Práctica con la propiedad align-items de los elementos con display flex, una de las principales posibilidades del modelo de maquetación flexbox css.
En el Manual de Flexbox hemos abordado diversas informaciones básicas sobre este modelo de posicionamiento CSS. Sin embargo nos quedan pendientes algunas prácticas para facilitar asimilar los conceptos explicados.
En este artículo vamos a practicar con otra de las principales posibilidades de Flexbox, que es la definida por el atributo align-items, que ofrece bastantes variantes para el posicionamiento de elementos.
Lo primero que se debe aclarar es que align-items es uno de los atributos que modifican el comportamiento de los items, pero que se aplica sobre los contenedores flexbox. Recuerda que el contenedor es el elemento que tiene "display: flex" o "display: inline-flex" y que los ítem son sus hijos directos. El atributo que nos ocupa, align-items, se aplica sobre los contendores flex, como se describió en el artículo Propiedades para el contenedor Flexbox.

Alineación vertical / horizontal de los ítem
Como ya se describió, el valor de align-items afecta al eje contrario de disposición de los elementos flex. Es decir, si los elementos se colocan en una fila (en la horizontal), align-items define el comportamiento en la vertical. Si los elementos se colocan en columnas (la vertical), align-items afecta a su posición en la horizontal.
Para explicar ésto vamos a estudiar cómo se comporta align-items dependiendo de si los elementos flex se distribuyen en filas o en columnas.
Elementos dispuestos en la fila
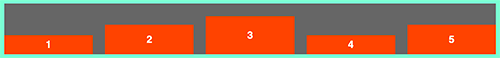
En el caso de un contenedor flexbox donde la dirección de los elementos es la fila, align-items afecta a su posicionamiento en la vertical. Por ejemplo tenemos un contenedor flex con este CSS:
ul {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-end;
}El atributo align-items afectará a la vertical, indicando que los elementos se coloquen en el final de la vertical. Quedarían más o menos así.

Como puedes ver, todos los elementos se ajustan abajo del todo, quedando alineados al final del eje secundario del contenedor flexbox.
Elementos dispuestos en columnas
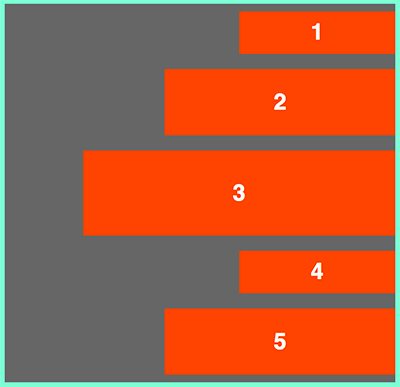
En el caso que los elementos se dispongan en columnas, el valor que apliquemos a align-items se referirá a la horizontal, el eje secundario. Por tanto, un mismo valor flex-end, provocará que todos los elementos se coloquen a la derecha. Veamos este CSS:
ul {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}Fíjate que con respecto al CSS anterior, lo único que se ha cambiado es flex-direction: column; usado para indicar que los ítem se coloquen uno debajo del otro.
Ahora puedes ver la disposición en la que se colocarían los elementos.

Ejercicio con todos los posibles valores de align-items
Entendido el efecto de este atributo, vamos a ver el código del ejercicio que podemos utilizar para experimentar con todos los valores de align-items.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>align-items</title>
<style>
body {
background-color: aquamarine;
font-family: sans-serif;
}
ul, li {
padding: 0;
list-style: none;
}
ul {
display: flex;
margin: 10px;
margin-top: 0;
background-color: #666;
justify-content: space-between;
height: 100px;
}
li {
display: block;
width: 18%;
height: 70px;
background-color: orangered;
line-height: 70px;
font-size: 1.5em;
font-weight: bold;
text-align: center;
color: #fff;
}
h1 {
margin: 20px 20px 4px 15px;
font-size: 1.3em;
color: darkblue;
}
.flexstart {
align-items: flex-start;
}
.flexend {
align-items: flex-end;
}
.flexcenter {
align-items: center;
}
.stretch {
align-items: stretch;
}
.stretch li {
height: auto;
line-height: 100px;
}
.baseline {
align-items: baseline;
}
</style>
</head>
<body>
<div class="test">
<h1>flex-start</h1>
<ul class="flexstart">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class="test">
<h1>flex-end</h1>
<ul class="flexend">
<li>1</li>
<li>2</li>
<li style="align-self: flex-start">3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class="test">
<h1>center</h1>
<ul class="flexcenter">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class="test">
<h1>Stretch</h1>
<ul class="stretch">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class="test">
<h1>Baseline</h1>
<ul class="baseline">
<li style="line-height: 50px;">1</li>
<li style="line-height: 40px;">2</li>
<li style="line-height: 80px;">3</li>
<li>4</li>
<li style="line-height: 30px;">5</li>
</ul>
</div>
</body>
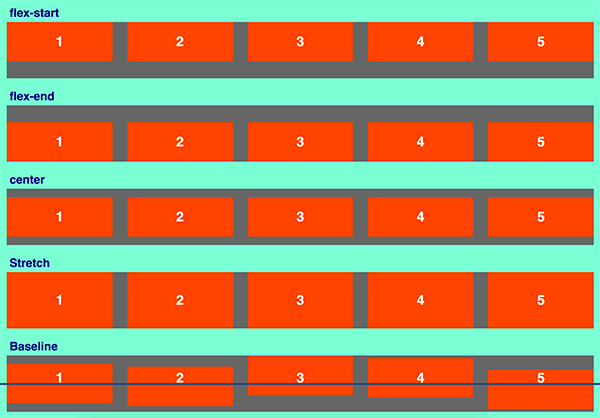
</html>Este ejercicio usa diversos bloques con los distintos valores posibles de align-items, que habíamos conocido en el artículo de Propiedades para el contenedor Flexbox.
La imagen resultando del posicionamiento de estos elementos la podemos ver a continuación.

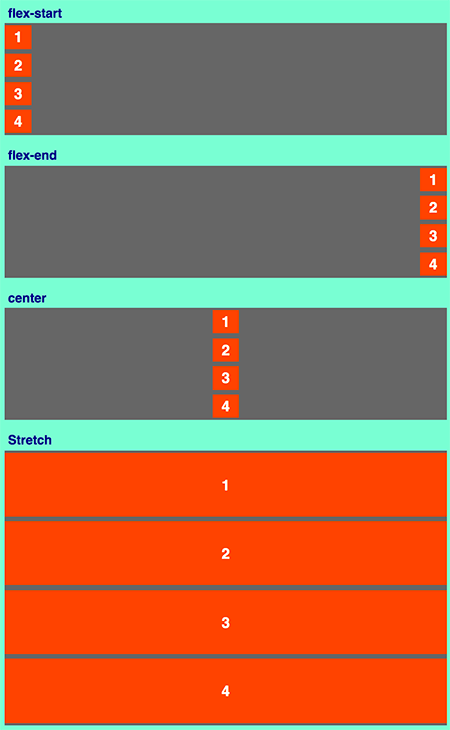
Pero lo cierto es que este ejercicio no estaría completo si solo vemos cómo se aplica align-items cuando los elementos se sitúan en filas. Habría que verlo también para elementos que se coloquen en columnas pues entonces, tal como se ha explicado, la aplicación de align-items es sensiblemente distinta.
Podemos ver el código del siguiente ejemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>align-items para columnas</title>
<style>
body {
background-color: aquamarine;
font-family: sans-serif;
}
ul, li {
padding: 0;
list-style: none;
}
ul {
display: flex;
flex-direction: column;
margin: 10px;
margin-top: 0;
background-color: #666;
justify-content: space-between;
}
li {
display: block;
background-color: orangered;
line-height: 34px;
font-size: 1.5em;
font-weight: bold;
text-align: center;
color: #fff;
margin: 4px 0;
padding: 2px 15px;
}
h1 {
margin: 20px 20px 4px 15px;
font-size: 1.3em;
color: darkblue;
}
.flexstart {
align-items: flex-start;
}
.flexend {
align-items: flex-end;
}
.flexcenter {
align-items: center;
}
.stretch {
align-items: stretch;
}
.stretch li {
height: auto;
line-height: 100px;
}
.baseline {
align-items: baseline;
}
</style>
</head>
<body>
<div class="test">
<h1>flex-start</h1>
<ul class="flexstart">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="test">
<h1>flex-end</h1>
<ul class="flexend">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="test">
<h1>center</h1>
<ul class="flexcenter">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="test">
<h1>Stretch</h1>
<ul class="stretch">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
</html>Y a continuación el resultado que deberíamos apreciar para cada valor de align-items.

Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...