Conoce CSS Grid Layout, el sistema de rejilla para la maquetación web, estándar y compatible en todos los navegadores. Esta nueva especificación de CSS3 te permitirá llegar a donde habías pensado que era imposible.

CSS Grid Layout es un sistema de rejilla en 2 dimensiones, creado dentro del lenguaje CSS. Es un estándar, lo que quiere decir que no necesitas nada para que el navegador lo entienda. Para ponerlo en práctica necesitas simplemente aplicar el nuevo "display: grid" y comenzar a usar sus potentes propiedades y valores CSS. Con ello podrás controlar todos los aspectos imaginables de la rejilla, obteniendo prácticamente todo lo que se te ocurra de una manera cómoda.
Actualmente todos los navegadores soportan CSS Grid Layout, por lo que te recomendamos usarlo. Aplicar el sistema de rejilla es una auténtica maravilla, permitiendo hacer con muy poco esfuerzo cosas que antes necesitabas mucho código CSS, o que directamente eran imposibles de conseguir, al menos con tal versatilidad.
Este artículo comieza el Manual de CSS Grid Layout con una introducción general, en la que te explicaremos qué es Grid Layout, cómo empezar ya mismo a aprender este nuevo modelo de maquetación y cómo aplicarlo en tu trabajo del día a día.
Para que puedas entender perfectamente qué es CSS Grid Layout vamos a tratar los siguientes puntos:
Sistemas de rejilla en CSS
CSS Grid Layout es un modelo de maquetación CSS en base a una rejilla, algo que podría no parecer tan novedoso, si tenemos en cuenta que diversas librerías de CSS lo habían intentado ya. Sistemas como 960 Grid System fueron pioneros en crear una base de código CSS para que los diseñadores pudieran posicionar los elementos en una distribución de filas y columnas. El propio Bootstrap incluye entre otras cosas un sistema de rejilla.
Al final, estos sistemas funcionaron pero tenían varios problemas. Entre ellos destacamos:
- Tenías que agregar peso a tu CSS, con código de cientos de clases que muchas veces ni siquiera llegabas a usar.
- Tenías que aplicar constantemente clases con nombres raros, que ensuciaban tu HTML de manera muy agresiva.
- Creaba código de muy difícil mantenimiento, haciendo que el proyecto estuviera ligado de manera muy directa con un sistema propietario. Cuando el desarrollador tenía que asumir el código de una web creado con un sistema de rejilla, hacía muy difícil su adaptación.
La diferencia ahora es que Grid Layout es un estándar y que no necesitas recargar tu página y tu código CSS para aplicarlo. No necesitas ensuciar tu HTML, ya que todo se aplica desde el CSS, por medio de nuevos atributos, valores y unidades. Además, un sitio con Grid Layout resulta sencillo de mantener y de aplicar otras herramientas de CSS3 como las mediaqueries. Por supuesto, es totalmente adaptable (responsive).
Dónde se pueden aplicar los sistemas de rejilla
Otra pregunta típica que nos hacemos al introducirnos en los sistemas de rejilla y en concreto con el nuevo estándar de CSS es ¿Dónde lo puedo aplicar? Realmente, tienes que pensar que es CSS y por tanto lo puedes aplicar en todos los sitios donde aplicas actualmente código CSS.
El sistema de rejilla no es algo que puedas usar sólo en sitios estáticos, en programación con un lenguaje determinado, en un framework o en un tipo de dispositivos. Lo puedes usar en todos esos sitios, y es aplicable a la web para ordenadores de escritorio, para dispositivos con pantallas pequeñas y para el desarrollo de webapps, como las que haces con Ionic. No hay límites para usarlo. Donde puedas desarrollar tus CSS para definir cualquier estilo, puedes usar Grid Layout para aplicar una rejilla.
Compatibilidad de navegadores de Grid Layout
Al aparecer un nuevo estándar lo primero que nos preguntamos es ¿lo puedo usar ya? ¿los navegadores son compatibles con él? Afortunadamente, la tecnología está disponible ya en todos los navegadores del mercado. Tenemos luz verde para empezar a beneficiarnos de este nuevo modelo de maquetación.
Por tanto, no hay motivo para esperar más. Usa Grid Layout y tu vida será más agradable a partir del primer minuto. Podrás hacer en instantes cosas que antes tenías que sufrir para conseguir.
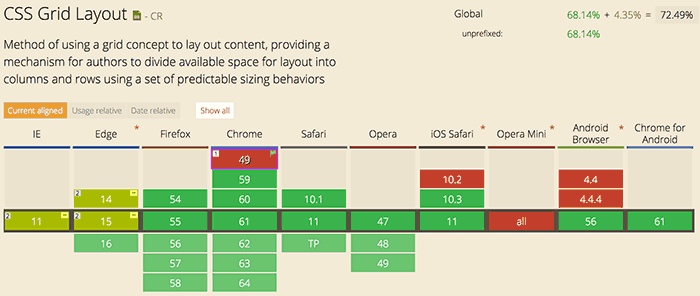
Esta imagen corresponde con el estado de CSS Grid Layout en el panorama de navegadores del mercado, en septiembre de 2017. Sacada de Caniuse.com.

Lo puedes usar en todos los navegadores (excepto Opera Mini), incluso en IE 11 (con uso de prefijos CSS) o Edge.
Para los navegadores más antiguos todavía existen polyfills (fallbacks) capaces de aplicar soporte por medio de CSS o Javascript.
En resumen, ya puedes usar CSS Grid Layout. Es una especificación estable y con soporte en los principales navegadores. Cuando veas lo sencillo que puede llegar a ser tu trabajo con una rejilla estándar se te caerán las lágrimas de alegría. En resumen, si no usas CSS Grid Layout, lo que estás perdiendo es tu tiempo.
Comparación con Flexbox
Existe otro estándar para la maquetación con grandes posibilidades, llamado Flexbox. Quizás hayas comenzado a usar Flexbox, ya que lleva más tiempo con nosotros. Grid Layout va un paso más allá, ya que aplica a dos dimensiones mientras que Flexbox aplica a sólo una.
Con Flexbox sólo podías definir qué es lo que tenían que hacer los items en el eje horizontal o en el eje vertical. Cuando en el eje vertical u horizontal se terminaba el espacio, entonces los items se iban colocando dependiendo de las configuración de los atributos Flexbox. Por ejemplo, en el caso de usar flex-wrap, cuando llegaba un item que no cabía en la horizontal, se iba a la siguiente fila. Pero tú no controlas esas dos filas, los propios ítems son los que se van acomodando.
La diferencia en CSS Grid es que tienes realmente dos dimensiones. Tus casillas podrás decidir dónde quieres que se pongan, tanto en la horizontal como en la vertical, coordinando perfectamente las dimensiones de cada fila o columna, de manera global o perfectamente independiente. No necesitas hacer trucos, ni forzar que se queden sin sitio, realmente tienes el control detallado de la posición y dimensiones de cada elemento en cada eje.
Resumen de las posibilidades de CSS Grid
Grid Layout te ofrece varias novedades, con respecto a todo lo anterior existente en CSS. A poco que comiences a usar Grid Layout apreciarás la diferencia y encontrarás un sin fin de variantes que antes no disponías para posicionar de elementos. Un resumen de las novedades más importantes sería este:
- Puedes colocar los ítem donde quieras, en cualquiera de las celdas que el grid describe, incluso en celdas que no has descrito
- La posición de los elementos en la página puede ser totalmente distinta a cómo aparecen ordenados en el código HTML
- Pueden haber ítems que se coloquen solos (auto-placement)
- Controlas las dos dimensiones
- La colocación de los ítems es libre, no es una tabla
- Tiene una variada sintaxis y nuevas unidades, atributos y funciones que te ofrecen nuevas posibilidades.
- Ofrece una cantidad amplia de nuevos atributos CSS para los elementos de la página. A veces permiten conseguir comportamientos similares y hay que estar atento para entender los distintos matices que los diferencian
Con todas estas novedades puede ocurrir que te despistes cuando empiezas a usarlo, pero lo cierto es que va a cambiar el CSS para siempre. Una vez que tengas asimilado lo fácil que es hacer layouts complejos, no querrás volver a las técnicas que usabas antes.
Clase de Grid Layout
Para continuar te ofrecemos una completa clase de Grid Layout. En 120 minutos podrás conocer lo básico de Grid Layout y apreciar algunas de sus increíbles posibilidades.
En esta clase conocerás los fundamentos de Grid Layout y comenzarás a ver ejemplos de aplicación de las principales propiedades existentes para implementar la rejilla y controlar el aspecto, posición y dimensiones de las celdas.
Gracias a este vídeo te ponemos muy fácil ponerte al día y agregar una nueva herramienta a tu kit de desarrollador. Es la primera clase del Curso de CSS Grid Layout de EscuelaIT, en el que tendremos 6 sesiones de formación como la que podrás ver a continuación.
En el próximo artículo de este manual abordaremos una descripción completa de los conceptos que debes conocer para empezar con CSS Grid Layout.
Diana Aceves
Licenciada en química, Diana comenzó con la programación con Java y finalmente s...