El elemento Canvas es una etiqueta de HTML5 que nos permite realizar dibujos libres sobre un contenedor usando un completo API de Javascript.
El elemento Canvas de HTML5 ha venido para incorporar nuevas funcionalidades en los navegadores, que permiten mostrar gráficos de todo tipo, capaces de realizar animaciones totalmente personalizadas y respoder a la interacción por parte del usuario.
A través de este medio, los desarrolladores tienen la capacidad de dibujar gráficos en tiempo real, desde gráficos simples hasta visualizaciones complejas y todo tipo de juegos y otros elementos que requieren elevado dinamismo y personalización.
El elemento Canvas de HTML5 consiste esencialmente en un contenedor que proporciona un espacio en blanco donde se pueden realizar gráficos por medio de dibujos que se realizan con la ayuda de código JavaScript. A diferencia de las imágenes tradicionales que se cargan desde un archivo, el contenido de Canvas es generado en tiempo de ejecución por medio de los programas y el acceso si fuera necesario a distintos tipos de recursos. Al crearse los gráficos mediante código permiten una completa personalización y mediante ese mismo código se puede definir la interactividad y dinamismo.
Más información:

Manuales
Más manuales
Tenemos 1 manuales más sobre Canvas
Ejemplo de página con el elemento Canvas
En el Manual de Canvas puedes encontrar explicaciones detalladas sobre cómo dibujar todo tipo de gráficos sobre los elementos canvas. Aquí te dejamos simplemente un ejemplo rápido de código de implementación de un gráfico con canvas para que puedas ver cómo sería el trabajo con este elemento del HTML5.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas Ejemplo</title>
</head>
<body>
<h1>Ejemplo del elemento Canvas</h1>
<canvas id="elementocanvas" width="400" height="400" style="border:1px solid brown;"></canvas>
<script>
var canvas = document.getElementById('elementocanvas');
var ctx = canvas.getContext('2d');
// Dibujamos un círculo (solamente la silueta de la circunferencia)
ctx.beginPath();
ctx.arc(200, 200, 50, 0, 2 * Math.PI);
ctx.stroke();
// Dibujamos un rectángulo dentro del círculo
ctx.fillStyle = '#dddddd';
ctx.fillRect(175, 175, 50, 50);
</script>
</body>
</html>
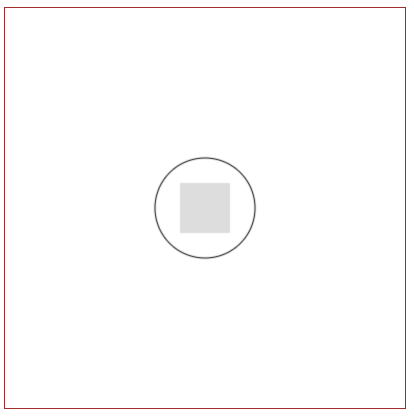
Al dibujarse este gráfico en la página veremos algo como lo que aparece en la siguiente imagen:

Compatibilidad de Canvas con navegadores
En la actualidad puedes usar el elemento Canvas con total tranquilidad, ya que la mayoría de los navegadores modernos lo soportan sin ningún tipo de restricción, incluso el antiguo Internet Explorer a partir de la versión 9.
Pueden haber algunas API de Canvas soportadas por un conjunto de navegadores en versiones viejas, como Text API de Canvas, que solo comenzó en Safari a partir de la versión 4 o en Firefox 3.5, pero ya hace mucho que estos navegadores fueron lanzados.
No obstante, si tu sitio web requiere usar Canvas y el navegador no lo soportase, puedes implementar un "fallback" fácilmente. Un fallback es una solución alternativa que se muestra cuando un navegador no es capaz de soportar cierta funcionalidad. La idea es proporcionar una experiencia de usuario adecuada incluso si la funcionalidad de canvas no está disponible en el navegador.
Para proporcionar el fallback para el elemento canvas, simplemente necesitas colocar un contenido alternativo HTML dentro del elemento canvas. Si el navegador soporta canvas, ignorará el contenido interno y mostrará lo que haya sido dibujado en el canvas mediante JavaScript. Si el navegador no lo soporta, mostrará el contenido interno.
A continuación se muestra un ejemplo de cómo hacerlo:
<canvas id="miCanvas" width="400" height="400">
<!-- Contenido Fallback -->
<p>Upps... tu navegador no soporta el elemento Canvas de HTML5. Considera actualizar tu navegador o utilizar uno diferente para una mejor experiencia.</p>
<img src="fallback-image.jpg" alt="Opcionalment y como ejemplo podrías usar también una imagen alternativa en caso de que canvas no esté soportado">
</canvas>
Casos de uso del elemento Canvas
Cualquier conexto en el que necesites realizar dibujos libres y totalmente personalizados es ideal para el elemento canvas. No obstante, por concretar, podemos ver algunas de las áreas donde el elemento Canvas podría ser de utilidad.
- Juegos online: Muchos juegos realizados para funcionar en navegadores se basan en el elemento canvas para renderizar gráficos en tiempo real.
- Visualizaciones de datos: Puedes usar canvas para mostrar gráficas de datos, desde gráficos simples hasta visualizaciones de datos complejas. Además, canvas ofrece la capacidad de representar datos de manera interactiva.
- Edición de imágenes: Con la combinación adecuada de JavaScript, canvas puede funcionar como una herramienta de edición de imágenes, permitiendo funciones básicas como recorte, rotación y filtrado y otras mas avanzadas.
- Simulaciones: Las simulaciones científicas o educativas pueden ser un campo muy adecuado para sacarle partido al elemento canvas.
- Animaciones: Aunque actualmente podemos hacer animaciones diversas con CSS, si tienes que realizar una animación compleja con gráficos personalizados en movimiento se podría aprovechar canvas.
Librerías para dibujo en el elemento canvas
Existen muchas librerías en Javascript que puedes usar para dibujar en elementos canvas de una manera cómoda y a más alto nivel, de modo que puedas realizar dibujos complejos y animaciones avanzadas sin tener que usar únicamente las funciones básicas del API de canvas.
Estas librerías son algunos de los principales ejemplos que pueden aydarte y hacer más sencilla la tarea del desarrollo de tus proyectos con Canvas:
- Three.js: Ideal para gráficos en 3D.
- Paper.js: Ofrece una suite de herramientas para trabajar con gráficos vectoriales.
- p5.js: Inspirada en Processing, es excelente para la creación artística y la educación.
- Fabric.js: Facilita el trabajo con objetos interactivos y ofrece potentes capacidades de edición.
No es que necesites ninguna de estas herramientas para trabajar con canvas, pero sin duda te facilitarán las cosas si tus objetivos son más avanzados.
Crea artículos, recursos o comparte información sobre Canvas
Temas relacionados
Preguntas y respuestas de Canvas
Se han recibido 1 faqs en Canvas
