Cómo configurar un sitio web para poder solicitar y recibir el envío de notificaciones Push con el navegador, usando el API de Firebase y Javascript del lado del cliente.
Enviar notificaciones Push es una tarea sencilla si usas Firebase. Gracias a este servicio de Google no solo podemos enviar notificaciones, sino que también nos ofrece un API Javascript bastante sencillo de usar. Este API, que explicaremos a continuación, permitirá realizar la configuración en el sitio web de todo lo necesario para activar el servicio de "notifications" y recibir los mensajes en el ordenador, tablet o móvil del usuario, incluso sin el sitio web abierto en ese instante en el navegador.
Aunque sea sencillo, el proceso no está exento de cierta complejidad y requiere realizar una serie de pasos, bien coordinados, para conseguir hacer llegar la notificación a nuestros usuarios. En este artículo explicaremos cómo realizar la parte del Javascript del lado del cliente.
Pero antes de comenzar hay una serie de conceptos que deben quedar claros para que estas explicaciones lleven a buen puerto. Los encuentras resumidos en el artículo Integrantes del servicio de notificaciones Push con Firebase.

Inicializar Firebase
El primer paso, ya en el ámbito del desarrollo Javascript, sería inicializar Firebase en nuestra aplicación. Este paso no difiere de otras inicializaciones que puedas haber realizado ya con Firebase.
Como esto está explicado en el artículo de Introducción a Firebase, no hace falta agregar mucho más. Solo tienes que asegurarte de incluir además en el objeto de configuración la propiedad "messagingSenderId", que es otro de los datos que te proporcionan desde la consola de Firebase.
La inicialización con el código que encuentras a continuación. Obviamente, tienes que usar tus propias claves de servicio obtenidas en la consola de Firebase.
// Initialize Firebase
var config = {
apiKey: "AIzaSyDQRP55gmT55655oWL555YI72c2qBaz55",
authDomain: "sizzling47.firebaseapp.com",
databaseURL: "https://sizzling47.firebaseio.com",
storageBucket: "sizzling47.appspot.com",
messagingSenderId: "18347558755"
};
firebase.initializeApp(config);Pedir permiso para realizar notificaciones
Como se explicó en el artículo de introducción al servicio de notificaciones, lo primero que necesitamos para iniciar el proceso es solicitar permiso al usuario para enviarle las notificaciones. Esto lo podemos hacer con el API de Firebase, usando el servicio messaging de Firebase. Con la siguiente línea de código accedemos al servicio de notificaciones y lo guardamos en una variable para su posterior utilización.
var messaging = firebase.messaging();El método para solicitar permiso al usuario es requestPermission(), que invocaremos sobre el servicio obtenido en el paso anterior. Este método devuelve una promesa, que deberemos tratar para poder obtener el token, en el caso positivo, o mostrar un mensaje de error en el caso negativo.
messaging.requestPermission()
.then(function() {
console.log('Se han aceptado las notificaciones');
})
.catch(function(err) {
mensajeFeedback(err);
console.log('No se ha recibido permiso / token: ', err);
});En este punto podemos discriminar con código a ejecutar cuando se acepten y cuando se bloqueen las notificaciones (o simplemente no se acepten por el usuario). Pero el trabajo no acaba aquí, pues todavía necesitamos recibir el token para identificar al usuario y al dispositivo que nos ha dado permiso.
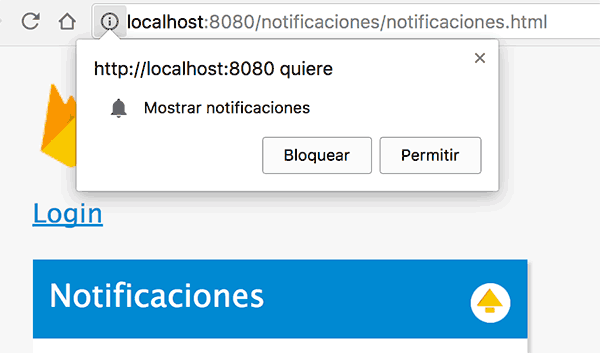
La pantalla que verás al solicitar permiso en el navegador será como esta:

Recibir el token de usuario
El segundo paso, una vez aceptadas las notificaciones, es acceder al token. Como ya explicamos en el artículo anterior, el token es la clave que necesitamos para poder enviar comunicaciones al usuario, en el dispositivo donde se ha aceptado la recepción de notificaciones.
Lo normal es que lo recuperes inmediatamente después de recibir el permiso, ejecutando el método getToken(), del servicio de notificaciones de Firebase. Este método devuelve otra promesa, por lo que vamos a implementar una modificación del código anterior, para poder encadenar promesas y mantener un único catch.
messaging.requestPermission()
.then(function() {
console.log('Se han aceptado las notificaciones');
return messaging.getToken();
})
.then(function(token) {
if(token) {
guardarToken(token)
} else {
anulaToken();
}
})
.catch(function(err) {
mensajeFeedback(err);
console.log('No se ha recibido permiso / token: ', err);
});- El primer "then" ejecutado como consecuencia de requestPermission(), devuelve otra promesa. Eso hace que una se encadene una promesa a la anterior.
- El segundo "then" es el que se ejecuta como consecuencia de getToken(), en el que recibimos como parámetro el token en cuestión.
- Con el token recibido llamamos a guardarToken() y si el token no era válido, lo borraremos de la memoria con anulaToken().
Almacenar el token en el backend
Ese token es el que se usará para poder enviar las notificaciones y el proceso de envío siempre comenzará en nuestro propio backend. Por ello, una vez tenemos el token, lo normal es que lo almacenes en tu base de datos, del lado del servidor, para tenerlo disponible allí donde lo vamos a necesitar.
Ese almacenamiento te corresponde a ti decidir cómo lo quieres realizar, puesto que es algo que depende del backend que estés utilizando. Aunque si ya estás usando Firebase, lo normal es que lo almacenes en la propia base de datos de Firebase, usando los mecanismos que hemos explicado anteriormente en el Manual de Firebase.
No vamos a tratar esta parte, porque no depende del propio sistema de envío de notificaciones. Solo preocúpate por implementar el mecanismo de almacenamiento preferido en la función guardarToken() y borrar el token almacenado en la función anulaToken(). Fíjate que el método guardarToken() deberá recibir el token recibido: guardarToken(token).
Probar si se reciben las notificaciones
Para probar las notificaciones necesitarías teóricamente algo de programación del lado del servidor. En ese script de servidor tendrías que acceder a los token almacenados para componer la llamada a FCM (Firebase Cloud Messaging), enviando el contenido a notificar y la lista de usuarios que deben recibir esa notificación.
Sin embargo, para no tener que meternos con programación del lado del servidor, nosotros podemos probar el token obtenido y generar la notificación desde la consola del sistema operativo (el terminal, desde nuestro propio ordenador).
Para ello tienes que componer un comando un poco largo, en el que debes incorporar varios datos, como son:
- Token recibido mediante el proceso anterior
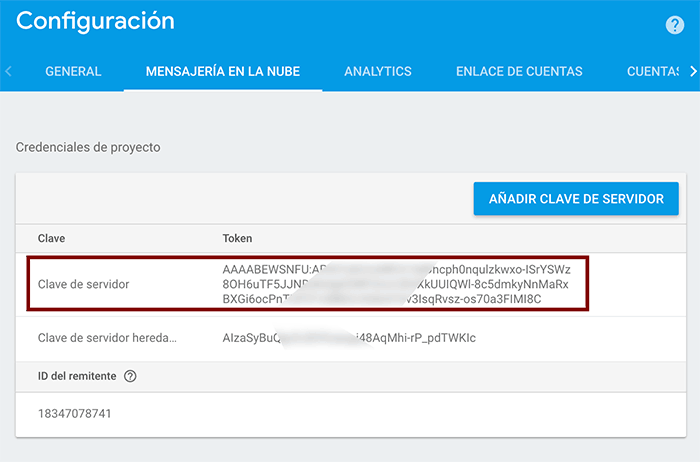
- Clave de servidor, obtenida en la consola en la parte de "configuración / mensajería en la nube"

El código del comando que debes ejecutar en consola sería como este:
curl https://fcm.googleapis.com/fcm/send --header "Authorization:key=[TU_KEY]" --header "Content-Type:application/json" -d '{ "notification": { "title": "Hey amigo, lee esto!", "body": "Felicidades!! Has recibido una gloriosa notificación", "icon": "/notificaciones/images/user-icon.png" }, "to" : "[TOKEN_DESTINATARIO]" }'Para que funcione debes sustituir:
- [TU_KEY]: Tu Key del servidor, que has obtenido de la consola de Firebase.
- [TOKEN_DESTINATARIO]: El token que conseguiste tras el proceso de solicitar permiso al usuario.
- El icono lo podrías cambiar (campo "icon") por una imagen cualquiera que esté en tu proyecto, el logo de la empresa, la imagen de un producto, un usuario, etc. La ruta de la imagen es relativa desde la home de tu dominio. También podrás cambiar los textos, lógicamente, del título y cuerpo de la notificación.
Lanzado ese comando te debería aparecer la correspondiente notificación. Pero ojo: ten en cuenta que para verse la notificación tienes que cerrar la página web donde solicitaste permiso, o que al menos no sea la pestaña que esté activa en ese momento.

Recibir una notificación cuando el sitio asociado está en la pestaña activa
Las notificaciones están pensadas para que se reciban cuando el usuario no está visitando un determinado sitio web. Así es posible re-enganchar con el usuario, motivando futuras visitas con la disculpa de tener novedades interesantes para él. Sin embargo, también puede ocurrir que se reciba una notificación cuando el usuario está en visitando el sitio en ese preciso instante.
En este caso tendrás que implementar tu propio código Javascript para mostrar una caja de diálogo al usuario, o cualquier interfaz de usuario que prefieras usar, para mostrar el correspondiente mensaje.
Para desencadenar la muestra de la notificación tendrás que definir un manejador de evento, que podemos asociar usando el servicio de messaging de Firebase con el método llamado onMessage().
La función manejadora de evento "onMessage", recibirá el contenido de la notificación que se acaba de recibir. Podría tener un aspecto como este:
messaging.onMessage(function(payload) {
console.log("Mensaje recibido con el sitio activo", payload);
mensajeFeedback(payload.notification.title + ': ' + payload.notification.body);
});Conclusión
Con este código hemos conseguido autorizar un sitio web para el envío de notificaciones al usuario. Luego hemos obtenido el token, necesario para enviar esa notificación y por último lo hemos usado para generar la notificación en sí.
En total el código que hemos usado es bastante poco, aunque en la operativa entran en juego varios factores que tendrás que tener en cuenta, como por ejemplo asegurarte que el service worker está disponible en la home de tu dominio.
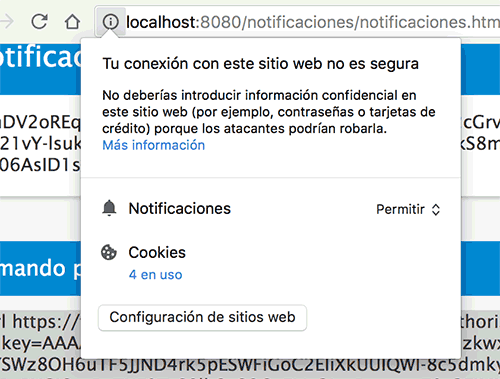
Ten en cuenta que las notificaciones pueden estar ya autorizadas o denegadas para un dominio dado en tu navegador. En ese caso puede que no te salga la ventana de autorización para aceptar las notificaciones. Para alterar la configuración actual, y permitir que el navegador te vuelva a preguntar si quieres o no recibir notificaciones, tienes que hacer clic sobre el icono de información que hay en la barra de direcciones del navegador. Lo puedes ver en la siguiente imagen:

Esperamos que con este tutorial hayas podido llegar a tu objetivo y tengas la notificación recibida con éxito en tu ordenador o dispositivo.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...