Veamos un ejemplo práctico de uso de la propiedad justify-content en Flexbox en el que experimentaremos con distintos valores posibles.
Mediante CSS3 Flexbox se hacen fáciles las cosas que antes eran mucho más complicadas. Con una sola propiedad como justify-content podemos hacer algo que, si bien no era tan difícil, sí que requería bastante trabajo, combinando diversas propiedades que había que montar en conjunto.
En este artículo observaremos su utilidad y podremos ver cómo con distintos valores generamos diversos comportamientos interesantes y útiles para maquetar sobre todo listas de ítems que se comporten de manera flexible ante diversas anchuras del elemento padre.
Recuerda que justify-content es una de las propiedades asignables a elementos Flexbox, de las que ya analizamos en el artículo sobre las propiedades Flexbox para el contenedor. En el pasado artículo ya ofrecimos una lista de posibles valores de justify-content, por lo que pasaremos directamente a la práctica.

Maquetar una lista de tarjetas
En diseño web habitualmente tienes listas de ítems que se deben organizar de una manera flexible, adaptándose a las pantallas de cualquier ordenador o dispositivo. Esos ítems pueden ser un elemento simple o tener a su vez diversos hijos para ofrecer varias informaciones e interacción con el usuario. Podrían ser fotos de un álbum, productos de una tienda, propiedades de una inmobiliaria, etc. A la hora de maquetarlos, usar flexbox representa mucha comodidad.
Tengo este código, con un contenedor y en ellos una serie de elementos ARTICLE, en los cuales hemos colocado únicamente una imagen (Podría haber un texto, una imagen, unos enlaces y otras cosas para cada uno de los article, en nuestro caso hay solo una imagen por simplificar, pero cada una de los item podría ser todo lo complejo que se quiera).
<div class="contenedor">
<article class="item">
<img src="img/1.png">
</article>
<article class="item">
<img src="img/2.png">
</article>
<article class="item">
<img src="img/3.png">
</article>
<article class="item">
<img src="img/4.png">
</article>
<article class="item">
<img src="img/5.png">
</article>
<article class="item">
<img src="img/6.png">
</article>
</div>Si deseo que se muestren en un listado y que se adapten a las dimensiones de la pantalla, usar Flexbox es muy ágil.
Para aplicar Flexbox a este ejemplo tendríamos que comenzar por definir que el contenedor va a ser "display flex".
.contenedor {
display: flex;
}Display flex hace simplemente que sus elementos aparezcan uno al lado del otro, en una fila, que es el comportamiento predeterminado. Si no hay espacio para todos los elementos el navegador los colocará igualmente en la misma fila, pero lo que queremos es que, si no hay espacio, que los mande para la fila de abajo. Por ello tenemos que agregarle "flex-wrap: wrap".
.contenedor {
display: flex;
flex-wrap: wrap;
}Ahora bien, los elementos se colocarán en la fila, comenzando por el principio de la fila, que es el comportamiento predeterminado, pero igual queremos que se coloquen en el centro, dejando espacio a los lados, o a los extremos, dejando el espacio en el medio. Ese comportamiento es el que vamos a definir con justify-content, cómo se van a justificar los elementos al situarse en la fila.
En la maquetación de este estilo de tarjetas que hemos señalado (resúmenes de productos de una categoría, fotos de un álbum, etc.) lo más normal es que queramos usar dos valores muy recurrentes: space-between y space-around. Te recomiendo que pruebes los dos y veas sus diferencias.
.contenedor {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}Y la otra alternativa…
.contenedor {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}Con esta declaración en los estilos del contenedor ya es suficiente para que los item se adapten a diversos tamaños de pantalla. Pero igual necesitas colocar algo de CSS a los ítem, al menos para que no se peguen mucho los unos a los otros cuando el espacio comience a escasear por la pantalla estrecharse.
.item {
margin: 10px;
}En el siguiente vídeo tienes una muestra sobre cómo se comportaría esta maquetación con las dos alternativas que hemos señalado de justify-content:
Para el escaso CSS que hemos usado flexbox ya nos ofrece una solución bastante depurada y atractiva.
Test de los posibles valores de la propiedad justify-content
El ejercicio anterior ya de por sí resulta muy útil, pero no es la única posibilidad de justify-content.
Ahora voy a dejar un código HTML y su CSS que tengo para experimentar las posibilidades de esta propiedad de contenedores flexbox, aplicando sus distintos valores.
Observarás que tenemos un CSS básico y luego una serie de clases que se especializan para aportar distintos valores de justify-content. En el HTML luego tenemos una serie de listas (contenedor e ítems) con el mismo código, salvo que a cada alternativa le hemos aplicado una clase CSS distinta.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test de justify-content</title>
<style>
body {
background-color: aquamarine;
font-family: sans-serif;
}
ul, li {
margin: 10px;
padding: 0;
list-style: none;
display: flex;
}
ul {
margin-top: 0;
background-color: #666;
}
li {
display: block;
width: 100px;
height: 80px;
background-color: orangered;
line-height: 80px;
font-size: 1.5em;
font-weight: bold;
text-align: center;
color: #fff;
}
h1 {
margin: 20px 20px 4px 15px;
font-size: 1.3em;
color: darkblue;
}
.flexstart {
justify-content: flex-start;
}
.flexend {
justify-content: flex-end;
}
.flexcenter {
justify-content: center;
}
.between {
justify-content: space-between;
}
.around {
justify-content: space-around;
}
</style>
</head>
<body>
<div class="test">
<h1>flex-start</h1>
<ul class="flexstart">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class="test">
<h1>flex-end</h1>
<ul class="flexend">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class="test">
<h1>center</h1>
<ul class="flexcenter">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class="test">
<h1>space-between</h1>
<ul class="between">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class="test">
<h1>space-around</h1>
<ul class="around">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
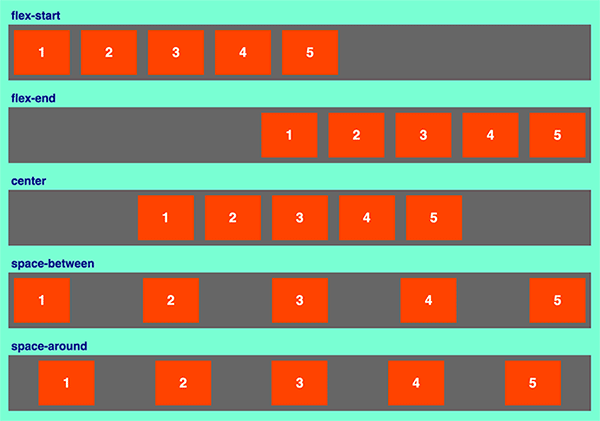
</html>Al visualizar este ejemplo en el navegador obtendrás un resultado como el de la imagen siguiente, demo de las alternativas posibles de justify-content.

Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...