Explicamos las cosas que debes de saber antes de enviar notificaciones al usuario a través de web con Firebase.
Las notificaciones permiten recibir noticias, reportes de acciones, actualizaciones o cualquier otro contenido, o datos, incluso si el sitio web emisor no se encuentra abierto en estos momentos en el navegador. Son una oportunidad excelente de mantenerte en contacto con tus visitantes y retener usuarios.
Enviar notificaciones no es un proceso trivial o inmediato, necesitan participar varios elementos y debes orquestarlos juntos para producir el efecto deseado. Pero afortunadamente, si usas Firebase, lo tienes mucho más sencillo, ya que hay muchas cosas de las que no tendrás que preocuparte, incluso podrás olvidarte de algunas partes del sistema de notificaciones.
En este artículo vamos a comenzar explicando cuáles son los integrantes del servicio de notificaciones, aclarando diversos conceptos nuevos que tendrás que integrar a tu conocimiento general antes de ponernos manos a la obra.

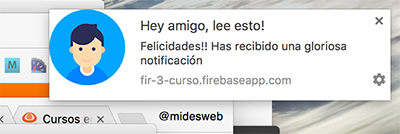
Comencemos viendo el aspecto de una notificación en el escritorio, aunque seguramente ya has recibido muchas.
Por supuesto, las notificaciones push asociadas a un sitio web también funcionan en móviles, aunque de momento sólo en Android. Seguramente iOS las integre dentro de poco, ya que son realmente útiles.

Integrantes del servicio de notificaciones y procedimiento general
Antes de comenzar a escribir código conviene repasar qué partes necesitas para realizar el envío de las notificaciones y cuál es el proceso general. Intervienen tres actores:
- El cliente web (navegador), siendo soportados versiones actuales de Chrome, Firefox y Opera. Otros navegadores han dado ya noticias que integrarán esta funcionalidad en breve. En el navegador necesitamos básicamente obtener permiso para enviar notificaciones y posteriormente obtener un token del que hablaremos en unos instantes.
- El servidor de notificaciones, que es Google Cloud Messaging (GCM), al que nos comunicaremos para que realice el envío de la notificación al cliente. Básicamente Firebase nos ofrece este servicio, también podremos encontrarlo como Firebase Cloud Messaging (FCM), pero básicamente es lo mismo ya que Firebase es de Google.
- Tu servidor backend. Las notificaciones se originan del lado del servidor. En el servidor debes crearlas, indicando qué usuarios son los que deben recibir las notificaciones. Pero tu servidor solo dará la señal al servidor de mensajería de Google, para que éste realice el envío propiamente dicho.

Como has visto, el envío de notificaciones se debe realizar del lado del servidor, por lo que es importante que cuentes con alguno. Puede realizarse desde cualquier lenguaje de programación, porque realmente las comunicaciones con el servidor de mensajería se pueden hacer por el protocolo HTTP, que generalmente está disponible en cualquier lenguaje de programación actual.
Para comenzar y experimentar con las notificaciones, es posible enviarlas sin código del lado del servidor. Para ello usaremos la línea de comandos para producir el envío de la notificación al cliente web apoyándonos en el comando Curl.
Archivo manifest.json
Algunas de las características de las novedosas Progressive Web Apps requieren que tengas configurado un archivo "manifest.json" en la raíz de tu dominio. Las notificaciones requieren este paso, así que vamos a crearlo con el contenido mínimo necesario.
{
"gcm_sender_id": "103953800507"
}Fíjate que estamos indicando el "Google Cloud Messaging Sender ID" con un valor fijo. Es importante que ese valor lo respetes tal cual si te apoyas en el servicio de Firebase para el envío de notificaciones.
Service Worker
El service worker es otra de las novedades recientes en el mundo del desarrollo para la web, necesario también para dar soporte a muchas de las utilidades de las mencionadas Progressive Web Apps. Básicamente es un script, residente en el navegador y asociado a un sitio web, que es capaz de ejecutarse sin que tal sitio web esté abierto en un momento dado en el navegador.
El service worker nos hace falta en este caso porque, si nos envían notificaciones sin estar nuestro sitio web visible, éstas se deben recoger igualmente y mostrarse al usuario.
En concreto, pueden pasar dos cosas cuando nos llega una notificación:
- Si el sitio está visible (el navegador está arrancado con el sitio web abierto en la pestaña visible), entonces la notificación se recibirá como un evento en el sitio web.
- Si el sitio web no está visible (el sitio web no se está mostrando en estos momentos en la pestaña visible, o no está siquiera abierto), entonces la notificación se recibirá como una notificación del sistema operativo.
Firebase espera que tu archivo Service Worker se llame "firebase-messaging-sw.js", aunque también podrías informar sobre un nombre distinto con el API de notificaciones de Firebase. Lo colocarás en la raíz de tu dominio, con el código señalado remarcado en el siguiente link a github: firebase-messaging-sw.js
Ese archivo contiene código que puedes dejar tal cual en tu Service Worker. Simplemente tienes que editar tu "sender id", en la línea:
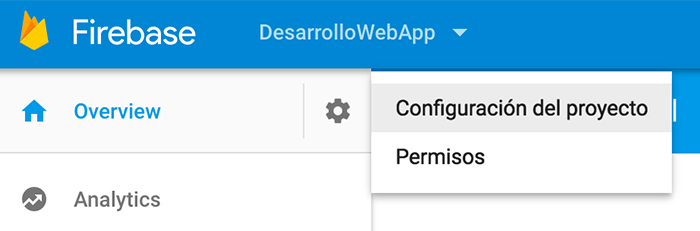
'messagingSenderId': 'YOUR-SENDER-ID'El sender id lo puedes obtener desde la consola de Firebase. Es una cadena de números que está entre las configuraciones de inicialización de una app Firebase. Pero también lo puedes ver desde en enlace "Configuración de proyecto" que hay al lado de la rueda dentada.

Una vez allí debes ir a la pestaña "Mensajería en la nube", donde verás el "Id del remitente" y una "Clave de servidor" secreta, que necesitarás más adelante para tu código backend.
Volviendo al Service Worker, más adelante podremos explicar algunas cosas sobre él, pero quiero remarcar que no es necesario usar todo el código del enlace anterior. Debería aparecer resaltado en color crema las líneas que nos interesan de momento, pero por si acaso no lo ves, solamente necesitas copiar el código hasta la línea:
const messaging = firebase.messaging();Incluyendo esta línea, que sería la última de nuestro archivo "firebase-messaging-sw.js".
Token
Las notificaciones se envían usando un token, que tenemos que conseguir durante el proceso de implementación. Enseguida explicamos cómo hacerlo, pero antes queremos explicar qué es y para qué sirve.
El token relaciona un navegador o dispositivo de un usuario con un sitio web. Podemos considerarlo como una dirección de envío para el servicio de mensajería. Cuando envíes una notificación lo harás con el correspondiente token del usuario.
Las notificaciones se envían necesariamente desde el backend, por lo que tendrás que buscar un modo de enviar ese token de tu usuario al backend, para que cuando llegue el momento se pueda enviar la notificación desde allí. Ya que estás usando Firebase, podrías almacenar el token en la base de datos de Firebase, a la que puedes acceder desde cualquier lenguaje de Backend.
Conclusión
Con todos estos conceptos aclarados ahora somos capaces de ponernos manos a la obra e implementar las notificaciones sobre un sitio web. Como decimos, no es un tema trivial y nos llevará varios pasos en los que nos tendremos que apoyar en el SDK de Firebase. Pero todo eso lo veremos en el próximo artículo.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...