En este artículo aprenderás a construir mapas de Google perfectamente personalizados con Custom Elements de Polymer. Tan sencillo como escribir una etiqueta HTML google-map.
Una de las posibilidades de Polymer es usar componentes que están en el catálogo de elementos, ya disponibles para implementar en cualquier proyecto. Existen muchos componentes interesantes dentro de Polymer pero uno de los que más llama la atención es el de los mapas de Google, dado que hacer un mapa no es una tarea trivial, pues necesita bastante código Javascript para configurar sus diferentes opciones de presentación.
Cuando quieres implementar un "Google Map" dentro de una página web tienes varias opciones, algunas más fáciles y otras más difíciles pero que también aportan ventajas.

Tradicionalmente tenemos estas opciones que resumimos:
Mapa sencillo con un iframe: el propio Google te permite configurar una especie de Widget que de una manera sencilla te permite integrar un mapa por medio de un iframe. El problema es que las posibilidades de configuración son demasiado básicas.
Mapa complejo e interactivo a través de un API. Si tienes necesidades mayores puedes de ecantarte por el API de los mapas de Google y aprender a colocar marcas en mapas, trazados, etc. El problema es que el API es complejo de trabajar y necesitas saber bastantes cosas de programación.
Pero ahora, gracias a la librería Polymer, existe una alternativa intermedia, que es tan sencilla de usar como el widget, que te lo da todo hecho, pero con unas posibilidades de configuración muy interesantes, sin tener que complicarte aprendiendo su API. Obviamente si aprendes el API tendrás muchas más herramientas y alternativas, pero el 90% de las cosas que querrás hacer con los mapas ya te las ofrece Polymer de una manera muy fácil.
Verás que crear tus mapas de Google y añadir elementos como marcas, así como aplicar alguna interacción sencilla es tan fácil como saber usar una etiqueta HTML.
Instalar la etiqueta de los mapas de Google en un proyecto
La etiqueta de los mapas de Google es lo que se llama un "Custom Element" de la tecnología de los "Web Components". Inicialmente no es entendida por los navegadores, pero la podemos instalar en el código de nuestra página para que todos los clientes web la comprendan y la rendericen correctamente.
El elemento, o Custom Element, que vamos a instalar se llama "google-map". Como hemos dicho, sirve para eliminar la complejidad de la integración de los mapas a una simple etiqueta HTML que expresa de manera declarativa las propiedades del mapa a representar.
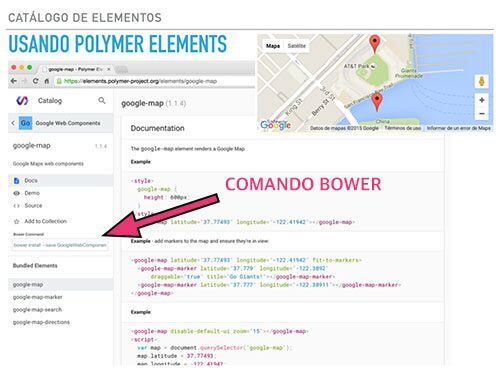
Antes de comenzar, te invitamos a echar un vistazo a la documentación del componente: https://elements.polymer-project.org/elements/google-map
Sería bueno que analizáses esa página, pues así te irás familiarizando con la documentación de los elementos que nos aporta Polymer. Encontramos diversas informaciones útiles, como el paquete donde se localiza este custom element, el comando Bower para la instalación en un proyecto, un demo y una guía de uso del componente.
1.- Creamos carpeta de proyecto. Esto es un directorio vacío donde iremos colocando todos los archivos y carpetas de un sitio o aplicación web. Si ya tienes esa carpeta de proyecto creada sería simplemente situarte con el terminal (línea de comandos) dentro de esa carpeta.
2.- Desde una ventana de terminal, situados en la carpeta raíz de nuestro proyecto, tenemos que iniciar Bower con el comando init de Bower:
bower initObviamente, si ya usas Bower e ese proyecto quizás tengas que saltar este paso.
3.- En la página de documentación del componente encontramos el comando de Bower para instalar la dependencia del web component para los mapas de Google. Ese comando lo lanzamos por consola, desde la carpeta raíz del proyecto:
bower install --save GoogleWebComponents/google-map

Es interesante señalar que mediante ese comando se instala la etiqueta para generar mapas de Google, pero también todas las dependencias que tiene. Todos los archivos se encuentran instalados en la carpeta "bower_components".
4.- Ya en la página donde queremos usar los mapas de Google, importamos el componente con la etiqueta LINK. Es un simple "import" del estándar "Web Components" que hemos explicado anteriormente: Import en Web Components.
<link rel="import" href="bower_components/google-map/google-map.html">Solo tendrás que verificar que la carpeta bower_components esté en la ruta que has definido en el atributo href del import.
5.- Ahora ya tenemos instalado el código de la etiqueta personalizada, paso realizado con Bower, y lo tenemos enlazado con el documento HTML donde queremos usarla, gracias al import. De modo que está todo listo para usar el componente, con la etiqueta google-map.
<google-map latitude="40.4" longitude="-3.7" zoom=11></google-map>Como seguramente estás apreciando, esta etiqueta permite indicar como atributos diversas características del mapa a mostrar. En nuestro caso hemos indicado los atributos más fundamentales, pero hay diversos otros que puedes conocer en la documentación del componente.
Con esto conseguimos un mapa que estará centrado en la ciudad de Madrid (Esto se ha señalado mediante la latitud y longitud indicadas en los correspondientes atributos) y con zoom suficiente para ver varias de sus "ciudades satélite".
6.- Solo un detalle y es que el mapa, por definición del API, necesita estar en un contenedor cuyas dimensiones de altura hayan sido definidas. Por ello en este caso concreto vamos a colocar un estilo CSS adicional para el mapa.
<style>
google-map {
height: 400px;
}
</style>
Otra cosa que quizás resulta obvia pero que queremos remarcar es que hemos definido el estilo para la etiqueta google-map directamente, por lo tanto afectará a todos los google-map que haya en la página. Podrías perfectamente colocar el estilo a través de un identificador del mapa (atributo id) o una clase CSS (atributo class) del elemento en concreto que desees afectar con los estilos.
Colocar marcas en los mapas
Para ir un poco más allá y no quedarnos simplemente en lo más básico, vamos a aprender ahora a colocar algunas marcas en lugares determinados de ese mapa. Para ello usamos una nueva etiqueta llamada "google-map-marker" que debemos situar dentro del mapa. Es decir, será una etiqueta hija de "google-map".
<google-map latitude="40.4" longitude="-3.7" zoom="11">
<google-map-marker latitude="40.421432" longitude="-3.7536663" title="Casa de Campo de Madrid"></google-map-marker>
</google-map>Dada su latitud y longitud, escogidas mediante los correspondientes atributos, aparecerá encima del recinto "Casa de Campo" de Madrid. El atributo "title" solo es un pequeño tooltip que aparece al poner el puntero del ratón encima de la marca, igual que los "title" que conocemos en elementos como los enlaces. Pero quizás quieras aprender a hacer un globo de información a visualizar cuando se haga clic encima de la marca.
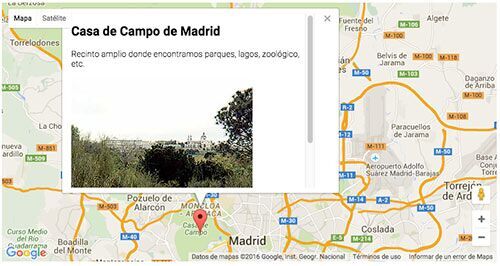
Esto es tan sencillo como colocar el HTML que queremos en el globo informativo dentro de la etiqueta "google-map-marker".
<google-map-marker latitude="40.421432" longitude="-3.7536663" title="Casa de Campo de Madrid">
<h2>Casa de Campo de Madrid</h2>
<p>
Recinto amplio donde encontramos parques, lagos, zoológico, etc.
</p>
<p>
<img src="http://www.guiarte.com/archivoimg/general/1563.jpg" alt="Vista de Madrid desde la casa de campo">
</p>
</google-map-marker>Puedes probar este ejercicio. Es muy fácil y verás como en el globo aparecen todos estos datos, tanto titular como párrafo e imagen. Si no cabe todo se generará una barra de scroll.

Conclusión
Esto es solo una muestra de lo que puedes conseguir fácilmente con elementos de Polymer y un par de características de las muchas que podrás conseguir con las etiquetas para realizar mapas de Google. Estas etiquetas que hemos visto contienen muchos otros atributos para personalizarlas, así como también existen otros elementos relacionados con los Google Maps, como por ejemplo para colocar direcciones o trazados poligonales. Es solo cuestión de experimentar con ellos y documentarse en la página del catálogo de elementos de Polymer.
Además estos elementos contienen diversos eventos personalizados con los que realizar acciones cuando el usuario interactúe con el mapa y de ese modo poder agregar interactividad a los mapas. Veremos ejemplos sobre todo esto más adelante.
Para finalizar a modo de referencia y por si hubiera alguna duda, dejamos el código completo del ejercicio que hemos realizado en este artículo.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>probando mapas</title>
<script src="bower_components/webcomponentsjs/webcomponents-lite.min.js"></script>
<link rel="import" href="bower_components/google-map/google-map.html">
<style>
google-map {
height: 400px;
}
</style>
</head>
<body>
<google-map latitude="40.4" longitude="-3.7" zoom="11">
<google-map-marker latitude="40.421432" longitude="-3.7536663" title="Casa de Campo de Madrid">
<h2>Casa de Campo de Madrid</h2>
<p>
Recinto amplio donde encontramos parques, lagos, zoológico, etc.
</p>
<p>
<img src="http://www.guiarte.com/archivoimg/general/1563.jpg" alt="Vista de Madrid desde la casa de campo">
</p>
</google-map-marker>
</google-map>
</body>
</html>Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...