Explicamos conceptos sobre API REST, el modelo de aplicaciones más habitual para desarrollar con NEST. Veremos qué son los métodos del HTTP y cómo implementarlos para las operaciones básicas sobre recursos.

Hasta este punto en el Manual de NestJS hemos hablado de dos métodos del HTTP, los más populares en los sitios web tradicionales, que son GET y POST. Sin embargo, hemos pasado un poco de puntillas por lo que significan en sí estos métodos, qué otros existen y para qué se utilizan en el tipo de aplicaciones que se desarrollan usando este framework.
En este artículo vamos a abordar otros métodos del HTTP disponibles, con sus correspondientes decoradores, pero antes vamos a explicar un poco qué sentido tienen los métodos del HTTP, también llamados verbos de HTTP.
Qué son los métodos HTTP
Los métodos de HTTP son tipos de solicitudes que se pueden hacer a un servidor web mediante el protocolo HTTP. El tipo de solicitud es una de esas informaciones que van explicitas en la llamada al servidor web, pero que generalmente son transparentes para el usuario, es decir, la persona que está usando un navegador y consultando una web.
Los métodos HTTP por tanto son como información de control que viaja con la solicitud desde el cliente al servidor.
Para qué queremos métodos HTTP
Los métodos HTTP son usados por algunos tipos de aplicaciones web, para especificar el tipo de acción que se quiere realizar sobre los recursos a los que se está accediendo.
En sitios web tradicionales los verbos del HTTP están infrautilizados, puesto que al acceder a una página web, escribiendo la dirección en la barra de direcciones del navegador (y pulsando enter) el tipo de solicitud siempre es GET. En sitios web ocasionalmente se usa el método POST, cuando se envían datos por el formulario al servidor web para que los procese. Salvo estos métodos, en sitios web tradicionales no se usa ninguno más.
Por su parte, las aplicaciones frontend modernas, que generalmente trabajan con Javascript, hacen otros tipos de operaciones con HTTP. Esto es porque trabajan contra servicios web que son los que ofrecen los datos a los clientes. Los servicios web se pueden implementar de muchas maneras, pero una muy habitual son las API REST. En este modelo de aplicación backend sí que se usan los distintos verbos del HTTP, y sirven para especificar el tipo de operación de la solicitud.
Si quieres leer más sobre API REST antes de continuar te recomendamos el artículo Qué es REST.
Cuáles son los métodos de HTTP
Los tipos de operaciones que podemos realizar son los habituales en los sistemas informáticos: listados, altas, bajas y modificaciones. Cada uno de ellos se implementa mediante un verbo del HTTP:
- GET: sirve para solicitar datos, información a un API REST.
- POST: se usa generalmente para insertar información, generalmente un item de un recurso dado.
- PUT: generalmente se usa para modificar un item dado de un recurso, hacer un update.
- PATCH: Este se usa solamente a veces, está pensado para hacer modificaciones parciales.
- DELETE: como su nombre indica, sirve para borrar un item dado de un recurso.
Veamos esto mismo con ejemplos de métodos y URLs:
GET http://localhost/products
Si hacemos un GET contra un recurso, la URL raíz de un recurso como "products", generalmente se entiende que queremos recuperar un listado de productos.
GET http://localhost/products/22
Si hacemos un GET contra un ítem específico de un recurso, se entiende que queremos recuperar los datos de ese ítem.
POST http://localhost/products
Si haces un POST se entiende como una operación de inserción. Por ello generalmente lo harás contra el recurso en su raíz y se supone que enviarás todos los datos para crear un nuevo recurso.
PUT http://localhost/products/22
El PUT se usa para una actualización de un dato. Por tanto generalmente lo haces contra un ítem, aquel que quieres actualizar, enviando los datos nuevos que quieres guardar en ese elemento.
PATCH http://localhost/products/22
La operación PATCH es muy parecida a PUT, en el sentido que también sirve para la actualización de un recurso y por tanto lo haces contra un ítem de ese recurso. La diferencia es que PATCH conceptualmente permite actualizaciones parciales. Mientras que PUT necesitaría todos los datos del recurso que quieres actualizar, PATCH solamete necesitaría algunos datos y no necesariamente todos.
Muchas veces para actualizaciones de un recurso se acaba implementando un PATCH y se deja de lado el PUT, o viceversa, ya que los dos permiten hacer lo mismo y es un trabajo a veces innecesario disponer de ambos.
DELETE http://localhost/products/22
La operación de delete también la haces contra un ítem y no envias dato alguno, ya que es simplemente el borrado de ese recurso.
En resumen estos son los métodos que implementamos en las aplicaciones, HTTP puede tener otros como CONNECT, OPTIONS, TRACE, que generalmente no se tienen que programar en los servicios web.
Implementación de métodos del HTTP en Nest
Ahora que hemos visto esta mini introducción a los métodos de HTTP en el patrón de API REST, vamos a continuar abordando más lo relacionado con NestJS.
Como hemos visto en el Manual hasta este punto, los métodos se implementan en los controladores, mediante decoradores. Cada método del HTTP tiene su propio decorador. Ya hemos conocido @Get() al introducir los controladores de Nest y sobre @Post() tuvímos un artículo específico que nos explicó cómo enviar y recibir datos por POST, por lo que no los vamos a volver a mencionar aquí. T
Decorador @Put
Este decorador se utiliza para gestionar rutas que son invocadas en el servidor con el método PUT.
En PUT realizaremos una actualización de un recurso dado, por lo tanto tendremos que usar parámetros en la URL y datos que nos llegarán en el cuerpo de la solicitud (body).
@Put(':id')
update(@Param('id') id: number, @Body() body) {
return `Estás haciendo una operación de actualización del recurso ${id}
con ${body.name} y ${body.description}`;
}
No te olvides de importar los decoradores que estés usando, siempre de '@nestjs/common'.
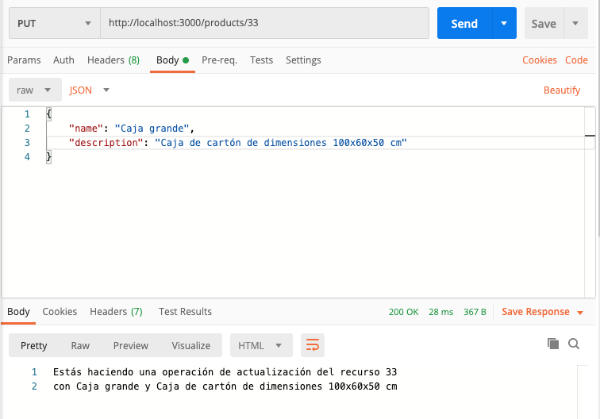
Para poder usar este tipo de ruta podremos configurar en Postman una solicitud de tipo PUT con el envío de los datos raw en JSON. Quedará más o menos como se ve en la imagen:

Recuerda que puedes consultar cómo configurar y trabajar con postman en el artículo Cómo usar Postman. En este mismo artículo se explicó cómo definir los datos que se van a enviar en el body de la solicitud. Además, los decoradores y mecanismos para recibir esos datos desde el controlador se explicaron en el artículo sobre las solicitudes POST en Nest.
Decorador @Patch
El decorador @Patch sirve para realizar actualizaciones parciales de un recurso, podemos cambiar simplemente el nombre o su descripción.
No necesitas programar una ruta para @Patch si no lo necesitas en tu aplicación. Y bueno, en realidad no necesitas desarrollar una aplicación que tenga todas las operaciones para todos los recursos. Quizás haya recursos de los que solamente necesitas la posibilidad de hacer GET. El patrón REST para el desarrollo de aplicaciones backend que implementan servicios web lo puedes tomar como una guía del funcionamiento esperado de un API, pero al final la implantación depende de las necesidades del proyecto. Lo bueno de ceñirse a REST es que tu API funcionará de una manera bastante predecible, pero al final no siempre es práctico ser muy "puristas" en la implementación y en la mayoría de los proyectos se acaban tomando diversas licencias de implementación para facilitar el desarrollo o para facilitar el consumo del servicio web por los clientes que lo van a usar.
Un código de ejemplo sencillo podría ser:
@Patch(':id')
partialUpdate(@Param('id') id: number, @Body() body) {
return `Actualización parcial del ítem ${id}`;
}
Decorador @Delete
Como puedes ver, el modo de funcionamiento es muy sistemático, es decir, los métodos se parecen mucho unos a otros. El decorador @Delete funciona exactamente igual que lo que ya conoces, solo que en esta ocasión no necesitaríamos recibir un body en la solicitud, ya que con una operación de DELETE solamente necesito el recurso (id) que se debe eliminar.
@Delete(':id')
@HttpCode(HttpStatus.NO_CONTENT)
delete(@Param('id') id: number) {
return `Hemos borrado el producto ${id}`;
}
En este caso hemos agregado el decorador @HttpCode que ya conoces, para cambiar el status de la respuesta, pero ha sido más bien por capricho y por agregar alguna cosa diferente que por auténtica necesidad. Aunque dicho sea de paso un código 204 que indica éxito pero que el servidor no entrega contenido en la respuesta, es más que adecuado para una solicitud de borrado de un elemento.
Nest ya se encarga de devolver los status code de las respuestas que considera adecuados para cada método de la solicitud, por lo que te ahorra bastante trabajo en este sentido. Sin embargo, nosotros ya aprendimos que estos estados de respuesta se pueden cambiar a voluntad.
Conclusión
Hasta aquí hemos conocido los métodos de HTTP más habituales y necesarios para el desarrollo de un API REST y por tanto para el trabajo con NestJS. No hemos visto GET y POST porque ya los habíamos tratado anteriormente, pero hemos podido conocer PUT, PATCH y DELETE.
Hemos aprovechado también para dar unas breves pinceladas de cómo funcionan las APIS bajo el modelo REST, que es típicamente el tipo de aplicación que vas a construir con Nest, aunque en realidad ya sabes que este framework te podría servir para cualquier tipo de proyecto web.
En el siguiente artículo continuaremos aprendiendo prácticas habituales en los controladores, dedicando un tiempo para explicar cómo recibir los datos del Query String.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...