Browserslist es un package de Node que permite a otras herramientas frontend ajustar el tamaño de los bundles generados, definiendo exactamente los navegadores objetivo para los que se transpila el código.
Browserslist es una herramienta para desarrolladores basada en Javascript que tiene como principal objetivo mantener un balance adecuado entre el tamaño de los bundles Javascript o CSS y la compatibilidad entre navegadores.
El trabajo que realiza el desarrollador consiste en definir cuáles son nuestros navegadores objetivo y mediante esta configuración Browserslist se encarga de ayudar a las herramientas de traducción del código Javascript o CSS, para que transpilen solo aquellas partes que sean estrictamente necesarias para garantizar la compatibilidad con esos navegadores objetivo.
Así, Browserslist permite especificar una configuración para definir los navegadores objetivo, mediante diversos parámetros configurables, como por ejemplo:
- Definir exactamente en qué navegadores y versiones se debe o no admitir
- Las características que deben tener los clientes web
- La cuota de mercado que necesitan obstentar los navegadores
Con esas y otras configuraciones el desarrollador tiene las herramientas ideales para definir la compatibilidad que deben respetar los bundles de las páginas o aplicaciones web. Luego, otras herramientas que hacen el trabajo de traducción del código, se basarán en esas configuraciones para hacer su trabajo. Existen muchas herramientas de desarrollo web que se basan en Browserslist para conseguir traducir el código CSS o Javascript de una manera optimizada y enfocada a los navegadores objetivo, como Autoprefixer, Babel, Webpack, etc.
Más información:

Cómo configurar Browserslist
Con Browserslist, puedes especificar la configuración de navegadores objetivo en el conocido archivo package.json.
Un ejemplo típico de cómo podría verse la configuración de Browserslist en el package.json podría ser el siguiente:
"browserslist": [
">=0.15%",
"not dead",
"not ie <= 11",
"not op_mini all"
]
En esta configuración estamos indicando que la compilación de los bundles frontend del proyecto debe ser compatible con:
- Navegadores que tengan una cuota de uso igual o superior al 0.15%
- Navegadores que no se den oficialmente como muertos (aquellos que no se actualizan en el momento actual).
- Que no sea Internet Explorer 11 o cualquiera de sus versiones anteriores.
- Que no sea Opera Mini.
Por qué es importante Browserslist
Cada desarrollador, equipo de trabajo y especialmente cada proyecto tendrá unas decisiones distintas sobre qué configuraciones son las más adecuadas para ellos. Pero lo que sí está claro es que Browserslist permite definir estas alternativas de una manera más lógica.
La utilidad básica consiste en que nos permite definir una cuota de uso del navegador y no versiones concretas. Nosotros podríamos decirle "compila de manera que seas compatible con Chrome versión 150. Eso podría ser una buena decisión hoy pero dentro de 1 año puede que esa versión ya no se esté usando. En lugar de ello mediante Browserslist yo puedo decir simplemente, compila para que los navegadores con un uso mayor que 0.1% sean compatibles con el código resultante. De este modo, sin cambiar la configuración del proyecto, a medida que los navegadores evolucionan y cambian su cuota de mercado, la compilación del código también cambiará automáticamente.
Sin embargo, hay veces que no queremos simplemente limitarnos a la cuota de uso. Por ejemplo es una buena idea evitar la compilación para cualquier versión de Internet Explorer, ya que es un navegador que actualmente no lo soporta ni su mismo fabricante y sin embargo puede tener cierta cuota de uso superior al 0.1. En ese caso podemos establecer la configuración siguiente:
"browserslist": [
">=0.2%",
"not dead",
"not ie <= 11"
]
Así nos aseguramos que no se compile a Internet Explorer 11 ni a ninguna de sus versiones anteriores.
11 es la última versión de Internet Explorer, por lo que "
not ie <= 11" excluirá todas las versiones de este navegador.
Adicionalmente con "not dead" también nos aseguraremos que no se compila a Internet Explorer, ya que ese navegador está abandonado. Es una configuración que merece la pena agregar adicionalmente porque puede haber otros browsers, ahora o en el futuro, en la misma situación que IE.

¿Cómo sabe Browserslist qué navegadores tienen cada cuota?
También es importante saber que Browserslist utiliza los datos del sitio "Can I Use" para conocer cuáles de las características de los lenguajes están soportadas en cada uno de los navegadores navegadores y en cada una de las versiones de éstos.
Can I Use sitio ofrece una lista de tecnologías de estándares abiertos para la web y los navegadores y sus versiones que los soportan. Es una herramienta ampliamente usada por los desarrolladores como fuente de consulta por lo que seguramente la conocerás.
Además, Can I Use también mantiene una estadística del uso de cada versión de cada modelo de navegador. Gracias a que Can I Use proporciona datos actualizados sobre la compatibilidad de características web en diferentes navegadores y versiones, junto con las cuotas de uso, los sistemas de compilación o transpilación son capaces de saber cómo tienen que hacer su trabajo para soportar los navegadores actuales.
¿Cómo saber qué navegadores son soportados por una configuración de Browserslist?
Esto lo puedes conseguir de muchas maneras. Una sería simplemente entrar en la página de Browserslist y realizar tú mismo la consulta con la herramienta en línea que ofrecen.
Otra sería usar la línea de comandos en tu ordenador y lanzar un comando como este:
npx browserslist "last 1 version"
Eso te devolverá los navegadores y versiones que incluye esa consulta. Otra consulta de ejemplo interesante podría ser:
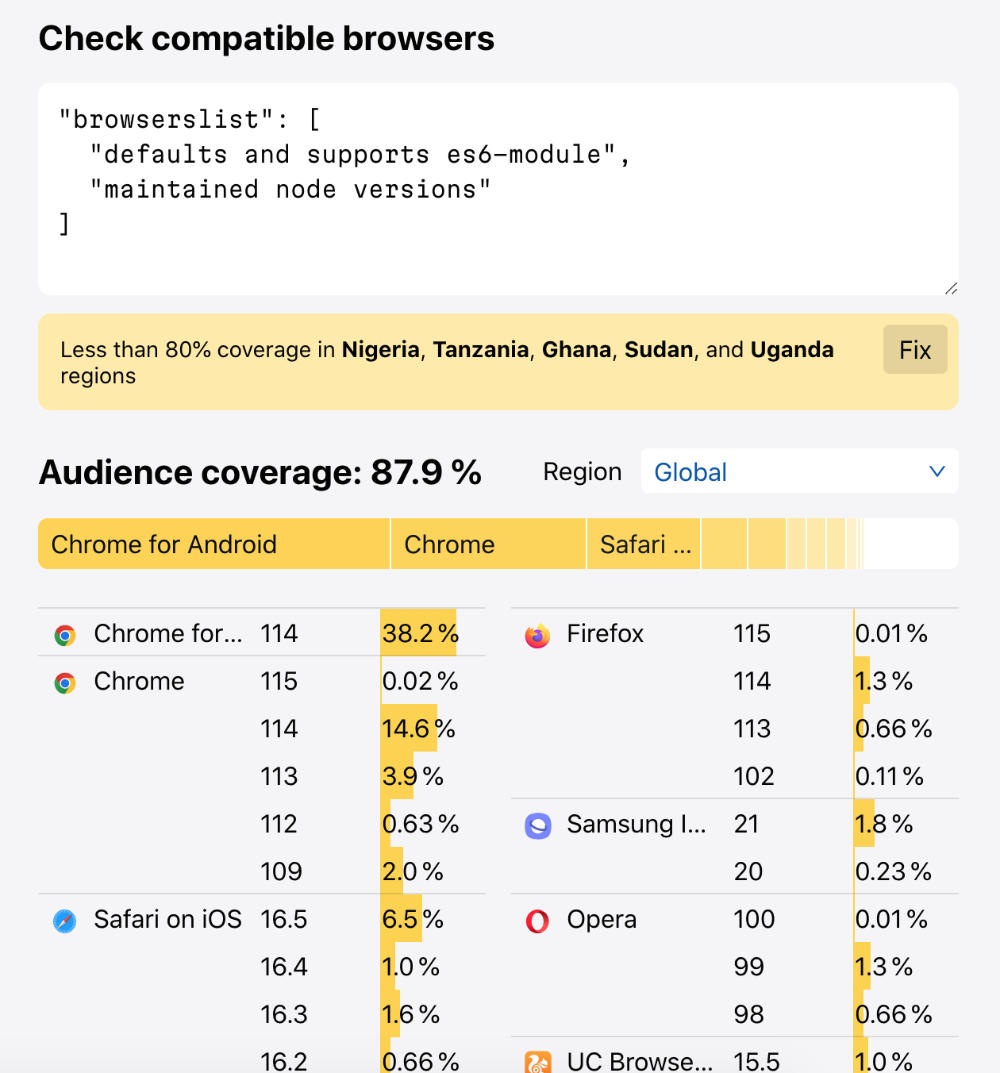
npx browserslist "defaults and supports es6-module"
De todos modos, si quieres ver estas consultas de una mejor manera, con colores y barras, te recomendamos que las lances en el sitio de Browserslist.
En la siguiente imagen puedes ver cómo se muestra un reporte de ejemplo de navegadores objetivo con una configuración dada. La imagen está recortada porque la cantidad de versiones era demasiado grande.

¿Cómo puedo saber la cuota de uso de cada navegador?
Eso lo puedes ver desde la propia web de Can I Use. Entre los enlaces del pie hay uno que pone "Browser usage table" donde lo puedes ver con todo detalle.
Es importante saber que tienes que contar con la base de datos de características y cuotas de Can I Use actualizada, para lo que tendrás que lanzar un comando especial desde el proyecto en el que estás trabajando. Puedes consultar este punto en la FAQ: Qué hacer para actualizar Browserslist "caniuse-lite is outdated".
Crea artículos, recursos o comparte información sobre Browserslist
Temas relacionados
Preguntas y respuestas de Browserslist
Se han recibido 2 faqs en Browserslist