Vite es una herramienta frontend de nueva generación que permite crear un servidor de desarrollo y compilar (hacer el build) del código para producción. También conocida como ViteJS.
Vite es una herramienta frontend aparecida recientemente cuya utilidad bien podríamos equiparar a otras herramientas conocidas como Webpack. En resumen, permite trabajar con el código frontend, realizando las correspondientes transformaciones necesarias para poder ejecutarse en los navegadores de manera optimizada.
Vite, sin embargo, ofrece un enfoque de trabajo más sencillo y, sobre todo, más ágil. Estas serían sus características principales y diferencias con herramientas como Webpack, Parcel o Rollup:
- Comenzar a desarrollar un proyecto con Vite es cuestión de minutos y se puede resumir todo a lanzar un simple comando de consola, mientras que usar Webpack requiere tiempo de preparación del proyecto, configuración de varios archivos, y a menudo bastantes conocimientos.
- En el caso de Vite cuentas con una configuración ya establecida que permite adaptarse a los proyectos más habituales, por lo que en la mayoría de los casos puedes usarlo sin mayores complicaciones y sin necesidad de lidiar con la configuración.
- Vite está desarrollado encima de algunas herramientas de nueva generación como esbuild, que permiten una velocidad mucho mayor que otras más tradicionales como Webpack.
- Dispone de un servidor de desarrollo ultra rápido, que puedes arrancar en cuestión de segundos. La compilación del código y la actualización del navegador se hacen automáticamente en milisegundos, aunque la cantidad de código Javascript sea enorme, lo que permite una experiencia de desarrollo mucho más ágil.
- El build del proyecto para llevar a producción se realiza por debajo con Rollup, sin embargo, muchas de las configuraciones más habituales, como dividir el código en diversos bundles, se hace de manera automática y predeterminada.
- Puede compilar TypeScript, JSX, CSS, preprocesadores...
- Es extensible a través de plugins y puedes usar los plugins de Rollup ya existentes.
El proyecto surge desde la comunidad de VueJS, sin embargo puedes usar Vite con cualquier stack de tecnologías frontend, como por ejemplo React, Lit, o simple Javascript vanilla. Tal como está realizado su uso más relevante sería el desarrollo de SPA o PWA, pero también lo puedes usar para desarrollar sitios web tradicionales. Prueba de ello es que incluso frameworks backend como Laravel hay integrado Vite entre sus herramientas de cabecera para desarrollar y producir el código del lado del cliente.
Sitio web oficial: vitejs.dev
Más información:

Vite optimiza la etapa de desarrollo
Una de las ventajas de Vite es que facilita mucho la etapa de desarrollo. Si alguna vez has desarrollado un proyecto con Webpack (o incluso con Angular o Create React App que están basados en Webpack), habrás observado que desde que guardas un archivo hasta que se actualiza el navegador para mostrar los cambios pueden pasar varios segundos.
Especialmente, cuando tienes muchas cantidades de Javascript, este proceso puede ser muy lento y por tanto hacer que la experiencia de desarrollo sea un poco tediosa, todavía más en equipos con poca capacidad de cómputo o entornos de desarrollo virtualizados donde se tienen que compilar proyectos complejos.
Vite en cambio es increíblemente rápido!! en cuestión de milisegundos tienes la página ya actualizada, por lo que no te ralentiza tu ritmo para nada.
Esto lo consigue gracias a EsBuild, que es una herramienta de compilación basada en el lenguaje de programación Go, que además se apoya en código nativo. Pero además Vite consigue una mayor optimización porque no compila de nuevo todo el código del proyecto, sino simplemente las partes que han cambiado, por eso es todavía más rápido.
El servidor de desarrollo incluye live-reload, tree shaking y otras mejoras habituales de los entornos, pero con la diferencia que lo consigues todo "de casa", es decir, sin necesidad de realizar ninguna configuración extra.

Vite permite builds avanzados con cero-configuración
La etapa de Build también mejora con Vite, gracias a su base de configuración predeterminada, que se adapta de manera excelente a las aplicaciones modernas.
Por debajo usa Rollup (no usa esbuild para crear los bundles) que es un poco más lento pero no impacta en el día a día del desarrollo, ya que los builds son mucho menos frecuentes. Lo bueno es que se beneficia de una herramienta madura.
Una de las cosas que más resultan atrayentes del build de Vite es que produce de manera automática el code-splitting, es decir, parte los bundles de manera que no tengan tanto peso y se puedan descargar por separado, dependiendo de la sección de la aplicación en la que se haya entrado.
Por ejemplo, si estás desarrollando una SPA y entras en la home, gracias al code-splitting descargarás solamente los componentes de esta sección (y los comunes a toda la app) y no cada uno de los cientos de componentes de todo el proyecto. Esto lo hace simplemente interpretando todos los imports dinámicos que encuentra en el código, creando un bundle para cada import dinámico.
Por supuesto, también es capaz de compilar lenguajes como TypeScript, Sass, realizar transformaciones PostCSS, etc.
Crear un nuevo proyecto con Vite
Vite viene con unos comandos npm que permiten crear fácilmente la estructura de un proyecto frontend, con las carpetas y scripts necesarios para realizar el desarrollo y la producción de los bundles.
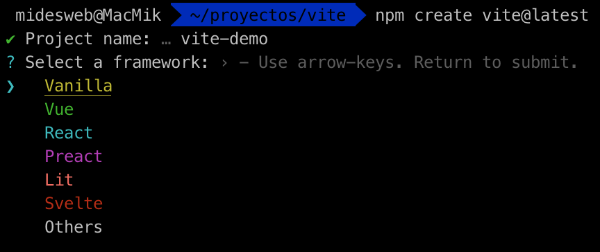
Para crear un nuevo proyecto con Vite en cualquiera de los stack de tecnologías más populares lanzamos el siguiente comando:
npm create vite@latest
Algunos de los templates para el scaffolding de proyectos que podremos encontrar disponibles incluyen Javascript Vanilla, React, Preact, Vue, Lit, Svelte... y tienes versiones con y sin TypeScript integrado de entrada.

Además, de manera "no oficial" encuentras muchos otros andamiajes de proyectos que incluyen frameworks y librerías menos conocidos o personalizaciones de estos templates que incluyen mejoras de diversa utilidad.
Scripts disponibles en los proyectos Vite
Una vez que tenemos el proyecto creado, podemos encontrar en el package.json algunos scripts para realizar las tareas comunes:
Arrancar el servidor de desarrollo de un proyecto creado con Vite
Para levantar el servidor de desarrollo de un proyecto Vite lanzamos el siguiente comando desde la raíz del proyecto:
npm run dev
Llevar a producción
Para compilar el código y llevar a producción el proyecto lanzamos el siguiente comando npm:
npm run build
A partir de estos dos comandos tienes cubiertas las necesidades normales de los proyectos de aplicaciones Javascript. Vite se encargará de hacer su trabajo de una manera sencilla y versátil, y sin mayores necesidades de configuración.
Vite y CSS
Vite tiene un soporte integrado a muchas de las necesidades para el desarrollo frontend ligado a las CSS. Por ejemplo tiene soporte completo a PostCSS, por lo que si quieres hacer cualquier transformación en las CSS simplemente tienes que configurar el plugin adecuado, sin necesitar instalar PostCSS.
Para ello necesitas hacer el import del CSS que quieras que sea procesado desde tu código Javascript.
import './style.css'
Aunque en teoría desde Javascript no sería posible importar código CSS tal cual, gracias a Vite ese código CSS será procesado y extraído del código Javascript. Lo colocará a su vez en un archivo CSS en el proyecto final, una vez hagas el build, y en la etapa de desarrollo por agilidad lo inyectará directamente en el HTML.
Además, vite hará el minimizado del CSS de manera predeterminada, para reducir el peso del código resultante de su compilación.
Imports CSS
Vite tiene ya configurada de casa, sin necesidad de que hagas nada en especial el sistema de agrupación o bundelizado de todo el código CSS que se haya importado desde otros archivos CSS, de modo que, cuando se hace el build se enlaza un único archivo CSS.
Gracias a los imports podemos escribir el código CSS en archivos separados, de modo que es mucho más sencillo el mantenimiento. Gracias al empaquetado y compactado, se obtendrá una mejor optimización, porque solamente será necesaria una solicitud al servidor para obtener el CSS y encima pesará menos.
La manera de importar el CSS es igual que se hace en el estándar del lenguaje:
@import './css/info-box.css';
Otros plugins de PostCSS
Además podemos agregar cualquier plugin de PostCSS para realizar transformaciones en el código. Para ello necesitamos crear el archivo postcss.config.js y realizar toda la configuración, igual que se hace habitualmente en PostCSS.
Sin embargo con Vite tenemos que tener cuidado con una cosa:
- El archivo
postcss.config.jsentiende que estásvas a usar los imports para "ES Modules", del estándar de Javascript. - Si quieres usar los módulos de CommonJS necesitarías nombrar el archivo como
postcss.config.cjs
Soporte para preprocesadores
Vite también tiene de casa soporte para preprocesadores, como Sass, Stylus...
Solamente necesitas realizar la instalación del paquete de npm necesario para realizar el preprocesamiento del CSS. Por ejemplo, si piensas trabajar con Sass tendrías que realizar la instalación de este paquete:
npm add -D sass
Por supuesto, para que Vite se entere que tiene que realizar el preprocesamiento del CSS con Sass necesitarías que el archivo raíz de tu código CSS tenga extensión ".scss".
import './style.scss'
Vite y Tailwind
Para instalar Tailwind en un proyecto con Vite tenemos que instalar PostCSS en el proyecto y el plugin de PostCSS para Tailwind.
npm i -D tailwindcss autoprefixer postcss
Luego creamos el archivo postcss.config.cjs y el archivo tailwind.config.cjs en la raíz del proyecto. Lo podemos hacer a mano, tal como se haría para configurar Tailwind en un proyecto normal, o con el siguiente comando de consola:
npx tailwindcss init -p
Ahora necesitamos colocar las directivas de Tailwind en el archivo CSS de tu proyecto.
@tailwind base;
@tailwind components;
@tailwind utilities;
Posteriormente podemos indicar qué archivos se van a procesar mediante Tailwind CSS para localizar las clases de utilidad que se deben incluir en el proyecto. Esto lo haces en el archivo tailwind.config.cjs, mediante la configuración content.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./index.html'
],
theme: {
extend: {},
},
plugins: [],
}
En el array content puedes indicar más rutas, indicando los archivos sueltos o bien los patrones de rutas donde debe buscar las clases de utilidad:
content: [
"./index.html",
"./src/**/*.{js,ts,html,hbs}",
],
Crea artículos, recursos o comparte información sobre Vite
Temas relacionados
Preguntas y respuestas de Vite
Se han recibido 1 faqs en Vite