Pasos para comenzar un proyecto con el framework Electron. Creamos el proyecto, instalamos las dependencias de Nodejs con npm, creamos los archivos para levantar una ventana de aplicación y el código HTML para mostrar un contenido en ella.

En este artículo vamos a resumir los pasos que tienes que realizar para conseguir empezar tu primera aplicación con Electron, o ElectronJS como también se conoce.
Este framework tiene muchas ventajas, como el desarrollo multiplataforma o la posibilidad de reutilizar tus conocimientos en la web, por lo que resulta especialmente interesante para todas aquellas personas que ya trabajan con lenguajes como Javascript, HTML y CSS, así como empresas que tengan una base de código desarrollada en una aplicación web y la quieran reutilizar también para ofrecer a sus usuarios experiencias de aplicaciones de escritorio.
Puedes encontrar más información general y características sobre este framework en la Home de Electron en DesarrolloWeb.
Qué necesitas para desarrollar con Electron
Por una parte necesitas tus conocimientos básicos de desarrollo para la web y adicionalmente conocimientos de desarrollo sobre la plataforma NodeJS.
En las categorías de temas abordados en DesarrolloWeb encuentras todo lo necesario para aprender los lenguajes Javascript, HTML y CSS, además del propio NodeJS.
Por otra parte, en cuanto a herramientas, necesitarás tener NodeJS instalado en tu ordenador y un programa para editar código, como Visual Studio Code (que curiosamente, por si no lo sabías, está desarrollado usando Electron).
NodeJS solo lo necesitarás para desarrollar tus aplicaciones con Electron. Los usuarios finales que instalen estas aplicaciones no necesitarán instalar Node en sus ordenadores, pues el propio Electron al compilar las aplicaciones pondrán una copia de NodeJS integrada en la propia aplicación compilada.
Además necesitarás un programa de terminal. Si estás en Linux o Mac con el programa de terminal instalado de casa tienes suficiente. Si estás en Windows te recomendamos un programa de terminal basado en Bash. Puedes encontrar diversas opciones en la página sobre Alternativas de programas de terminal.
Nota para los usuarios de Windows: En la documentación de Electron nos informan que es mejor no usar un terminal basado en WSL, ya que podrías encontrar problemas al ejecutar las aplicaciones. Por tanto, puedes usar alternativas como Hyper, CMDer o GitBash por poner unos ejemplos.
Crear un proyecto con Electron
Ahora vamos a abordar, paso por paso, todo el proceso de creación de la aplicación, hasta el punto de conseguir que se abra una ventana en el ordenador del usuario y se muestre el contenido de una página web.
Para comenzar nuestro nuevo proyecto con Electron vamos a realizar una carpeta en nuestro ordenador y luego nos metemos en ella.
mkdir holamundo-electron
cd holamundo-electron
Luego lanzamos el comando npm para iniciar un proyecto frontend / Node:
npm init -y
Esto nos habrá generado un archivo package.json, el típico de cualquier proyecto web o Node. Tenemos en cuenta algunas cosas importantes:
- El punto de entrada será
main.js. Para indicarlo en elpackage.jsoneditamos la línea de la propiedad "main" y le ponemos el valor "main.js". - Debes introducir los campos de author, license y description. Puedes cambiar esos datos editando el propio
package.jsonen las mencionadas propiedades, pero de momento no nos preocupa mucho porque estos cambios son importantes solamente si vas a distribuir las aplicaciones en sus instaladores.
Ahora instalamos Electron en este proyecto con el comando siguiente:
npm install electron -D
La versión que se instalará será la actual de Electron y se guardará como dependencia de desarrollo en el package.json.
El archivo package.json tendrá una pinta como esta después de esta instalación:
{
"name": "holamundo-electron",
"version": "1.0.0",
"description": "Un Hola Mundo en Electron",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "Miguel Angel Alvarez",
"license": "MIT",
"devDependencies": {
"electron": "^24.3.0"
}
}
Añadir un .gitignore si vas a trabajar con Git
En el caso que pienses usar un sistema de control de versiones como Git es importante que se ignore la carpeta node_modules. Quizás no lo necesites para esta primera demo de uso de Electron pero sí para las aplicaciones que vayas a desarrollar a continuación.
Creamos un archivo llamado .gitignore en la raíz del proyecto y luego le colocamos este código:
node_modules
Ahora si quieres puedes inicializar tu repositorio con Git y hacer el primer commit. Puedes aprender esta herramienta en el Manual de Git.
Crear un main.js
También en la raíz del proyecto vamos a colocar un archivo main.js. Ese código será el que arranque la aplicación Electron.
De momento vamos a colocar solamente un console.log para verificar que funciona todo correctamente. Puedes crear el archivo main.js con este código:
console.log('Hola Electron.js');
Crear un script npm para ejecutar el main al arrancar el proyecto
Ahora vamos a crear un script npm, que se coloca en el package.json que se generó antes, en la sección de "scripts", con el siguiente código:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron ."
},
El Script de "test" ya estaba antes. Nosotros hemos añadido el script "start".
Eso simplemente llamará a la instalación de Electron que tenemos en este proyecto y arrancará mediante el archivo main.js que hemos definido como punto de arranque en el package.json.
Ahora puedes ejecutar este proyecto con el comando de consola:
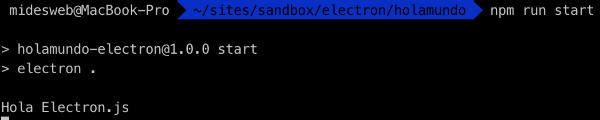
npm run start
Ese comando lo lanzaremos estando posicionados en la carpeta raíz del proyecto Electron que estamos creando.
La salida que vamos a recibir será más o menos como esta:

No es nada espectacular, pero si te fijas debe de aparecer un icono de aplicación ejecutándose en la barra de herramientas del sistema operativo con el logo de Electron.
En un ordenador MacOS aparece el icono de esta manera:
![]()
Puedes parar esta aplicación haciendo CTRL + C en la ventana del terminal, o bien desde el icono de Electron, con el botón derecho y cerrando el programa como estás acostumbrado a hacer con cualquier otra aplicación de tu sistema operativo.
Cómo generar una ventana con Electron
Hemos dado un primer paso, pero seguramente querías más. Ahora vamos a aprender a generar una ventana para que nos muestre un contendio y acercarnos más a lo que sería el desarrollo de una aplicación.
Para conseguir esto vamos a construir una simple página web, con HTML. Esta página la vamos a nombrar index.html y la vamos a colocar también en la raíz del proyecto.
El código será cualquier documento HTML con el contenido que necesites. Podría ser algo como esto:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Primer documento para trabajar con Electron</title>
</head>
<body>
<h1>Bienvenidos a Electron</h1>
<p>Estamos desarrollando nuestra primera aplicación con Electron.</p>
</body>
</html>
Ahora, para decirle a Electron que tiene que abrir una ventana y mostrarnos ese documento, necesitamos actualizar el contenido del archivo main.js, colocando un código como este:
const { app, BrowserWindow } = require('electron')
app.whenReady().then(() => {
const win = new BrowserWindow({
width: 400,
height: 300,
})
win.loadFile('index.html')
});
Este código está escrito en NodeJS, que es Javascript pero difiere un poco con respecto a lo que posiblemente estás acostumbrado al escribir código frontend. Si no estás familiarizado con esta plataforma de ejecución de Javascript te recomendamos que visites el Manual de NodeJS.
En el código anterior encuentras un ejemplo simplificado de trabajo con Electron, sobre el cual iremos aprendiendo muchas cosas en próximos artículos. De todos modos, a modo de resumen, podemos apreciar los siguientes detalles.
- Hacemos el
requirede un par de elementos que nos aporta Electron - Con el objeto
appque hemos obtenido de Electron le decimos que "cuando esté listo" se cree un nuevo objeto de la claseBrowserWindow. - Al construirlo le mandamos las características de esa ventana del navegador, en este caso simplemente la altura y la anchura.
- Luego, sobre el objeto construido, invocamos el método
loadFilepara indicarle dónde está el archivoindex.htmlque se debe mostrar en la ventana.
La sentencia require viene de NodeJS y es la que nos permite traernos módulos de Javascript. Es equivalente al import de los ESModules que haces generalmente en el desarrollo frontend, solo que usa otro sistema de módulos que se llama CommonJS, que es propio de Node. Node actualmente ya es capaz de gestionar los módulos con la sentencia import del estándar de Javascript, pero de momento Electron no lo soporta, por lo que tendrás que seguir usando require.
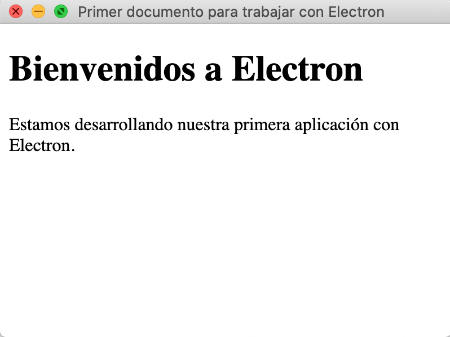
Ahora, si vuelves a ejecutar la aplicación con npm run start observarás que se abre una ventana nueva y que te muestra el contenido que habías colocado en el index.html.

Esto sí que ha sido un avance considerable!! ahora en ese archivo index.html podrías desarrollar cualquier cosa y tendrías ya tu primer programa, o la base de tu primera aplicación de escritorio desarrollada con Electron.
Todo el código de este primer "Hola Mundo" en Electron, hasta donde lo hemos dejado, lo podemos encontrar en este commit en GitHub.
En el manual de Electron vamos a ir explicando paso por paso todo lo que necesitas saber para desarrollar aplicaciones simples y complejas apoyado con este framework.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...