Un aspecto especialmente relevante de CSS es el Modelo de Caja. Este artículo brinda una primera aproximación a su arquitectura y a las distintas posibilidades que ofrece.
Tarde o temprano, todo libro o taller práctico de CSS queda bajo la influencia del Modelo de Caja de CSS. Es un tema que, sin lugar a dudas, tenemos que dominar perfectamente y realmente no tiene ninguna dificultad. La práctica nos dará la soltura necesaria para que no tengamos ni que pensar cuando estemos diseñando o maquetando una web, pero para las personas que están empezando con CSS será muy interesante el prestar la debida atención.
En este artículo publicado en DesarrolloWeb.com daremos un repaso general a todos los integrantes o atributos que podemos utilizar para definir el modelo de caja en CSS, que hemos englobado dentro del Manual de CSS.
Una primera aproximación visual
Es uno de los elementos básicos de las Hojas de Estilo en Cascada y por lo tanto su correcta interpretación resulta fundamental a la hora de lograr los resultados deseados en un diseño, por más simple que éste resulte.
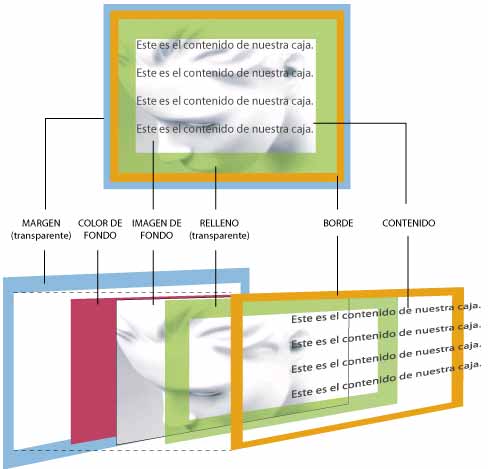
Para entrar en tema, vamos a construir un sencillo ejemplo utilizando un único elemento <div> al que aplicaremos un estilo. El resultado producido será analizado con la ayuda de una figura en la que hemos modelado el orden de apilado de los elementos del <div> en una disposición tridimensional que nos ayudará a comprenderlo.
Supongamos el siguiente código (lo mostramos fuera de su contexto, restringiéndonos a lo significativo para el ejemplo):
El elemento <div>
<div>
<p>Este es el contenido de nuestra caja.</p>
<p>Este es el contenido de nuestra caja.</p>
<p>Este es el contenido de nuestra caja.</p>
<p>Este es el contenido de nuestra caja.</p>
</div>El estilo
div {
background-color: #be4061; /*color bordó para el fondo*/
background-image: url('cabeza.jpg');
border: 10px solid #e7a219; /*color naranja para el borde*/
margin: 10px;
padding: 20px;
}
p {
margin: 0 0 20px 0; /*margen inferior de 20 px para el párrafo*/
padding: 0;
}El código anterior generará una caja como la que muestra la figura siguiente, en la que adicionalmente se ha dado color a los elementos transparentes (margen y relleno) solo para hacerlos visibles.
Un detalle interesante que puede apreciarse en la representación tridimensional en que la capa superior del apilamiento no es el borde, como podría suponerse intuitivamente.
La capa situada encima de todas las demás es la de Contenido.
Aunque el caso específico sea materia de otro artículo, comentaremos que esta disposición fue utilizada por el diseñador Douglas Bowman de Stopdesign para el rediseño del sitio de Blogger , logrando las armoniosas líneas curvas de sus páginas mediante CSS, ubicando imágenes en la capa de Contenidos de modo que oculten el borde anguloso de las cajas.

Áreas y propiedades
Cada caja en CSS posee, además de su área de Contenido, otras tres áreas opcionales:
- Área de Margen - Margin
- Área de Relleno - Padding
- Área de Borde - Border
Cada área, a su vez, puede dividirse en cuatro segmentos según su posición: izquierdo (left), derecho (right), superior (top) e inferior (bottom).
El tamaño de cada área o de sus segmentos está dado por el valor de las respectivas propiedades, definidas en forma global o discriminadas por segmento.
Por ejemplo, la siguiente sentencia asignará un margen homogéneo de 20 píxeles alrededor de la caja:
div { margin: 20px }Si en cambio se desea asignar valores distintos a cada uno de los segmentos, pueden reflejarse los cuatro valores numéricos siguiendo el orden top - right - bottom - left.
El siguiente ejemplo asigna 10 píxeles arriba, 5 a la derecha, 20 abajo y nada a la izquierda:
div { margin: 10px 5px 20px 0 }Pueden especificarse valores también con la siguiente notación, en la que ya no es necesario mantener el orden:
div {
margin-top: 10px ;
margin-right: 5px ;
margin-bottom: 20px ;
}En cualquier caso puede obviarse el valor 0 ya que es el valor que toman las propiedades por defecto.
La lista completa de propiedades es la siguiente:
Propiedades del Margen
"margin-top", "margin-right", "margin-bottom", "margin-left" y "margin"
Propiedades del Relleno
"padding-top", "padding-right", "padding-bottom", "padding-left" y "padding"
Propiedades del Borde
1) Ancho (width)
"border-top-width", "border-right-width", "border-bottom-width", "border-left-width" y "border-width". Pueden ser valores específicos o los valores "thin" (fino), "medium" (medio) y "thick" (grueso)
2) Color (color)
"border-top-color", "border-right-color", "border-bottom-color", "border-left-color" y "border-color"
3) Estilo (style)
"border-top-style", "border-right-style", "border-bottom-style", "border-left-style" and "border-style". Toma una serie de posibles valores, tales como: none, hidden, dotted, dashed, solid, double, groove, ridge, inset y outset. Es una propiedad algo conflictiva ya que no todos los navegadores interpretan sus valores de la misma manera.
Como corolario de esta aproximación al modelo de caja resta analizar qué es lo que se verá en cada área cuando la página se muestre en un navegador:
- En el área de Contenido y en la de Relleno se verá aquello que se determine en la propiedad "background" del elemento (un color o una imagen, según el orden de apilado).
- En el área de Borde se verá aquello que se determine en las propiedades del Borde (ancho, color y estilo).
- El área de Margen es siempre transparente.
El Secreto para dominar el modelo de caja en CSS
Hay un solo secreto para comprender cabalmente cada una de las propiedades y su utilización: probar, probar y probar. Al principio podrá parecernos complicado, pero con la práctica podremos trabajar con el modelo de caja sin tener que pensar, y así conseguir diseños de webs y maquetación CSS de calidad con poco esfuerzo y atendiendo a los estándares de desarrollo web.
Fernando Campaña
Programación - Multimedia