Novedades y primeros pasos en la nueva versión de Firebase, que nos trae una importante cantidad de nuevos servicios para desarrollo de aplicaciones web, iOS y Android sin tener que desarrollar la parte backend.
Durante las últimas semanas venimos realizando diferentes vídeos sobre Firebase aquí en DesarrolloWeb.com, en los que hemos podido conocer muchas de sus características. A lo largo del Manual de Firebase encontrarás muchos tips interesantes y descripciones de uso de su API.
Pero en esta ocasión nos hemos visto obligados a volver un poco hacia atrás, porque se ha presentado en mayo de 2016 una gran revisión al sistema por la cual se ha ampliado considerablemente la cantidad de cosas que seremos capaces de hacer desde aplicaciones Firebase.
Hasta ahora Firebase contaba con tres principales servicios:
- Base de datos en tiempo real
- Sistema de autenticación
- Hosting de archivos estáticos
Y ahora se ha transformado en una completa suite de características y utilidades realmente impactante que sí resuelve la mayoría de las necesidades que los desarrolladores tienen al crear las aplicaciones. Es una tremenda actualización, de mucho interés, porque la mayoría de las cosas que ahora se ofrecen venían siendo demandadas por los desarrolladores durante los últimos meses o años.

Nuevos servicios de Firebase
Ahora Firebase nos ofrece nuevas características, de mayor o menor importancia. Algunas son para el desarrollo de todo tipo de aplicaciones y otras están mayoritariamente centradas en el desarrollo de apps para móviles.
En mi opinión estas son las principales funcionalidades que ahora se han agregado:
- Storage: Un sistema de almacenamiento de archivos de los usuarios. Los usuarios pueden subir archivos desde el navegador y desde dispositivos, gracias al nuevo SDK, sin tener que tocar ni una línea de código backend. Los archivos pueden cargarse sin importar las condiciones de red, en background, y si una subida se interrumpe, se reanuda automáticamente cuando vuelve la conexión, continuando por donde se había parado. Todo esto lo hace especialmente indicado para usuarios con pobres conexiones de red. Además usa Google Cloud Storage, por lo que la escalabilidad es casi infinita.
- Notificaciones: Ahora somos capaces de enviar notificaciones a los móviles del usuario, usando servidores de notificaciones de Google.
- Sistema de comprobación de los correos de los registrados: Anteriormente no había posibilidad de confirmar los correos de los usuarios registrados y aunque esto depende del servicio de autenticación que ya existía, es una de las novedades más demandadas.
- Analítica: de uso de la aplicación, principalmente enfocado al uso móvil.
Además hay una serie de servicios adicionales que conoceremos si visitamos el nuevo website. Iremos revisando en adelante todas esas características como Cloud Messaging, Remote Config, Test Lab, Crash Reporting, App Indexing, Dynamic Links, Invites, AdWords y AdMov.
También destaca una nueva escala de precios con una versión gratuita con más generosas posibilidades, que nos permite usar Firebase incluso en apps que están ya en producción, con su propio dominio personalizado, etc.
Primeros pasos en el desarrollo para la web con Firebase
En nuestro manual de Firebase hemos invertido tiempo en explicar el desarrollo para la web con Firebase y algunas cosas han cambiado, por lo que vamos a hacer de nuevo una pequeña introducción a las novedades. Afortunadamente la mayoría de los conceptos y modos de trabajo son los mismos.
Nueva consola:
Ahora existe una consola totalmente renovada para la gestión de una app Firebase, a la que le han agregado diversas nuevas utilidades para cubrir la configuración de muchos nuevos servicios. Sustituye al antiguo "dashboard" de Firebase y accedes desde el sitio web de Firebase.
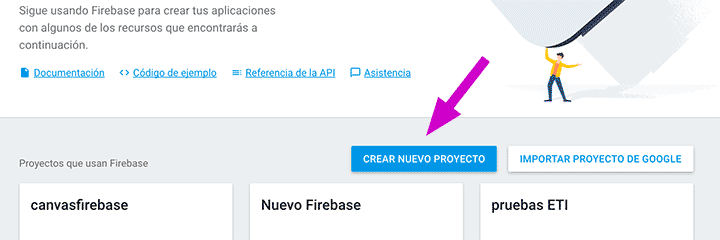
Para crear una nueva aplicación encontrarás un botón bien visible.

En la ventana que aparece escribimos los datos de nuestro nuevo proyecto y al crearlo nos lleva directamente a la administración de esta nueva app.
Desde allí encontraremos muchas nuevas opciones, acceso a la documentación etc.
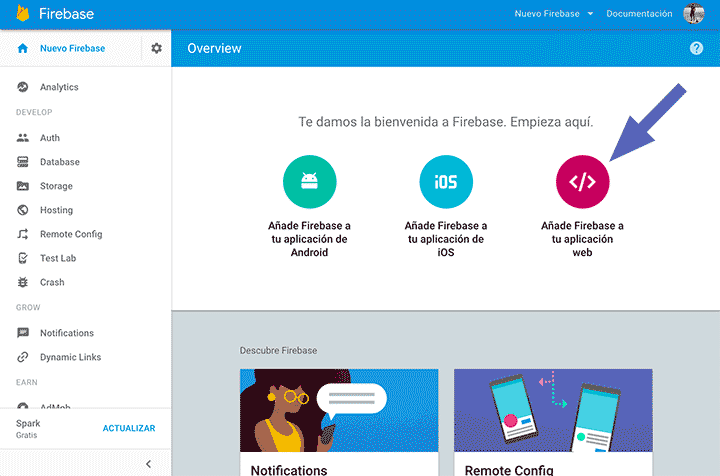
Añadir un proyecto a una aplicación web:
En la consola de administración de una app encontramos varios enlaces visibles fácilmente para poder añadir Firebase a una app Andorid, iOS o Web. Si pulsamos en la parte web conseguimos los datos de nuestra app, en un script Javascript que podrás agregar a tu página. El acceso a estos datos se hace con este icono:

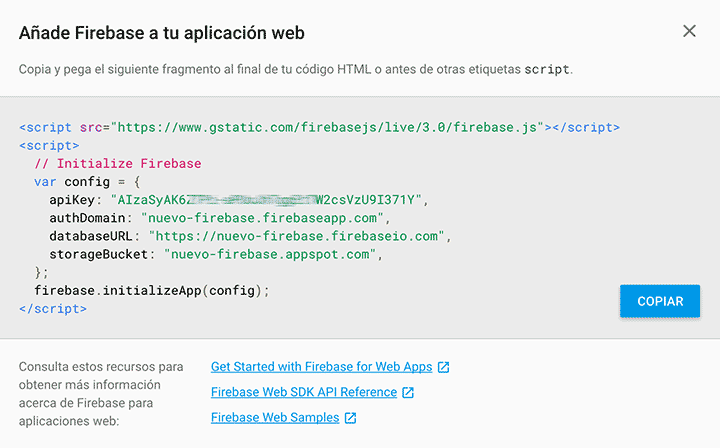
En la caja de diálogo que veremos tenemos que copiar el código de inicialización de la app Firebase. Ese código debemos pegarlo en nuestro proyecto, justo antes de realizar cualquier tipo de operación con Firebase.

Una vez inicializada la aplicación con este script seremos capaces de acceder al nuevo API de Firebase para realizar las operaciones que sean necesarias para el desarrollo de nuestra app.
Services Firebase, novedades en el API
Dentro de lo que sería el API de Firebase la novedad principal que tenemos que comentar en estos primeros pasos es que ahora todo el API está dividido en tres "services", por lo que respecta a la parte web.
Antes, si lo recuerdas, colgaba todo del mismo lugar y comenzábamos generando un objeto Firebase a partir de una URL de nuestra aplicación. Pero ahora, como decimos, está dividido en tres principales objetos, que obtenemos por medio de tres métodos que dependen del objeto Firebase.
- firebase.auth(), nos devuelve un objeto sobre el que podemos acceder al API de Autenticación.
- firebase.storage(), nos permite acceder a un objeto para toda la nueva parte del servicio de "Storage".
- firebase.database(), accedemos a un objeto con toda la funcionalidad de la base de datos en tiempo real (Realtime Database).
Así pues, para poder acceder por ejemplo a nuestra base de datos, en estos primeros pasos, vamos a tener que obtener el service correspondiente.
var db = firebase.database();Así estamos "cacheando" en una variable llamada "db" el service del acceso a la base de datos Firebase.
Luego, con este servicio podremos acceder al API de Firebase, en este caso para todo lo que respecta al "realtime database", para hacer operaciones de lectura / escritura sobre la base de datos. Aquí ya cambia poco sobre lo que se ha explicado en anteriores artículos.
Una operación de escritura se puede realizar mediante el método set(), pero antes tenemos que decir en qué referencia de la base de datos queremos escribir.
db.ref('metadata').set({
app: 'videotutorial',
ver: '0.0.1'
});
Lo que respecta a una lectura, se sigue realizando por medio de eventos, en este caso "value". Ese evento se ejecutará en el primer acceso a la información y posteriormente cada vez que esa información cambie, para ser notificados en tiempo real.
db.ref("metadata").on('value', function(snapshot){
console.log(snapshot.val());
});Si ya conocías Firebase no tendrás problemas en entender este código anterior. Si no lo conoces cabe decir que la función manejadora del evento "value" recibe un "snapshot" que no es más que la instantánea de un dato en un momento dado. El dato que vamos a recibir está en la referencia "metadata". Recibimos el valor del dato en el snapshot invocando al método val(): snapshot.val().
Nuevas reglas de seguridad predeterminadas
Ojo también a la parte de la seguridad. El lenguaje con el que se escriben las reglas de seguridad sigue siendo el mismo, pero las reglas configuradas de manera predeterminada en una app Firebase ha cambiado.
Esto es algo que detallamos basante en el video que encontrarás a continuación. No obstante cabe decir que las nuevas reglas de seguridad con las que nace una app Firebase fuerzan a que, tanto para lecturas como para escrituras, deba realizarse con un usuario correctamente autenticado.
Por eso, si estás probando las anteriores instrucciones de set() o el evento "value" para recuperar información, apreciarás que te arroja errores de permiso denegado. En este caso, solo para experimentar y con cuidado de no mantener esas reglas en producción, es solo cambiar las condiciones write y read para poner los valores "true".
Insistimos, mira el siguiente video para mayores aclaraciones. Además explicaremos más cosas para reglas de seguridad en breve.
Vídeo de novedades y primeros pasos con el nuevo Firebase
En el siguiente vídeo encontrarás más o menos lo que te hemos explicado en este artículo con datos adicionales y comentarios que te vendrá bien saber. Si tienes 20 minutos te recomendamos que lo veas.
Conclusión
En siguientes artículos seguiremos explicando Firebase y los distintos servicios que ahora incluye. Continuaremos el Manual de Firebase ya con las nuevas características y modos de uso de este excelente servicio BaaS (Backend as a Service).
Nos agrada especialmente, porque vemos que el sistema Backend as a Service de Firebase representa una seria apuesta de Google por la computación en la nube y muestra que está de muy buena salud.
Esto es una excelente noticia para los desarrolladores también, porque ahora con Firebase serán capaces de hacer muchas más cosas sin tener que invertir tiempo en la programación de la parte del backend.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...