Explicaciones y ejemplos de distintos atributos de CSS básicos. No es necesario aprender todos los atributos, puesto que poco a poco los irás memorizando al usarlos, pero te presentamos algunos de los más importantes.

Tanto para practicar en tu aprendizaje como para trabajar con las CSS lo mejor es disponer de una tabla donde se vean los distintos atributos y valores de estilos que podemos aplicarle a las páginas web.
Aquí puedes ver la tabla de los atributos CSS más fundamentales para aplicar estilos a elementos básicos, que te vendrá perfectamente para comenzar con las CSS. Existen muchos otros atributos que aprenderás en capítulos sucesivos del Manual de CSS. Recuerda además que si quieres ver cómo se aplican muchos de estos estilos en páginas web puedes ver el vídeo tutorial sobre los atributos de las CSS.
Atributos para fuentes y textos
Comenzamos viendo una serie de atributos de CSS que aplican sobre los textos de la página y las fuentes tipográficas.
color
Este atributo sirve para definir el color del texto de un elemento. Lo admiten casi todas las etiquetas HTML, ya que en casi todas podemos colocar texto.
Podemos colocar los colores con valores RGB, con nombres y otras anotaciones. Para más información lee el artículo sobre los colores en CSS.
h1 {
color: blue;
}
.destacar {
color: #ff3355;
}
font-size
Sirve para indicar el tamaño de las fuentes de manera exacta, permitiendo distintos tipos de unidades CSS, absolutas y relativas.
Además, aunque no se usa mucho, existen como varios tamaños definidos por nombres, como xx-small, x-small, small, medium, large, x-large, xx-large, que dejan a juicio del navegador qué tamaño exacto usar.
footer {
font-size: 1.25rem;
}
div.nota {
font-size: small;
}
font-family
Con este atributo indicamos la familia tipográfica que tendrán los elementos. Podemos indicar valores de fuentes específicas o algunos nombres de fuentes genéricos.
article {
font-family: verdana;
}
p {
font-family: serif;
}
Los valores genéricos son los siguientes:
- serif
- sans-serif
- cursive
- fantasy
- monospace
Cuando usamos estos nombres genéricos el navegador es el que elige la fuente en particular que va a colocar. Será una familia tipográfica que respete el nombre genérico. Por ejemplo, si indicamos "sans-serif" el navegador podría elegir fuentes como arial, verdana, helvetica...
Estas fuentes genéricas se suelen usar como "fallback", de modo que, si no está la fuente que nosotros hemos definido anteriormente, usará cualquiera que se adapte al nombre genérico.
span {
font-family: 'Times New Roman', Times, serif;
}
Nota que, cuando el nombre de la fuente tiene varias palabras, con espacios en blanco entre medias, necesitamos colocar el valor entre comillas para que funcione correctamente.
font-weight
Este atributo indica la espesura del texto. Se usa mucho para indicar que queremos un texto en negrita, pero también existen espesuras más finas que la normal, que son interesantes como recurso de diseño.
Podemos indicar la espesura con muchos tipos de valores, algunos tan fáciles de memorizar como "bold". Los valores posibles son los siguientes:
- normal
- bold
- bolder
- lighter
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
El valor negrita sería 700. El normal 400 y el fino 300.
Ten en cuenta que no siempre las fuentes que tienes instaladas soportan todas las espesuras. A veces descargamos una fuente que no tiene la espesura fina, o la negrita. En esos casos el navegador puede representar la fuente normal o hacer una aproximación de la espesura deseada de manera aproximada. No obstante, este efecto no estaría garantizado a no ser que la familia fotográfica descargada lo contenga.
b {
font-weight: bolder;
}
h1 {
font-weight: 300;
}
font-style
Este atributo sirve para indicar si queremos fuente oblícua, es decir, itálica.
Los valores posibles son:
- normal
- italic
- oblique
Los valores "italic" o "oblique" son equivalentes.
li {
font-style: italic;
}
Atributos para bloques de texto
Antes hemos visto atributos "font", que permitían definir estilos para textos. Ahora vamos a ver estilos para el texto, lo que resulta bastante parecido. La diferencia de estos atributos es que a veces tienen sentido cuando se aplican sobre bloques de texto, como los párrafos.
line-height
Este es un estilo fundamental para facilitar la lectura del texto. Sirve para definir la altura de las líneas del texto. Por tanto, podemos usarlo para especificar el espaciado entre líneas.
line-height permite definir un estilo que no se podía alterar en la época en la que no existía el lenguaje CSS.
li {
line-height: 24px;
}
body {
line-height: 1.4em;
}
text-decoration
Este atributo permite definir la decoración del texto, lo que equivale en la práctica a si está subrayado o tachado, o nada de eso.
Un uso típico es quitarle el subrayado a los enlaces:
a {
text-decoration: none;
}
Valores posibles son:
- none
- underline
- overline
- line-through
.tachado {
text-decoration: line-through;
}
text-align
Este atributo sirve para indicar la alineación del texto. Es uno de esos atributos que solamente tiene sentido aplicar sobre bloques de texto, como los párrafos.
Los valores de alineación que podemos usar son:
- left
- right
- center
- justify
div.centrado {
text-align: center;
}
.columna-numerica {
text-align: right;
}
A veces justify no funciona en todos los sistemas. De todos modos, no es un estilo que se use mucho en la web, sino más bien en la maquetación de libros o revistas.
text-indent
Este atributo permite establecer un sangrado o indentación (como un margen a la izquierda). No se suele usar mucho, la verdad, ya que es algo más típico de medios impresos.
p {
text-indent: 16px;
}
text-transform
Este atributo permite hacer transformaciones sobre el texto, que afectan al tamaño de caja (si son mayúsculas o minúsculas).
Es bastante útil como criterio de diseño. Los valores que podemos usar son estos:
- uppercase (todas en mayúsculas)
- capitalize (la primera letra de cada palabra en mayúscula)
- lowercase (todas en minúscula)
- none (lo deja tal cual esté en el código HTML de la página)
h3 {
text-transform: uppercase;
}
Atributos para fondos
También muy útiles son los atributos para definir el estilo de los fondos de la página. Podemos usar fondos de colores planos o fondos de imágenes.
background-color
Sirve para definir un color de fondo. El color puede ser con cualquier notación de colores HTML.
section {
background-color: red;
color: #fff;
}
h1 {
background-color: #eee;
padding: 1.5rem;
}
background-image
Podemos colocar también una imagen como fondo en un elemento. Esta imagen generalmente la colocamos asignando una url donde se encuentra la imagen.
li {
background-image: url(list.gif);
}
.titular {
background-image: url(http://example.com/imagen.jpg);
}
Colocar fondos con CSS tiene algunas posibilidades extra que no vamos a ver de momento. No representa mucha dificultad, pero sí es importante que sepas que hay toda una familia de atributos CSS para especificar características del fondo.
Ejemplo con fondos
Ahora ponemos un ejemplo con atributos para fondos, con una imagen de fondo en el body y un fondo plano en los TD.
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de fondo</title>
<style>
body {
background-image: url(mifondo.gif);
margin-left:100px;
padding-left:100px;
}
td {
background-color:cccccc;
padding-left:20px;
margin-left:100px;
}
</style>
</head>
<body>
<h1>Hola!!</h1>
<p>Esta página tiene un fondo</p>
<table width="300" cellspacing="2" cellpadding="2" border="3">
<tr>
<td>hola!!!</td>
<td>Elemento</td>
</tr>
<tr>
<td>Probando un fondo de color plano</td>
<td>... en los TD</td>
</tr>
</table>
</body>
</html>
Atributos para cajas
Muy importantes son los atributos que afectan al modelo de caja, tanto que en el Manual de CSS dedicaremos más adelante varios artículos para hablar de ellos.
De momento vamos a ver una serie de atributos esenciales que afectan a las cajas de contenido, que usarás constantemente en tus diseños con CSS.
Entendemos por una caja un bloque de contenido, que puedes encerrar con distintos tipos de etiquetas, como un DIV, un P y otras. Las cajas contienen generalmente texto y si fuera necesario otras etiquetas dentro. Las cajas pueden tener sus bordes, márgenes, espaciado interno, colores de fondo y mucho más. A veces, la maquetación consiste en colocar las cajas en una distribución determinada. No te agobies si no lo entiendes todo todavía.
margin
Este atributo es usado para colocar un margen. Un márgen es el espacio que hay entre una caja y el contenido que tiene alrededor.
p {
margin: 10px 8px 15px 0;
}
El margen se expresa con cuatro valores, con sus correspondientes unidades CSS. Por el orden de aparición expresa el margen desde la parte de arriba, de la derecha, abajo, y la izquierda.
Este atributo en realidad es un shortcut de otros atributos de CSS:
- margin-top: El margen en la parte de arriba
- margin-right: El margen a la derecha
- margin-bottom: El margen a la parte de abajo
- margin-left: El margen a la izquierda
El código anterior, por tanto, se podría expresar así también:
p {
margin-top: 10px;
margin-right: 8px;
margin-bottom: 15px;
margin-left: 0;
}
El shortcut margin también se puede usar de otra manera. Indicando el margen arriba y abajo y el margen a la izquierda y derecha. Sería de esta manera:
p {
margin: 1rem 0;
}
En este caso estamos diciendo que arriba y abajo tendremos un margen de 1rem, mientras que a los lados (tanto en la izquierda como la derecha) se tendrá un margen de cero.
padding
Este atributo expresa el espacio que hay entre el borde de la caja y el contenido de la caja.
Padding es distinto del margin porque padding es un espaciado en el interior de la caja, mientras que margin es un espaciado en el exterior de la caja hasta los elementos que lo rodean. Tienes un diagrama y explicaciones más claras en el artículo modelo de caja.
p {
padding: 1rem 0 0.5rem 0.25rem;
}
Los distintos valores, en el orden que aparecen, son el espaciado desde arriba, derecha, abajo e izquierda. Igual que ocurría con el margin, el atributo padding en realidad es un shortcut de otros atributos:
- padding-top: espaciado desde el borde de arriba de la caja
- padding-right: espaciado desde el borde de la derecha
- padding-bottom: espaciado desde el abajo de la caja
- padding-left: espaciado desde el borde de la izquierda
La especificación anterior tendría estos valores equivalentes:
p {
padding-top: 1rem;
padding-right: 0;
padding-bottom: 0.5rem;
padding-left: 0.25rem;
}
Mencionamos el borde de la caja y no quiere decir que todas las cajas tengan una línea de borde. Aunque la caja sea transparente de fondo y no tenga borde visible, el borde (o sus límites) sigue existiendo.
Igual que ocurre con margin, el shortcut de padding también permite definir de una vez el espaciado en la vertical y el espaciado en la horizontal, por separado para cada eje de una vez.
p {
padding: 0.5rem 1rem;
}
En este caso estamos diciendo que arriba y abajo tendremos un padding de 0.5rem, mientras que a los lados (tanto en la izquierda como la derecha) se tendrá un padding de 1rem.
border
Este atributo sirve para definir el estilo, color y grosura del borde de las cajas.
El atributo border también es un shorcut de otros tres atributos. Vamos a ver una declaración, que entenderemos mejor cuando expliquemos cuales son los atributos CSS que se aplica en cada valor:
div {
border: 1px solid red;
}
Por orden de aparición, los tres atributos indicados en esta declaración de borde son:
- border-width: este atributo sirve para indicar la anchura del borde, indicado con un valor y sus unidades CSS.
- border-style: este atributo nos indica el estilo del borde. Generalmente es una línea continua, pero podrían haber otros estilos: none, dotted, dashed, solid, double, ridge, inset, outset. Te recomendamos experimentar con los distintos estilos de borde para entenderlos mejor.
- border-color: Sirve para indicar el color del borde.
A la vista de estos tres atributos, el código de CSS anterior se podría haber especificado con el siguiente bloque:
div {
border-width: 1px;
border-style: solid;
border-color: red;
}
Ejemplo de estilos para caja
Ahora veamos un pequeño código donde hemos aplicado algunos estilos CSS sencillos para cajas.
<!DOCTYPE html>
<html>
<head>
<title>Borde con estilos</title>
<style type="text/css">
p {
border-style: solid;
border-color: #ff8800;
border-width: 0.5in;
padding: 2rem 1rem;
}
li {
border-style: dashed;
border-width: 3px;
border-color: rgb(211, 138, 138);
margin: 5px;
}
</style>
</head>
<body>
<p>Esto es un párrafo</p>
<ul>
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
</body>
</html>
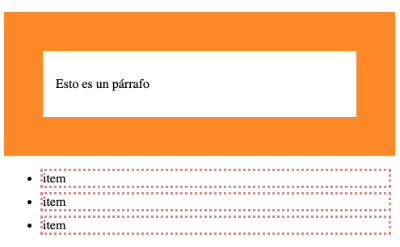
El ejemplo anterior se vería más o menos como se puede ver en esta imagen:

float
Este atributo también sirve para las cajas, para hacer que floten hacia la izquierda o la derecha.
El efecto que se consigue con float es que el elemento se coloca hacia un lado y el contenido que tiene a continuación rodea a ese elemento. Es lo típico que se hace con una imagen en un párrafo, que se desea que el texto del párrafo se coloque al lado de la imagen.
Float es un atributo que ya prácticamente no se usa, porque sus aplicaciones son muy limitadas. En el principio de las CSS se usaba mucho para conseguir maquetar contenido en columnas, pero actualmente para eso se utiliza flexbox o grid layout.
img {
float: left;
}
Los valores posibles son:
- left
- right
- none (para que no flote hacia ningún lugar)
clear
Este atributo sirve para corregir un float de un elemento anterior. Esto permite que, si hay un elemento flotante, el elemento que tiene el "clear".
div.romperfloats {
clear: both;
}
En este caso, lo que estamos indicando es que evite cualquier posible float de izquierda o derecha (ambos lados). Posibles valores serían:
- none
- right
- left
- both
Ejemplo con float y clear
Ahora veamos un código de ejemplo en el que aparece el uso de estos atributos float y clear.
<!DOCTYPE html>
<html>
<head>
<title>float con css</title>
<style>
.content {
width: 250px;
}
.floatderecha {
float:right;
margin: 0px 25px;
}
</style>
</head>
<body>
<div class="content">
<p>
<img class="floatderecha" src="boton.gif" width="100" height="140">
Esto es un texto para que rodee a la imagen que tiene el float right.
</p>
<p style="clear:right">Este parrafo se situa abajo por el estilo clear</p>
</div>
</body>
</html>
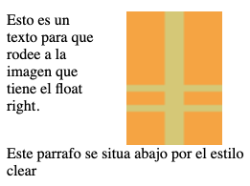
El ejemplo anterior se vería más o menos como aparece en la imagen, donde podrás distinguir los dos párrafos, uno flota y el otro evita flotar por el clear.

Conclusión sobre los atributos de CSS
La especificación de estilos CSS es muy amplia y se queda en el tintero la mayor cantidad de atributos de estilo, pero creo que tienes ya una buena cantidad de ellos, con los que puedes aplicar muchos estilos básicos. Como digo, es suficiente para empezar pues es una la selección de los más importantes. Además, iremos conociendo muchos otros a lo largo del manual.
De todos modos, no te preocupes, porque a lo largo de este manual y de otros manuales de CSS y talleres que se han publicado en DesarrolloWeb.com aprenderás muchos otros atributos y sus diferentes valores.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...