Servicio capaz de proveernos de un Backend en la nube con una fuente de datos en tiempo real y librerías para acceder a ella desde aplicaciones web, iOS y Android.
Firebase es un claro ejemplo de las posibilidades de desarrollo en la nube. A partir de un servicio web nos ofrecen la posibilidad de programar aplicaciones con datos que se sincronizan en tiempo real a través de múltiples dispositivos, evitando muchas de las tareas engorrosas en las que tendríamos que dedicar tiempo al programar.
Para que nos entendamos, es básicamente una base de datos remota, alojada en la nube y capaz de ser accedida desde navegadores y apps para dispositivos, que tiene como principal característica que responde en tiempo real a los cambios realizados en los datos. En la práctica, mediante Firebase podemos escribir datos en una base de datos y que éstos datos se comuniquen a todos los clientes conectados a es misma fuente de datos.
ACTUALIZACIÓN: Este artículo se refiere a la versión anterior de Firebase. Muchas de las cosas que se mencionan han cambiado en mayo de 2016, puesto que han renovado el servicio de manera considerable, agregando nuevas y asombrosas funcionalidades para facilitar el desarrollo de aplicaciones sin necesidad de programar el backend. Todo esto lo explicamos en el artículo sobre las nuevas características de Firebase.
Si accedes a la página de inicio de firebase verás una animación de lo que sería una aplicación en tiempo real. En ella cualquier actualización enviada a través de la web o un móvil se traslada a cualquier otro navegador o dispositivo que está accediendo a la aplicación. Lo bueno es que esa comunicación se realiza de manera interna en Firebase sin que el programador tenga que intervenir para nada.

Firebase cuenta con una serie de librerías mediante las cuales podemos conectarnos y mantenernos suscritos a los cambios de los datos, compatibles con los sistemas más comunes como son iOS, Android y Web, pero también a varios lenguajes de programación del lado del servidor como podrían ser Python o PHP.
El otro servicio que Firebase nos ofrece principalmente es el de la autenticación, de modo que podremos realizar login en el sistema y crear aplicaciones multiusuario sin tener que programar toda la parte de la autenticación. Permite login con usuario y clave, así como con distintos conectores sociales como Facebook, Twitter, Google, etc.
Con todo, Firebase nos ofrece la posibilidad de realizar aplicaciones de funcionalidades avanzadas programando solamente la parte del lado del cliente. En otras palabras, nos permite programar una aplicación centrándonos únicamente en la parte del frontend, dejando el backend gestionado por completo con Firebase.
Cómo iniciar con Firebase
Para iniciar un proyecto con Firebase tenemos que registrarnos en el servicio. Es gratuito siempre que nuestra aplicación esté en fase de desarrollo. Cuando queramos poner el proyecto en producción tendremos que suscribir un plan, con valores a partir de los 5 euros mensuales.
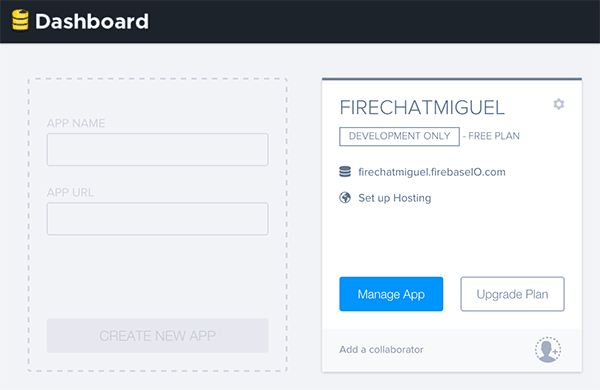
Por tanto, para comenzar a probar Firebase no tenemos que invertir más que nuestro tiempo. Al entrar en el sistema se nos ofrece la posibilidad de usar una aplicación creada para nosotros de prueba, con un nombre aleatorio, o crear una nueva aplicación con el nombre que nosotros deseemos.

Una vez creada nuestra aplicación podemos administrarla desde un panel de control que nos ofrece las opciones que resumimos a continuación:
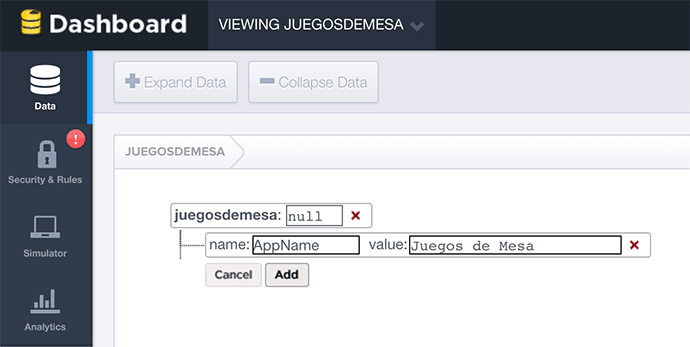
- Data: nos ofrece el acceso para visualizar y editar nuestro modelo de datos. Básicamente lo que editamos es un JSON, ya que el sistema de Firebase es de base de datos documental.
- Security & Rules: Nos permite el acceso a una sección donde podemos escribir las reglas de acceso a los recursos dentro de Data, así como la validación que se aplicará para decidir si se permite o no una escritura de información.
- Simulator: desde donde podemos simular accesos en diversas situaciones para verificar si tendrían o no permisos para realizar ciertas operaciones.
- Analytics: Una serie de reportes estadísticos con los que podemos monitorar el estado de la aplicación y la cantidad de recursos que están siendo destinados para su funcionamiento (usuarios concurrentes, transferencia, etc).
- Login & Auth: desde aquí se puede controlar cuáles son los mecanismos que estarán disponibles para la autenticación de usuarios, tanto email y clave como por redes sociales, junto con los datos de configuración.
- Hosting: Inicialmente con una ayuda para aprovechar lo que sería un espacio de alojamiento donde desplegar la app realizada. Una vez activado también se pueden controlar aquí las configuraciones del hosting.
- Secrets: por último una página desde donde se administran claves del API de nuestra App que serán utilizadas para accesos del lado del servidor y autenticación por medio de JSON Web Tokens.
Hacer un Hola Mundo en Firebase
Haremos a continuación lo que sería equivalente a un "Hola Mundo" en Firebase. Básicamente vamos a acceder a un dato que hay en nuestra base de datos y experimentar como las modificaciones de ese dato repercuten en mi aplicación que lo está mostrando al usuario. De hecho, comprobaremos que ese dato, una vez modificado, se actualiza automáticamente en todos los clientes conectados. Quizás parezca mucha operativa pero Firebase ya te ofrece la mayoría del trabajo listo sin que necesites preocuparte.
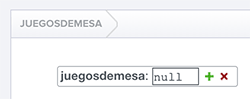
Comenzamos editando información de nuestra base de datos, creando un dato que podamos leer. En próximos artículos mostraremos cómo hacer esto mediante el API de Firebase, así que de momento y para facilitarnos las cosas, lo haremos desde la sección "Data" del gestor de nuestra aplicación. Te valdrá para hacer estas pruebas cualquier aplicación que dispongas. Si la acabas de crear comprobarás que la situación inicial de nuestros datos está con un valor "null", osea, vacío.
Vamos a agregar un nuevo dato con el icono "+" que aparece al lado de "null" cuando acercas el ratón a esa área de la pantalla.

Verás en seguida un formulario para asignar un nuevo juego de datos en tu aplicación. Aquí debemos rellenar los pares clave/valor que necesitemos introducir dentro del modelo de esta aplicación. De momento simplemente vamos a escribir una clave y un valor, pulsando luego el botón "Add".

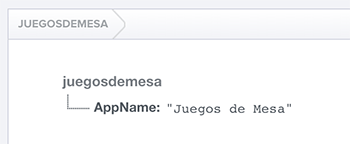
Ahora tenemos un primer dato en nuestra aplicación. Es simplemente una propiedad con un valor pero será suficiente para este ejemplo.

Instalar Firebase en un proyecto web
Para hacer funcionar a Firebase se tiene que cargar una librería Javascript que contiene el código del API que este sistema nos proporciona para acceder a los datos.
Lo más cómodo es que la instales usando Bower con el correspondiente comando:
bower install firebaseUna vez descargadas las dependencias, verás el archivo firebase.js dentro de bower_components/firebase.
Nota: Seguramente estés familiarizado con esta operativa de gestión de dependencias, pero si no es así accede al artículo de Bower.
Ahora en la página .html que quieras usar Firebase debes colocar el script firebase.js en la cabecera. Eso nos permitirá usar el API de Firebase.
<script src="bower_components/firebase/firebase.js"></script>Acceso a los datos por referencia
Para acceder a información de nuestra aplicación Firebase usa lo que se conoce como referencias. Son enlaces con tu modelo de datos que apuntan a un nodo en concreto del JSON. A través de esas referencias podemos acceder a un documento completo o navegar por los hijos para acceder a otros nodos dependientes. Para hacer todas estas operaciones de recorido de los datos Firebase nos expone una nutrida API que iremos conociendo en diversos artículos.
Estas referencias se crean a través de una llamada a la función Firebase(), indicándole como parámetro el nodo de nuestro modelo que queremos referenciar. Los nodos están compuestos por una ruta definida con el nombre de tu aplicación, algo como https://ejemplo.firebaseio.com y luego una ruta. Si no indicas ninguna ruta simplemente accederás a la raíz de tus datos y si especificas una ruta podrás acceder a un nodo más interior.
Para nuestro primer ejemplo vamos a indicar como referencia la raíz del modelo de datos. Creamos esa referencia con el siguiente código Javascript:
var ref = new Firebase("https://juegosdemesa.firebaseio.com/");Nota: Lógicamente, sustituirás "juegosdemesa" por el nombre de tu aplicación en la cadena "https://juegosdemesa.firebaseio.com/".
Sin embargo, aunque nuestra referencia apunte a la raíz, puedo dirigirme a uno de sus hijos con el método child().
ref.child("appName")Evento "value" para sincronizarme con el dato
En Firebase cuando accedes a una información puede tener un estado determinado, pero sin embargo al ser una aplicación en tiempo real, ese estado puede cambiar en cualquier instante. Firebase me avisará en el mismo momento en el que se ha producido el cambio facilitándome el nuevo estado de manera automática.
Por tanto, mientras que en otro tipo de sistemas consultarías un dato una vez, en Firebase debemos estar preparados para los cambios posteriores.
Por eso para leer un dato lo que vamos a hacer es suscribirnos a un evento. Nada más suscribirnos obtendremos el valor actual y cada vez que el dato cambie se disparará ese mismo evento indicando el nuevo valor alojado en ese dato. Igual que en librerías como jQuery, nos suscribimos a eventos con el método on(). El evento al que nos vamos a suscribir es "value".
ref.child("appName").on("value", function(snapshot){
console.log(snapshot.val());
document.getElementById("titular").textContent = snapshot.val();
});El método on() me permite suscribirme indicando el nombre del evento que me interesa, en este caso "value" y la función que queremos registrar como manejadora del evento. En esa función recibiremos el "snapshot" que es una instantánea del dato que tenemos en Firebase. Cuando cambie se disparará de nuevo el método recibiendo la siguiente instantánea.
Para acceder al valor de la instantánea usamos el método val().
En este caso dentro del manejador de evento mostramos el valor por console.log() y luego usamos ese mismo valor para cargarlo como contenido en un elemento del DOM que tiene el id "titular".
Conexiones por Sockets
En Firebase las conexiones se realizan mediante sockets, por eso es tan rápido en recibir los cambios que hayan realizado en el modelo. Cuando un cliente abre una página donde se usa Firebase se mantiene abierto un canal de comunicación con el servidor bidireccional, que permite comunicarse desde el cliente al servidor y desde el servidor a todos los clientes.
Para experimentarlo abre la página que acabas de programar. Por si no ha quedado claro lo que deberías tener, te mostramos el código completo.
Nota: Recuerda que debes abrir, siempre como norma habitual, los ejemplos de Firebase desde un servidor web, igual que ocurre con los ejemplos de Javascript en general donde se usa Ajax o Web Components.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hola Firebase</title>
<script src="bower_components/firebase/firebase.js"></script>
<script>
var ref = new Firebase("https://juegosdemesa.firebaseio.com/");
ref.child("appName").on("value", function(snapshot){
console.log(snapshot.val());
document.getElementById("titular").textContent = snapshot.val();
});
</script>
</head>
<body>
<h1 id="titular"></h1>
</body>
</html>Una vez abierto en el navegador, desde el sistema de "Admin" de tu app Firebase en la sección "Data", simplemente cambia el dato que hay en el campo "appName" que habíamos creado al principio. El cambio debería trasladarse casi al instante hacia todos los navegadores que tuvieses visualizando en esa página. Si no es así revisa los pasos anteriores y consulta el vídeo que encontrarás un poco más abajo.
Nota: Firebase también responde a las operaciones por medio de una interfaz "REST", como cualquier API REST que puedas conocer. De hecho las conexiones mediante REST son las que utilizarás desde lenguajes de servidor como PHP o Python. Sin embargo, las comunicaciones por sockets son mucho más rápidas debido a que no tienen que hacer toda la operativa de una request al servidor con HTTP, con todas las etapas del protocolo. El canal de comunicación permanece abierto y los datos fluyen de un lado a otro sin más. Además los sockets permiten una comunicación que ahorra llamadas en aplicaciones al servidor en tiempo real, porque el cliente no tiene necesidad de hacer constantes request para recuperar los datos que hayan cambiado, sino que simplemente tiene que escuchar el socket, a la espera que Firebase le mande los cambios cuando se estén produciendo.
Vídeo de introducción a Firebase
Para facilitarte las cosas te contamos en vídeo todo este proceso de trabajo con Firebase que te hemos relatado en el artículo, agregando consideraciones y consejos diversos.
En el vídeo podrás ver paso por paso todas las acciones para crear tu primer ejemplo con Firebase. Esperamos que te parezca útil y si te gusta no olvides darle al "me gusta".
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...