Vamos a conocer Polymer por la práctica desempeñando una de las posibilidades que nos ofrece la librería, el uso de elementos, o componentes, que están disponibles en el catálogo de Polymer.
En este artículo vamos a realizar una primera práctica con Polymer al alcance de cualquier persona, incluso sin ningún conocimiento de programación. Se trata de usar los componentes que nos ofrece en su catálogo de elementos.
Pero antes de comenzar aclaremos una cosa. Y es que, básicamente, cuando usas Polymer puedes hacer dos cosas diferentes:
A) Por una parte existe la posibilidad de usar componentes que Polymer te ofrece, o aquellos creados por terceras personas. Para esto no necesitas ningún conocimiento sobre programación y casi nada sobre el propio Polymer. El catálogo de elementos de Polymer es muy grande y te aporta muchas utilidades para desarrollar cosas comunes, pero además existe una comunidad muy activa creando y publicando constantemente como software libre nuevos elementos que podrás también usar.
B) Como segunda alternativa, con Polymer podrás crear tus propios componentes para resolver necesidades específicas para tus propios proyectos. Para esta segunda opción sí necesitas conocer la librería y, obviamente, ayudará tener algunas nociones de programación.
En este artículo comenzaremos con la primera de las dos opciones.

Pasos para instalar Polymer
Comenzamos explicando los pasos para instalar Polymer en un nuevo proyecto de sitio web, proceso para el cual se recomienda usar Bower. Seguramente ya conozcas esta herramienta, pero si no la has usado nunca tienes un artículo bastante aclarador sobre Bower en DesarrolloWeb.com.
Como debes saber, Bower funciona desde el terminal. Una vez tienes Bower en tu ordenador te dirigirás a la carpeta de tu proyecto desde la línea de comandos. Instalas Polymer con el comando:
bower install polymer
-
Dentro de la carpeta bower_components encontrarás ahora dos cosas:
- El propio Polymer, en la carpeta "polymer"
- El polyfill para Web Components en la carpeta "webcomponentsjs"
Polymer lo necesitas para poder usar cualquier elemento creado con esta librería. El polyfill lo necesitas para los navegadores que todavía no soportan el estándar de los Web Components. En resumen el polyfill es una capa de compatibilidad que permite que los navegadores que no tienen soporte nativo al estándar lo puedan entender por medio de una librería Javascript. Hablaremos más tarde de él.
Instalar elementos de Polymer
Ahora que hemos instalado la librería Polymer estamos a medio camino de usar cualquiera de sus elementos. El primer paso será instalarlos en nuestro proyecto, para lo que usaremos también la herramienta Bower.
En la documentación del catálogo de elementos encontraremos sus explicaciones detalladas, junto con un demo y otros recursos para aprender a usarlos. Allí también está detallado el comando de Bower que instala los componentes.
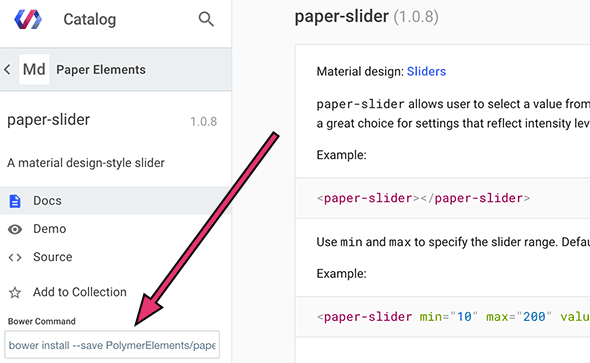
Vamos a elegir un componente cualquiera e instalarlo. Por ejemplo usaremos el que nos permite tener una barra de desplazamiento para seleccionar un valor entre un mínimo y un máximo. Se conoce como "paper-slider" y su documentación está en la siguiente URL: https://elements.polymer-project.org/elements/paper-slider
En la parte de la izquierda encontramos el comando para descargar el componente en nuestro proyecto, que tendrá esta forma:
bower install --save PolymerElements/paper-slider

Al ejecutar el comando anterior verás como en la carpeta bower_components se almacenan otra serie de carpetas, con el código del elemento que queremos instalar, el paper-slider, y sus dependencias. Ahora que tenemos todos esos componentes estamos en disposición de comenzar a usarlos.
Usar un componente
-
Esta es la parte más fácil y consta de dos pasos:
- Importar el componente que deseamos usar, de modo que el navegador sepa dónde se encuentra su código fuente
- Usarlo como si fuera cualquier etiqueta de HTML común
Importar el componente lo consigues con la etiqueta LINK del HTML. Esta etiqueta te permite acceder a un archivo .html que tiene el código del custom element, tanto su HTML como el Javascript y el CSS, por medio de un único fichero. Estos "import" forman parte de la especificación de los Web Components, aunque la etiqueta LINK en sí ya estaba con nosotros hace años. Puedes encontrar más información en el artículo de los Imports de Web Components.
<link rel="import" href="bower_components/paper-slider/paper-slider.html">
Ese import lo colocarás en el HEAD de tu página. Posteriormente, en el cuerpo del documento HTML podrás usar perfectamente la etiqueta nueva del elemento, como si fuera cualquier etiqueta común del HTML.
<paper-slider></paper-slider>Es tan sencillo como esto. Realmente al alcance de cualquier persona.
Solo un detalle importante que debes tener en cuenta: para que estos ejemplos funcionen tienes que acceder a las páginas a través de un servidor web. El motivo es que los import de Web Components traen los archivos que estás importando por medio del protocolo HTTP. Si no los abres accediendo a un servidor web por HTTP no se podrá traer el código del elemento paper-slider.
Polyfill para compatibilidad con navegadores que todavía no implementan el estándar
Este ejemplo, en el momento de escribir el presente artículo, sólo funcionaría con el navegador Chrome, así como con Opera. Sin embargo, de una manera sencilla podemos conseguir que funcione en todas partes, usando el "polyfill" de los Web Components. Dicho Polyfill, como dijimos, se instala al instalar Polymer, o por extensión al instalar cualquier elemento de catálogo de Polymer, por lo que lo único que necesitarás es incluirlo en la página.
La recomendación es colocar el script del Polyfill en el HEAD de la página. Obviamente, antes de hacer el import de cualquier componente que quieras usar.
<script src="bower_components/webcomponentsjs/webcomponents-lite.min.js"></script>Solo tienes que fijarte que la ruta al script esté correcta. Todo depende de donde hayas colocado los elementos de Bower y el HTML donde los estés usando.
El polyfill viene con varias alternativas. Las que tienen "min" quiere decir que el código está minimizado (ocupa menos espacio en bytes y por tanto es más recomendable para un sitio en producción). Las que tienen "lite" es que incluyen menos cosas, aunque en la mayoría de los casos son suficientes para hacer todo lo que necesites.
Ejemplo completo
El HTML del ejemplo sería el siguiente. Para asegurarte que funciona solo tendrás que haber instalado los archivos de Polymer y del custom element como hemos descrito en los anteriores pasos.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Probando elemento de Polymer, paper-slider</title>
<script src="bower_components/webcomponentsjs/webcomponents-lite.min.js"></script>
<link rel="import" href="bower_components/paper-slider/paper-slider.html">
</head>
<body>
<h1>Probando paper-slider</h1>
<paper-slider></paper-slider>
</body>
</html>Este documento HTML es el que tienes que abrir a través de un servidor web para que funcione el ejemplo. Como tiene cargado el polyfill debería funcionar en todos los navegadores, salvo Explorer 9 y anteriores.
Vídeo donde mostramos el proceso de usar componentes Polymer
En el siguiente videotutorial, en 9 minutos, aprenderás a usar componentes de Polymer y en concreto el componente de los iconos, que nos ofrece la posibilidad de colocar iconos y personalizarlos, de entre los disponibles en la biblioteca de iconos Polymer.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...