el botón aparecerá un mensaje de alerta con el texto "has hecho clic".
Cada elemento de la página tiene su propia lista de eventos soportados, vamos a ver otro ejemplo de manejo de eventos, esta vez sobre un menú desplegable, en el que definimos un comportamiento cuando cambiamos el valor seleccionado.
<SELECT onchange="window.alert('Cambiaste la selección')">
<OPTION value="opcion1">Opcion 1
<OPTION value="opcion2">Opcion 2
</SELECT>window.alert('mensaje') equivale a alert('mensaje'), ya que todos los métodos que pertenecen al objeto Window se pueden ejecutar sin referenciar al objeto window. Esto ya lo aprendimos al hablar de la jerarquía de objetos del navegador.
Dentro de los manejadores de eventos podemos colocar tantas instrucciones como deseemos, pero siempre separadas por punto y coma. Lo habitual es colocar una sola instrucción, y si se desean colocar más de una se suele crear una función con todas las instrucciones y dentro del manejador se coloca una sola instrucción que es la llamada a la función.
Vamos a ver cómo se colocarían en un manejador varias instrucciones.
<input type=button value=Pulsame
onclick="x=30; window.alert(x); window.document.bgColor = 'red'">Son instrucciones muy simples como asignar a x el valor 30, hacer una ventana de alerta con el valor de x y cambiar el color del fondo a rojo. Podemos ver el ejemplo en una página aparte.
Sin embargo, tantas instrucciones puestas en un manejador quedan un poco confusas, habría sido mejor crear una función así.
<script>
function ejecutaEventoOnclick(){
var x = 30;
window.alert(x);
window.document.bgColor = 'red';
}
</script>
<FORM>
<input type="button" value="Pulsame" onclick="ejecutaEventoOnclick()">
</FORM>Ahora utilizamos más texto para hacer lo mismo, pero seguro que a la mayoría les parece más claro este segundo ejemplo. Siempre es una idea hacer un código mantenible y poner varias instrucciones en un atributo onclick no es una buena idea.
Jerarquía desde el objeto window
En los manejadores de eventos se tiene que especificar la jerarquía entera de objetos del navegador, empezando siempre por el objeto window. Esto es necesario porque hay algún browser antiguo que no sobreentiende el objeto window cuando se escriben sentencias Javascript vinculadas a manejadores de eventos.
Manejadores de eventos asociados con addEventListener
La segunda forma de asociar manejadores de eventos a elementos de la página es mediante el método addEventListener(). Es una forma un poco más avanzada, pero mejora todavía la mantenibilidad del código, ya que permite separar mejor el código de la funcionalidad del código del contenido.
El HTML debería usarse simplemente para definir el contenido. Si tenemos instrucciones Javascript dentro de las etiquetas, colocando atributos como "onclick" o "onchange" lo que estamos haciendo es colocar código de la funcionalidad dentro del código HTML, lo que es poco deseable desde el punto de vista de separación de responsabilidades. Por tanto, la técnica que vamos a conocer ahora es todavía más adecuada, porque nos va a permitir escribir el código de la funcionalidad (los eventos javascript) sin ensuciar el código HTML.
Para asociar un evento a un elemento de la página necesitamos hacer dos pasos:
- Acceder al objeto sobre el que queremos definir el evento. Para esto tenemos que acceder al DOM para localizar el objeto adecuado, que representa la etiqueta sobre la que queremos asociar el manejador del evento.
- Sobre el objeto del DOM, aplicamos addEventListener(), indicando el tipo de evento y la función manejadora.
Por ejemplo tenemos este elemento de la página:
<input type="button" id="elboton" value="Haz click">
Lo más cómodo para acceder a un elemento de la página y recuperar el objeto del DOM asociado a esa etiqueta es usar el identificador (atributo "id"). En este caso el identificador es "elboton". Para acceder a ese elemento usamos el método getElementById() del objeto document, enviando el identificador.
var miBoton = document.getElementById('elboton');
Ahora tenemos el objeto del DOM asociado a ese botón en la variable "miBoton". Sobre ese objeto ya podemos invocar el método addEventListener(). A este método debemos pasarle dos parámetros. El primero es el tipo de evento que queremos detectar y el segundo la función manejadora del evento que queremos que se ejecute cuando se produce el evento.
miBoton.addEventListener('click', function() {
alert('Has hecho clic!!')
})
Ya lo tenemos! al hacer clic sobre el botón se mostrará un mensaje de alerta.
Vamos a ver un segundo ejemplo, sobre una imagen en la que vamos a asociar un manejador para el tipo de evento "mouseover", que se produce cuando el usuario pone el puntero del ratón encima de un elemento.
Tenemos una imagen, en la que hemos puesto un atributo id para llegar a ella.
<img src="https://picsum.photos/200/300" id="imagen">
Ahora le asociamos el manejador de evento para el tipo de evento "mouseover" con este código Javascript.
var miImagen = document.getElementById('imagen');
miImagen.addEventListener('mouseover', function() {
alert('Has pasado el ratón encima de la imagen')
})
Objeto evento
Solo queremos dar un último detalle sobre eventos abordando el objeto evento, que recibimos en todas las funciones que hacen de manejadores de eventos. Mediante el objeto evento podemos recibir multitud de datos útiles sobre las condiciones en las cuales un evento se ha producido.
El objeto evento de Javascript se genera automáticamente por parte del navegador y nos lo envían como parámetro a la función asociada al evento. En muchas ocasiones, como en los ejemplos anteriores, no necesitamos el objeto evento para saber nada en concreto, por lo que simplemente podemos omitir ese parámetro y no recibir ese objeto evento, pero si lo necesitamos para algo, simplemente colocamos el parámetro al definir el manejador.
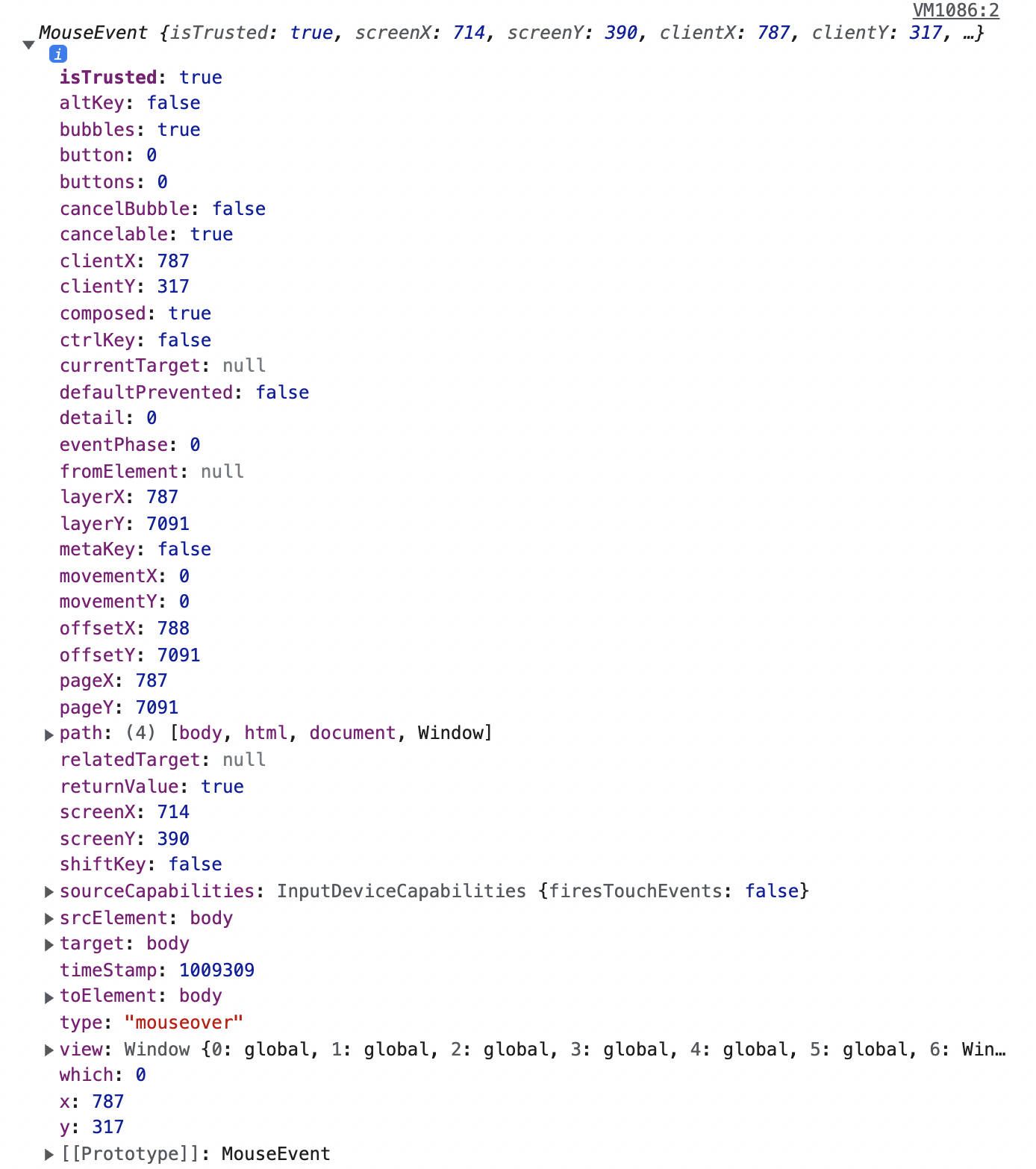
miImagen.addEventListener('mouseover', function(objetoEvento) {
console.log(objetoEvento)
})
En el código anterior simplemente hemos modificado la función manejadora para recibir el objeto evento. Dentro de la función manejadora simplemente estamos enviando ese objeto a la consola, con lo que podemos ver la cantidad de datos que nos ofrece.

Ahora vamos a ver un código de definición de un evento sobre el objeto document, en el cual vamos a ver dónde han hecho clic dentro de un documento, las coordenadas exactas. Para ello usamos las propiedades clientX y clientY del objeto evento, tal como puedes ver en este código.
document.addEventListener('click', function(event) {
alert('Has hecho clic en ' + event.clientX + 'x' + event.clientY);
})
Un detalle interesante es que este evento lo hemos asociado al objeto document directamente, por lo que el evento clic se está detectando en todo el documento HTML, así que pulses donde pulses se mostrará la caja de alerta informando de las coordenadas.
Como el objeto document está siempre disponible en el navegador, solamente hemos tenido que acceder a document.addEventListener(), mientras que antes necesitábamos hacer un paso previo para traernos el elemento al que queríamos asociar el manejador con getElementById().
Conclusión
Hemos aprendido bastantes cosas sobre los eventos en Javascript, sobre todo te debe quedar claro qué es un evento y qué es un manejador de evento. Además hemos visto cómo podemos asociar manejadores de eventos a cualquier elemento de la página, de dos modos, a través de atributos en las etiquetas y a través de addEventListener(), siendo más avanzaza y conveniente esta segunda técnica.
En el siguiente artículo te vamos a explicar cuáles son los tipos de eventos más importantes en Javascript, de modo que tendrás una idea más global sobre las cosas que vas a poder detectar en la página y asociar los correspondientes manejadores de eventos.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...