Cómo trabajar con Postman, un programa gratuito para ejecutar endpoints de aplicaciones backend basadas en APIs o API REST. Cómo crear y configurar colecciones y request con rutas y diversos métodos del HTTP.

Postman es uno de los programas más populares para trabajar en el desarrollo de APIs. Es gratuito y lo puedes usar sin límites, aunque también tiene su versión premium con características extra. Básicamente permite configurar rutas de endpoints del API y ejecutarlas, para ejercitar el backend de las aplicaciones.
Gracias a Postman podemos guardar todas las request que queramos, para tenerlas preparadas y poder ejecutarlas las veces que haga falta. Esto nos facilita mucho el día a día en el desarrollo, pues generalmente tendremos que probar una ruta diversas veces hasta que comprobemos que todo funciona como se esperaba.
Además, Postman permite trabajar cómodamente con todos los métodos del HTTP, como GET, POST, PUT, PATCH, DELETE. Si no tuviéramos algo como Postman necesitaríamos generar código del cliente, con Javascript y generalmente Ajax para poder realizar los request al servidor y probar todos esos métodos, ya que un navegador cuando accedemos a un recurso mediante su URL solo nos permite hacer un simple GET.
Tienes otras aplicaciones parecidas a Postman en la colección de Herramientas para trabajar con API y JSON
Descargar Postman
Postman antiguamente se usaba como una extensión del navegador. Actualmente se puede descargar como una aplicación de escritorio, lo que es bastante más útil, porque evitamos el perder la pestaña donde lo teníamos abierto.
Podemos descargar Postman desde su página web: https://www.postman.com/
Encontrarás versiones del programa para todos los sistemas operativos de escritorio.
Cómo usar Postman
Postman es realmente fácil de utilizar, pero te vamos a dar unas rápidas guías que te permitan entender rápidamente su uso y puedas sacarle partido sin más complicaciones. Hemos hecho esta guía de Postman al estilo de una receta, con los pasos que tienes que hacer para realizar las operaciones más típicas para el acceso a un API.
1.- Crear una colección
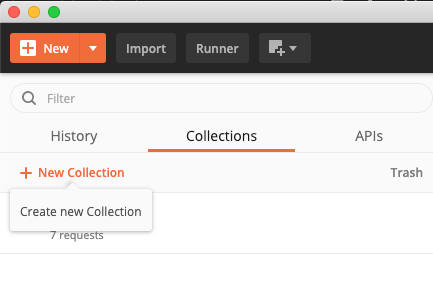
Lo primero que tendremos que hacer generalmente con Postman es crear crear una colección, que nos permite agrupar solicitudes.
Abres Postman y creas una nueva colección. Las colecciones son simplemente como carpetas donde se va a guardar el histórico de todas las rutas que se componen con Postman para el acceso a un API.

Normalmente tendrás una colección para cada proyecto en el que estés trabajando.
2.- Hacer una nueva request
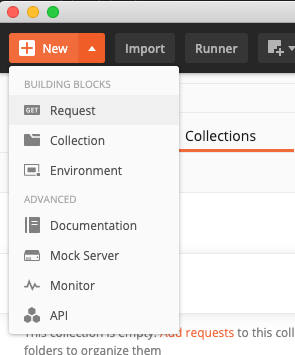
Una vez tienes tu colección creada, puedes incorporar en ella todas las request que necesites. Para ello, en el botón "New" escoges la opción "Request".

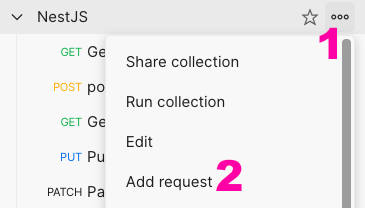
Otra opción muy rápida es pulsar en los puntos suspensivos del título de la colección y luego pulsar en "Add request", como aparece en la siguiente imagen.

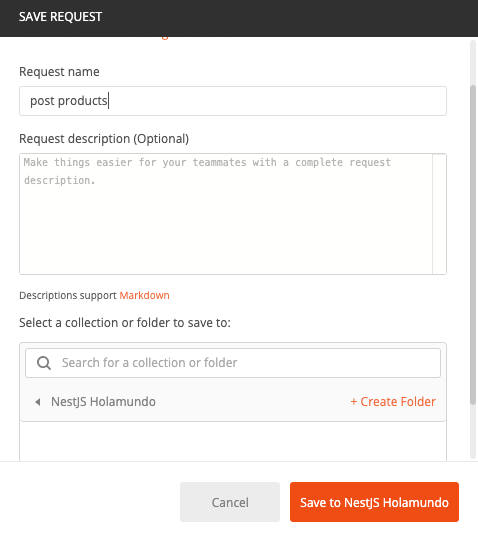
3.- Configurar el nombre de la request y la colección
Si fuiste por el botón de "New", te aparecerá un formulario que aparece, puedes dar un nombre a la request y si lo deseas una descripción. Además te permite seleccionar la colección donde vas a agregar este request.

La configuración de la solicitud es bastante intuitiva, no obstante, en los siguientes puntos veremos cómo la haremos para una solicitud por el método POST.
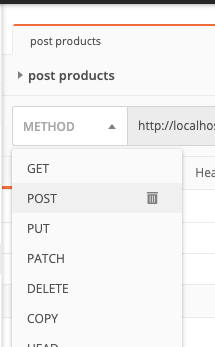
4.- Seleccionar el método del HTTP
En el panel de configuración de la nueva request que estamos creando, podemos seleccionar como método POST, en el desplegable. Puedes usar todos los métodos del HTTP posibles, aquí depende del tipo de solicitud que quieras crear para probar tu API.

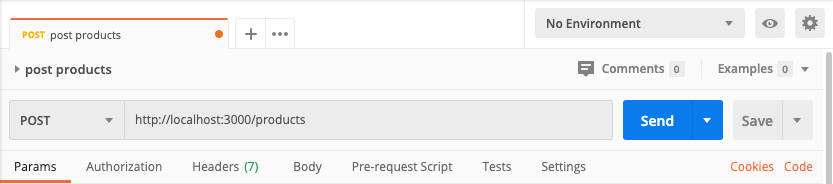
5.- Escribe la URL del recurso al que quieres acceder con Postman
En la barra de direcciones, parte central del panel, escribimos la URL de nuestra aplicación, hacia la ruta que estamos creando.
Lógicamente, aquí pondrás la URL de aquella API que estés desarrollando, o que estés usando vía Postman. Puede ser algo como http://localhost:3000/products.
Generalmente una solicitud POST contra un recurso de API REST se hace contra la raíz del recurso, en este caso products. El hecho de enviar la solicitud por el método POST ya indica en el funcionamiento normal de las API REST que lo que necesitas es hacer una solicitud de inserción de un ítem de ese recurso. Al desarrollar una API, esta URL estará relacionada generalmente con un método de un controlador.

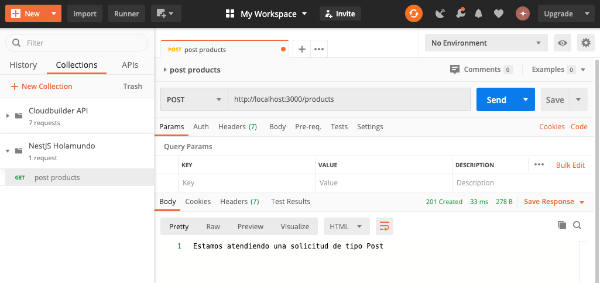
6.- Envía la solicitud
Por último puedes apretar el botón "Send" que aparece destacado en azul. La request se procesará y mostrará el resultado en la parte inferior del panel.

7.- Salva la request cuando lo necesites
También puedes grabar la request, con el botón de "Save". Esto permitirá que Postman almacene el estado de esta solicitud, para que puedas volver a ella las veces que haga falta, realizando la request de nuevo para poder ejercitar una vez más ese endpoint.
Cómo enviar datos en el body con Postman
Ahora os damos las guías para poder mandar los datos necesarios en el body de la solicitud, de manera que los podamos recibir en NestJS.
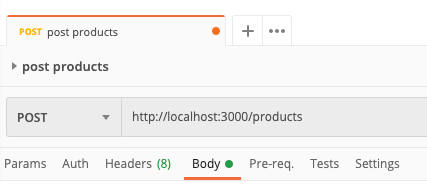
1.- Configuramos el "Body" de la solicitud que tenemos abierta
En el panel de la request dentro de Postman, seleccionamos la pestaña "Body"

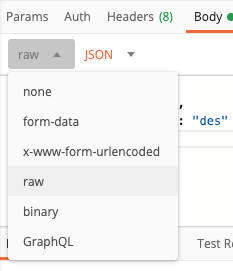
2.- Indicar el formato del body como "raw" y "JSON"
En el desplegable del tipo de información que estamos enviando vamos a escoger "raw", para componer datos en crudo por nosotros mismos. En la sintaxis, el desplegable del lado, seleccionamos "JSON".

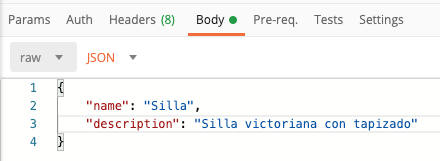
3.- Escribimos el JSON que se desea enviar
Luego componemos nuestro objeto JSON a mano, que tiene que estar correctamente formado.

Ten en cuenta que son necesarias las comillas dobles en el nombre de cada propiedad del objeto JSON. Si son cadenas los valores, también tienes que colocar comillas dobles. Puedes encontrar más información del Formato JSON. https://desarrolloweb.com/home/json
4.- Enviamos la solicitud con el botón Send
Una vez compuesto el body con los datos que queremos / necesitamos, vamos de nuevo a enviar la solicitud con el botón "Send".
Conclusión
Hemos hecho una rápida descripción de los pasos necesarios para crear una request. Además hemos visto cómo introducir datos en formato JSON en el cuerpo (body) de la solicitud, que es la manera más común de enviar los datos del frontend al backend.
Puedes crear todas las que necesites y configurarlas como sea necesario, ya que Postman te ofrece todas las opciones que requiere el acceso a los recursos de un servicio web.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...