Aprende a usar Bower, el gestor de dependencias para el desarrollo web frontend. Cómo instalar y mantener al día librerías y frameworks. Cómo construir y publicar packages en Bower.

Bower es un complemento ideal para el desarrollo web. Es un sencillo programa que nos sirve para tener al día las dependencias de un proyecto para la web, en lo que respecta al desarrollo frontend, con Javascript o incluso CSS. Se trata de un programa basado en NodeJS que se ejecuta desde la consola y que tiene un sencillo API de comandos útiles para realizar tareas de mantenimiento y administración de paquetes necesarios para construir un proyecto web, concretamente la parte del lado del cliente.
Con Bower podemos descargar y actualizar todo tipo de librerías, frameworks, plugins, etc., pero sin tener que preocuparnos por descargarlos y subirlos a mano nosotros mismos. En este artículo aprenderemos a usar sus funciones más comunes y al final del texto encontrarás un vídeo donde ampliar la información y ver cómo usarlo en un proyecto.
Actualizado: Bower en estos momentos se encuentra en desuso, debido a que el gestor de dependencias oficial de Node, npm se puede usar perfectamente en el desarrollo frontend. Como alternativa, aparte de npm, también podemos sugerir Yarn, pero lo cierto es que Bower ya no se recomienda tanto. A día de hoy se sigue manteniendo el proyecto, aunque quizás se abandone en un futuro, por lo que es interesante migrar a npm.
Por qué Bower
Los desarrolladores frontend hemos sobrevivido toda una vida sin Bower, pero ahora somos más felices felices gracias a él ;). Con esto quiero decir que no es necesario usar Bower para realizar un proyecto o para instalar paquetes del lado del cliente. Solo es un utilidad que nos facilita el día a día, pero acostumbrarse a usarla puede ayudar bastante en determinados procesos.
Sin Bower, cuando queremos instalar una librería Javascript como jQuery o un framework de diseño como Bootstrap, simplemente íbamos al sitio de esos paquetes que requeríamos para un trabajo, los descargábamos y los colocábamos a mano en una carpeta de nuestro proyecto, o bien configurábamos una ruta absoluta al CDN en las etiquetas SCRIPT o LINK, necesarias para incluir esos paquetes. Con Bower ese trabajo, que no es pesado pero sí requiere de varios pasos (ir a un sitio web, descargar una librería, colocarla en una carpeta), se puede hacer con un sencillo comando de consola:
bower install jqueryQuizás todavía no le veas mucha utilidad todavía pero piensa en el momento en el que tienes que mantener toda una serie de librerías externas y actualizarlas con sus nuevas versiones. Requiere volver a descargar la librería a actualizar, borrar la antigua, subir la nueva, etc. Puede que hacer esto para una sola librería no represente mucho trabajo, pero a veces tenemos docenas de paquetes de terceros en un proyecto y entonces mantenerlos actualizados sí te puede llevar un rato. ¿No sería mejor hacerlo con un simple comando de consola? Obviamente, sí.
Cómo instalar Bower
Para usar Bower primero tenemos que instalarlo. Es un programa realizado con NodeJS, por lo que si no tienes Node el primer paso será instalarlo. Lo haces desde la página general de la plataforma Node. Sigue los pasos que encontrarás allí, o en en el manual de NodeJS de DesarrolloWeb.com.
Al instalar NodeJS se instala también un gestor de paquetes Javascript llamado “npm”. Este gestor sirve para descargar e instalar en nuestro sistema cualquier programa basado en NodeJS y se opera por línea de comandos. La manera de instalar Bower en nuestro ordenador es ejecutando el correspondiente comando de instalación, vía npm, como sigue:
npm install -g bowerEse comando descargará e instalará Bower y estaremos listos para usarlo. Usar Bower no tiene mucho secreto. Si conoces ya algún otro gestor de paquetes, como el propio npm, Composer para PHP, etc., seguramente ya tendrás una idea en la cabeza. Si no es así no desesperes porque te explicamos todo a continuación. De entre todas las maneras de usar Bower te vamos a contar la más “formal”.
Archivo bower.json
Lo ideal es que te crees un archivo bower.json en un carpeta raíz del proyecto. Este archivo te sirve para especificar de una manera formal todas las dependencias que tiene tu proyecto. De esa manera serás capaz de pedirle a Bower que te las instale todas de una vez, que las actualice todas de una vez, si es que se encuentran versiones nuevas que te interese instalar y también, cuando subas a producción un proyecto, que te permita aprovisionarlo con todas las librerías externas necesarias. Este archivo es muy fácil de construir, con sintaxis JSON, indicando una serie de campos que necesita para definir tu proyecto y sus dependencias.
Para crear por primera vez tu archivo bower.json lo más cómodo es lanzar el comando “bower init” desde la raíz de tu proyecto.
bower initEsto pondrá en marcha un script en el terminal, que recabará todas las informaciones necesarias para identificar tu proyecto. Aunque realmente, si no sabes algún dato de los que te pide, no necesitas preocuparte porque simplemente te ofrecerá un valor predeterminado que podrás aceptar pulsando “enter”. Es por ello, que si tienes prisa puedes hacer “enter, enter, enter…” dejando todas las opciones de manera predeterminada.
Cuando el proceso acabe verás el archivo bower.json en la raíz de tu proyecto, en la misma carpeta donde hiciste el “bower init”. Tendrá una forma parecida a esta:
{
name: 'Prueba Bower',
version: '0.0.0',
authors: [
'Miguel Angel Alvarez '
],
description: 'Esto es una simple prueba',
main: '',
moduleType: [],
license: 'MIT',
homepage: 'http://www.desarrolloweb.com',
ignore: [
'**/.*',
'node_modules',
'bower_components',
'test',
'tests'
]
}
Ahora vamos a editarlo para indicar nuestras dependencias, con tu editor de código de preferencia.
Realmente es tan sencillo como colocar un nuevo campo “dependencies" cuyo valor será un objeto que define los nombres de los paquetes que tenemos como dependencias junto con sus versiones.
{
"name": “Prueba Bower”,
"version": "0.0.0",
"authors": [
"Miguel Angel Alvarez "
],
"dependencies": {
"jquery": "~2.1.4",
"bootstrap": "~3.3.5"
"angular": "1.4.7",
"angular-route": "1.4.7",
}
}
Como podrás apreciar, algunas veces indicamos una versión exacta de una dependencia, pero a veces se le agrega el carácter “~” delante. Esto quiere decir que aceptas que se actualice la versión. Para que te sirva de referencia:
Si indicas “~1.2” estás diciendo que puede actualizar la versión de 1.2 a 1.3 cuando aparezca, 1.4, etc. Pero nunca subiría a la 2.0. Si indicas “~2.4.3” estás indicando que aceptas versiones 2.4.X pero nunca te instalará una 2.5. Puedes usar otros códigos para informar de las versiones como >=2.3. Estos códigos para indicar las versiones forman parte de una notación estándar que tienen otros gestores de paquetes.
Una vez tenemos nuestro archivo bower.json podemos instalar las dependencias que hemos declarado gracias al comando "bower install". En seguida lo comentamos con mayor detalle.
Comandos típicos de Bower
Ahora te dejamos una lista de comandos que podrás usar habitualmente del API de Bower. Un par de ellos los hemos comentado ya, pero los repetiremos para que nos quede un listado más completo.
bower init
Es un atajo para generar un archivo bower.json, en el que definir las propiedades de un proyecto.
bower install
Si hacemos "bower install", sin ningún parámetro adicional, bower leerá lo que hayamos configurado en el archivo bower.json, instalando todas las dependencias que hayamos definido. Todos los componentes se colocarán en una carpeta específica llamada generalmente "bower_components".
bower install NOMBRE_PAQUETE
Este comando sirve para instalar un paquete, sin necesidad de nombrarlo entre las dependencias definidas en el archivo bower.json.
bower install NOMBRE_PAQUETE --save
Es un útil atajo para que, aparte de instalar un paquete en el directorio de componentes, te salve la dependencia en el archivo bower.json. Si no haces --save te instala el paquete, pero no te actualiza el archivo bower.json, con lo cual no tendrás memorizado que ese paquete está entre las dependencias y no se instalará si vuelves a colocar el proyecto en otro lugar (por ejemplo el servidor de producción) y necesitas volver a descargar los paquetes.
bower update
Este comando ejecuta la actualización de los paquetes, conforme a lo indicado en el archivo bower.json, ya que somos nosotros como desarrolladores los que debemos informar el rango de versiones que permitimos se actualicen.
bower uninstall NOMBRE_PAQUETE
Sirve para desinstalar un paquete completamente del directorio de componentes de Bower. Este paquete debemos nombrarlo de manera obligatoria y si deseamos que se elimine también su referencia en la sección "dependencies" de bower.json deberemos indicarlo con la opción "--save".
Existen varios otros comandos que podrás leer en la documentación de Bower.
Modificar el directorio components-bower en el archivo .bowerrc
Antes de acabar queremos llamar la atención sobre otro detalle importante a la hora de trabajar con Bower, definido en el archivo .bowerrc. Este archivo sirve, entre otras cosas, para modificar el directorio donde se van a instalar los componentes de Bower.
Por defecto ya dijimos que todas las librerías se instalan en una carpeta llamada bower-components, pero no siempre querremos dejar los paquetes ahí, sino que a veces preferiremos organizar los archivos del proyecto de otra manera.
El mecanismo es indicar, también en formato JSON, el directorio donde queremos que se instalen nuestros componentes.
{
"directory": "libraries/components"
}
Vídeo de utilización de Bower
Si quieres aprender a usar Bower de una manera sencilla te recomendamos ver el siguiente vídeo en el que explicamos las bases de Bower, por qué existe y por qué es recomendable usarlo, y donde luego practicamos con sus distintos comandos, etc.
Crear un package en Bower
Como hemos visto, Bower es un gestor de paquetes orientado para la web, con el que gestionar las dependencias de un proyecto, en el área frontend. A continuación vamos a ir un paso más allá, enseñando a crear paquetes de manera que se puedan distribuir usando Bower.
Pasar a ser productores de Packages en Bower puede ser útil por muchos motivos. Para empezar por compartir y colaborar de manera ordenada con la comunidad al liberar tu código, y así facilitar que otras personas usen tus librerías, plugins, componentes, etc. Pero también por tu propio beneficio, permitiendo apoyrte en esta fantástica herramienta para gestionar tus propios paquetes.

Básicamente, para publicar tu package en Bower necesitas:
- Tener un manifiesto o declaración en el bower.json
- Tener subido el paquete a un repositorio Git
- Especificar detalladamente las versiones del proyecto
- Registrar tu paquete para que Bower lo reconozca
Te explicaremos con detalle cada uno de estos pasos, indicando cómo gestionar las herramientas necesarias: Git, GitHub o el propio Bower.
Crear el bower.json
A través del archivo bower.json especificamos las dependencias de un proyecto, como se explicó en el artículo sobre cómo usar Bower. Pero también podemos indicar los datos necesarios para que Bower lo reconozca como un repositorio con un package instalable por otras personas.
El archivo bower.json lo creamos con el comando:
bower initEso inicia un procedimiento mediante el cual debemos indicar varias informaciones. Realmente lo único necesario sería el nombre del paquete y la versión, pero podemos indicar muchas otras cosas.
Más abajo tienes un código de archivo bower.json que te puede servir de ejemplo. Es básicamente lo que generas con el comando "bower init", al que le he agregado la versión, unas keywords y poco más. Es interesante ver como hay algunas carpetas y archivos adicionales dentro del array ignore, con los que indico a Bower que, cuando instale este package como dependencia, ignore algunos elementos, que no serán instalados en la carpeta bower_components de todo el mundo que lo use. Esto es útil porque muchas veces en tu repositorio tienes archivos que no necesitan distribuirse para todas las personas.
{
"name": "dw-flagsprites",
"version": "0.0.3",
"authors": [
"Miguel Angel Alvarez <miguel@desarrolloweb.com>"
],
"description": "Custom Element realizado con Polymer. The falgs come from a unique PNG image that we use with CSS sprites",
"main": "dw-flagsprites.html",
"moduleType": [],
"keywords": [
"country",
"flags",
"sprites",
"css",
"web-components",
"polymer"
],
"license": "MIT",
"homepage": "http://www.desarrolloweb.com",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests",
".gitignore",
"css-sprites-im-using",
"css"
],
"dependencies": {
"polymer": "~1.2.1"
}
}Además, como habrás visto, también declaro las dependencias de mi propio package, asi que cuando Bower lo instale, instalará también todas las dependencias que yo necesito. En este caso se trata de Polymer, la librería de Google para hacer Web Components.
Subir el paquete a un repositorio Git
Esta parte en realidad es sencilla, pero requiere que sepas algunas cosas sobre Git. Te recomendamos leer nuestro Manual de Git, que introduce en los pasos necesarios para que puedas entender las diferentes acciones a realizar para tener tu paquete en un repositorio Git.
Para publicar tu package de Bower y disponibilizarlo para que otras personas lo puedan instalar, además de tenerlo en un repositorio Git, deberás tenerlo en un hosting remoto de repositorios públicos, como GitHub. Así que nuestra tarea en este caso será crear el repositorio en local y luego subirlo a GitHub.
Este procedimiento sería suficiente para tratarlo por separado, pero básicamente tendrás qe realizar los siguientes pasos:
1.- Inicializa el repositorio en local en tu carpeta del proyecto que quieres subir a Bower
git init2.- Añade archivos del proyecto al "staging area"
git add .3.- Haz el commit de los archivos para que estén en local
git commit -am "commit de mi proyecto"
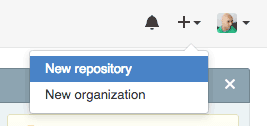
4.- Crea un repositorio en GitHub, que sea público. Para ello tendrás que acceder a GitHub con tu cuenta de usuario (te registras si no la tienes) y con el botón "+" crear un nuevo repositorio.

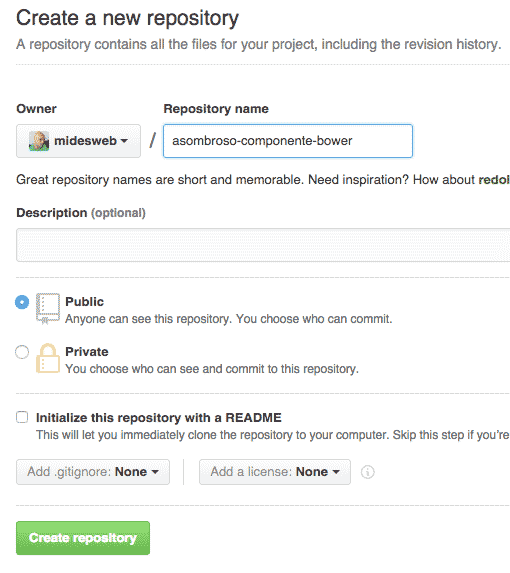
En el formulario donde apareces le asignas un nombre al repositorio, que debe ser el mismo nombre que asignaste en el bower.json (propiedad name del JSON).

5.- Enviar los archivos de tu repositorio local a GitHub
En la siguiente página, una vez creado el repositorio, donde te muestra GitHub varias informaciones de tu nuevo repo, tienes que reparar en una donde te indica cómo subir este repositorio que has creado en local a GitHub.
Son dos comandos de consola para ejecutar dos órdenes Git:

Insistimos que estos comandos deben ser los que te toque a ti personalmente, según el nombre de tu usuario y el del repo que hayas generado. Copio y pego comandos de ejemplo, solo para muestra, no para que los uses tú tal cual:
git remote add origin https://github.com/midesweb/dw-flagsprites.git
git push -u origin masterDetallar las versiones del proyecto
Ahora tienes que hacer una operativa que no resulta tan habitual con Git. Hay diversas maneras de conseguirla, nosotros te comentamos la más tradicional, por línea de comandos.
Se trata de especificar las versiones de tu proyecto, pues sin versiones Bower no te va a dejar publicarlo.
Para comunicar a Git las versiones de tu proyecto utilizas "tags" y existe un comando para crearlas.
git tag v0.0.1 -m "Primera version"Una vez tienes tus versiones definidas como tags, entonces debes trasladarlas a GitHub, para lo que hay que escribir el comando push indicando las tags que quieres enviar, o bien con la opción --tag enviarlas todas.
git push origin master --tagPara más información de tags en Git te recomiendo que leas el artículo Especificar versiones en Git con tag publicado en DesarrolloWeb.com.
Registrar tu package en Bower
Nos queda solamente la última acción, muy elemental, para decirle a Bower que hemos creado un paquete y que queremos que lo conozca para que se pueda usar como dependencia en otros proyectos.
Para ello usamos el comando "register" de Bower, indicando el nombre del paquete y la ruta del repositorio donde se encuentra.
bower register mi-paquete git://github.com/usuario/mi-paquete.gitA partir de entonces ya podrás instalar ese paquete vía Bower:
bower install mi-paquete --saveCon esto comienza una nueva etapa en tu software Open Source. Ahora es más fácil de instalar, facilitando que otras personas lo puedan usar también gracias a la gestión de dependencias con Bower. Bienvenido package!
Mandar a Bower una nueva versión del package
Vamos a suponer que actualizas el package y quieres que otras personas tengan los nuevos cambios disponibles para descarga durante la instalación, así como que puedan actualizar las versiones del paquete has publicado en Bower.
Si subes los cambios a GitHub únicamente advertirás que no se actualiza la versión que se distribuye a través de Bower. Para ello necesitas hacer un paso adicional que es crear un nuevo tag de versión.
Esta acción la haces como si estuvieras creando una etiqueta (tag) nueva, con el comando que vimos antes "git tag". Luego tendrás que subir el tag en el "push" con la opción "-tags". Ambos comandos ya los hemos indicado anteriormente en este post. Será algo como esto:
git tag v0.0.2 -m "Segunda versión"
git push origin master --tagEliminar un paquete de bower del registro
La acción de borrado del registro, unregister en inglés, permite decirle a Bower que deje de conocer un paquete previamente registrado. Generalmente no es una tarea que necesitarás realizar, puesto que lo ideal es que los paquetes estén siempre disponibles para el público, pero es posible.
El único detalle es que, para que Bower te permita borrar el registro del package, necesitarás ser administrador del repositorio de GitHub asociado al paquete que quieres desregistrar. Esa autenticación la haces con "bower login":
bower loginEntonces te pedirá los datos de tu cuenta de GitHub, usuario y clave. Y posteriormente realizas el comando que permite eliminar el registro del paquete.
bower unregister nombre-paqueteConclusión
Hemos conocido Bower, el gestor de dependencias para proyectos web, una herramienta imprescindible para el desarrollo frontend. No hay mucho más que decir sobre este programa, pues es realmente sencillo de manejar. Si no lo usas todavía, deberías, pues facilita mucho nuestro trabajo del día a día cuando se deben mantener todas las dependencias del lado del cliente de un proyecto.
También hemos abordado la creación de un package con Bower, para distribuir código propio a través de este gestor de dependencias.
Recuerda repasar cualquier información adicional directamente en su documentación oficial en http://bower.io/.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...