Veamos las propiedades que puedes poner a los hijos de los contenedores Flexbox para alterar su disposición.
En el Manual de Flexbox hemos podido dedicar mucho texto a ofrecer información acerca de los atributos disponibles en los contenedores "Display Flex". Se pueden hacer muchas cosas, algunas de ellas realmente destacadas y novedosas, pero el estándar de posicionamiento no queda ahí.
Ahora vamos a aprender cosas que tienen que ver con los ítem, es decir los hijos directos de los contenedores que se comportan bajo el estándar Flexbox. Veremos las propiedades o atributos que se pueden aplicar a los hijos, junto con descripciones y ejemplos. Son menos que las que se pueden aplicar a los contenedores, así que te será más fácil de acordarte de todo.

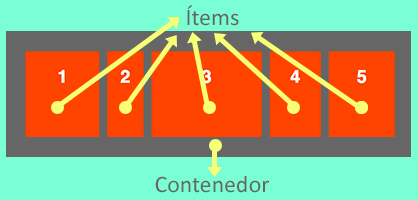
Quizás resulta obvio, pero no está de más recordar a qué nos referimos con contenedores e ítems. Quedará claro a la vista de esta imagen:

Propiedad flex-grow
La propiedad flex-grow sirve para decir cómo deben crecer los elementos incluidos en el contenedor, es decir, cómo distribuir el espacio entre ellos, haciendo que ocupen más o menos espacio. El valor que acepta es numérico e indica la proporción de espacio que va a ocupar.
A mi me resulta la más útil de todas las propiedades de los ítem, que además es bastante versátil. El ejemplo más típico para poder entender flex-grow lo podemos ver en el siguiente ejemplo:

En esta imagen tenemos un contenedor y 5 ítem.
<div class="contenedor">
<div class="item grow1">1</div>
<div class="item grow2">2</div>
<div class="item grow3">3</div>
<div class="item grow2">2</div>
<div class="item grow1">1</div>
</div>El contenedor es por supuesto un flexbox:
.contenedor {
display: flex;
background-color: #666;
font-size: 1.5em;
font-weight: bold;
text-align: center;
color: #fff;
}Y los ítem tienen varias clases, a las que les vamos a asociar distintos valores de flex-flow.
.grow1 {
flex-grow: 1;
}
.grow2{
flex-grow: 2;
}
.grow3{
flex-grow: 3;
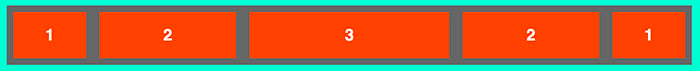
}Pues como se puede ver en la imagen, los elementos tendrían dimensiones distintas, atendiendo a los valores de flex-grow. Automáticamente le pone unas anchuras que tienen la proporción indicada por el valor numérico de flex-flow.
- Los elementos con flex-grow: 2 ocupan el doble de espacio que los elementos con flex-grow: 1.
- El elemento con flex-grow: 3 ocupa el triple de espacio que los elementos con flex-grow: 1.
Las aplicaciones podrían ser por ejemplo que todos tuvieran la misma anchura, en cuyo caso colocaríamos en todos el mismo valor de flex-grow, pero hay un caso que me parece muy útil que es el que se puede ver en la siguiente imagen:

En este caso concreto tenemos varios ítem y hay uno de ellos que queremos que ocupe todo el espacio disponible sobrante.
Para conseguir ésto simplemente tenemos que aplicarle el flex-grow: 1 al elemento que queremos que ocupe el resto del espacio.
<div class="contenedor">
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item grow1">1</div>
</div>Recuerda que la clase "grow1" tenía el valor de flex-grow: 1. Pero en la práctica podría haber tenido cualquier otro valor en flex-grow, pues aquí la clave es que solamente esa etiqueta tiene definido un flex-grow, de modo que esa será la que se tomará todo el espacio disponible sobrante.
Propiedad order
No necesita muchas explicaciones. Admite un valor numérico entero y sirve para aplicar un orden puramente arbitrario en la disposición de los elementos.
Propiedad align-self
Esta propiedad sirve para modificar el valor de align-items marcado por el contenedor principal. Como ya sabes por el artículo anterior de Propiedades Flex para Contenedores, align-items nos permite definir el alineamiento en el eje secundario del contenedor (lo que se traduce por el alineamiento vertical en el caso de elementos que se posicionan en una fila. Con align-items podemos definir el alineamiento de todos los elementos a la vez y sin embargo con align-self podemos sobreescribirlo para un ítem concreto.
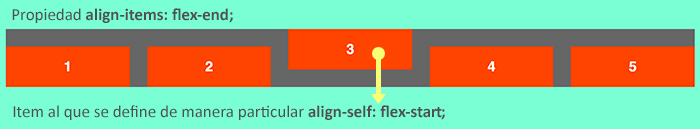
Lo puedes seguramente entender mejor con la siguiente imagen.

Propiedad flex-shrink
Sirve para indicar que ciertos ítems deben encoger su tamaño. El valor predeterminado de flex-shrink es de 1. Cualquier valor superior indica que ese elemento se encogerá con respecto a lo que ocuparía si no tuviera esa propiedad. A mayor valor de flex-shrink, más reducido será el tamaño resultante del elemento.
Propiedad flex-basis
Esta propiedad sirve para modificar las dimensiones de los elementos atendiendo a varias posibilidades. La propiedad sobre el papel sirve para definir el tamaño predeterminado de un elemento, pero antes de que el espacio sobrante sea distribuido, cuando proceda, por causa de otras propiedades como flex-grow.
Los valores que soporta son los siguientes:
- Numéro, unidad CSS o porcentaje: lo que indica las dimensiones iniciales del elemento, antes de otorgar espacio sobrante.
- auto: es el valor predeterminado e indica que flex-basis no va a tener efecto, otorgando dimensionamiento en función de cualquier otro atributo que pueda haber en el elemento, o en función del contenido del propio elemento.
Propiedad flex
Esta no agrega nada nuevo. Es solo un atajo para escribir en una sola línea de código CSS las propiedades flex-grow, flex-shrink y flex-basis. El valor por defecto de esta propiedad es "0 1 auto".
Conclusión
Con este resumen hemos conocido ya todas las propiedades que afectan a los ítems, que junto con las propiedades que afectan a los contenedores repasadas en la anterior entrega del manual, componen todo el material que debes conocer del estándar CSS Flexbox.
Ahora nos queda practicar bastante, revisando ejemplos completos en las siguientes entregas, con los que dominar Flexbox con casos reales y útiles en el día a día.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...