Cómo crear rutas con el método POST del HTTP. Cómo enviar datos en el cuerpo de la solicitud y cómo recibirlos desde el controlador con @Body(), en aplicaciones con el framework NestJS.

En el día a día del desarrollo de aplicaciones y web services una de las operaciones más habituales con HTTP es el envío de datos por POST. El método POST no es más que uno de los muchos que soporta HTTP, generamente usado cuando queremos realizar una operación de inserción.
La característica más relevante de las solicitudes POST es que en ellas nos enviarán datos mediante el cuerpo de la solicitud. Esos datos definirán el elemento del recurso que se desea insertar.
Crear una ruta con Post en NestJS es tan sencillo como usar el decorador @Post, pero además tenemos que aprender a recibir los datos que se envían en la solicitud y poder operar mediante ellos para componer la respuesta. Sobre todo esto vamos a tratar en este artículo.
Cómo definir una ruta POST en un controlador en Nest
Para crear una ruta con el verbo del HTTP "post" simplemente tenemos que usar el decorador @Post. El trabajo es bien similar al que vimos en rutas anteriores realizadas con @Get.
@Post()
createProduct() {
return 'Estamos atendiendo una solicitud de tipo Post';
}
No te olvides de importar la declaración del decorador desde '@nestjs/common'. A veces se nos puede olvidar a nosotros mencionar que debes realizar esos imports, pero nunca debes olvidarlo tú ¿vale? Si tienes las extensiones adecuadas para TypeScript en tu editor de código estos imports pueden ser automáticos.
Cómo invocar una solicitud con POST
Para poder probar este tipo de solicitudes necesitamos algo más que simplemente escribir la ruta en la barra de direcciones del navegador, ya que ese tipo de solicitudes siempre es GET.
Para hacer una solicitud POST necesitaríamos construir un formulario en HTML (configurado correctamente), o mejor un código de Javascript del cliente para crear esa solicitud Ajax por post. Sin embargo, como es poco práctico andar construyendo un formulario o código Javascript de cliente para poder probar este endpoint, la mejor opción es usar un software distinto que el propio navegador.
Algunos programas útiles son Postman o Insomnia, que esperamos que hayas usado alguna vez. Si no es así en este artículo te damos unas breves guías sobre Postman, que es la aplicación más popular para realizar este tipo de tareas. Si te interesa puedes entrar en: Cómo usar Postman para probar nuestras APIs.
En esta colección encuentras los enlaces a las herramientas más comunes para trabajar con APIs y JSON.
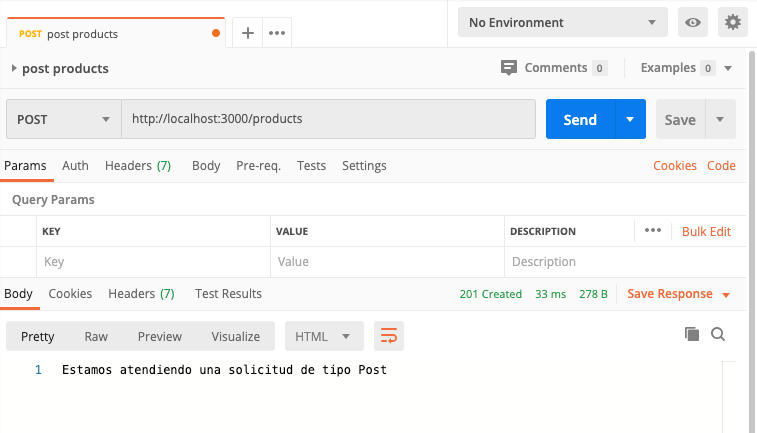
Una vez creada en Postman esta request, podrás ver la salida de la manera como muestra esta imagen.

El resultado de esta solicitud, tal como lo tenemos ahora, es tan simple como mostrar un texto de salida, pero ahora lo complicaremos algo más.
Cómo recibir los datos que llegan por POST
Lo normal en una solicitud por POST es que el usuario nos mande información, que puede ser variable en función de las necesidades de la aplicación. En este supuesto request POST lo que se supone es que nos enviarán datos para crear un nuevo artículo. Esos datos podrían ser el nombre del artículo, su descripción y cosas similares.
Desde nuestro código en NestJS debemos acceder a esos datos, que nos llegan en el body, o cuerpo, de la solicitud. Como en otras ocasiones, usaremos un decorador para poder acceder a ellos de una manera cómoda.
El decorador que vamos a aprender ahora se llama @Body y lo usamos en el parámetro del método que resuelve esta request. Este decorador provocará que el parámetro decorado contenga un valor con todos los datos recibidos en el request POST. Los datos por tanto los podremos usar normalmente dentro del código del método, por medio del parámetro decorado.
El código se verá más o menos como sigue.
@Post()
createProduct(@Body() body) {
return `Creo un producto ${body.name} con descripción ${body.description}`;
}
Si quieres, para depurar mejor el cuerpo de la request, puedes probar por devolver el mismo objeto body tal como lo recibes, para certificarte que estás recibiendo alguna cosa por post, o te está llegando vacío el contenido de body, que es perfectamente posible si no envias correctamente la solicitud desde Postman.
@Post()
createProduct(@Body() body) {
return body;
}
De nuevo, ahora te referimos al artículo sobre Cómo usar Postman para que veas cómo tienes que crear el objeto JSON en Postman para que se envíe correctamente al backend.
Recibir los datos POST del body por su nombre
Hay una manera diferente de proceder, si lo deseamos, a la hora de recibir los datos que vienen por post, que es simplemente indicar el nombre del dato que vamos a recibir, dentro de la firma del método.
Para ello, en el decorador @Body() enviaremos como parámetro el nombre del atributo que vamos a recibir. De este modo estaremos recibiendo los datos de uno en uno, por lo que estaremos obligados a repetir el decorador para cada dato recibido. El código sería como este:
@Post()
createProduct(
@Body('name') name: string,
@Body('description') description: string
) {
return `Creo el producto ${name} con descripción ${description}.`;
}
- Observa en la firma del método que usamos dos veces el decorador @Body() indicando cada uno de los campos que esperamos recibir por body.
- En el cuerpo del método no usamos el objeto body como antes, sino directamente las variables donde están los valores que hemos recibido.
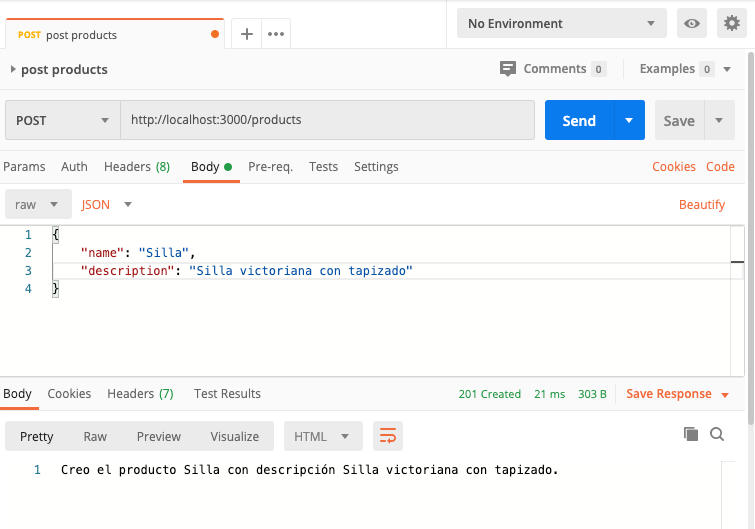
Una vez enviada la solicitud, el resultado será similar al que teníamos antes. En Postman tendrás una pantalla de la request más o menos como esta:

Conclusión
Hemos aprendido a configurar rutas que atienden solicitudes por el método POST dentro de una aplicación NestJS. Hemos podido obtener datos de la solicitud que se envían dentro del body, para componer una salida usando los datos recibidos.
Todo este trabajo lo tienes que coordinar con Postman, u otro software similar que te permita crear las Resquest. Este tipo de programas los vamos a usar mucho a lo largo de este manual y en general en todo lo que es el desarrollo de APIs, ya que necesitamos una forma cómoda para ejercitar estos endpoints. Si no tuviésemos algo como Postman nos daría mucho trabajo probar lo que estamos desarrollando en NestJS.
En una siguiente entrega vamos a seguir trabajando en los controladores, pero entrando más en detalle de las respuestas HTTP que enviamos y sus status.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...