Hacemos un repaso a toda una serie de nuevos conceptos que tienes que entender para poder dominar el estándar de CSS Grid Layout y sacar partido al sistema de rejilla. Qué son líneas, celdas, áreas, columnas y demás.

En el artículo anterior dedicado a este estándar explicamos qué es CSS Grid Layout, qué problemas vino a resolver y sus características generales. En este artículo vamos a continuar conociendo este estándar CSS mediante el repaso de los conceptos básicos que debemos entender para comenzar a usarlo con soltura.
Es importante tener claros todos estos conceptos para que luego, cuando comencemos a estudiar la aplicación no tengamos dudas sobre qué es cada cosa que iremos nombrando. Así que ahí vamos!
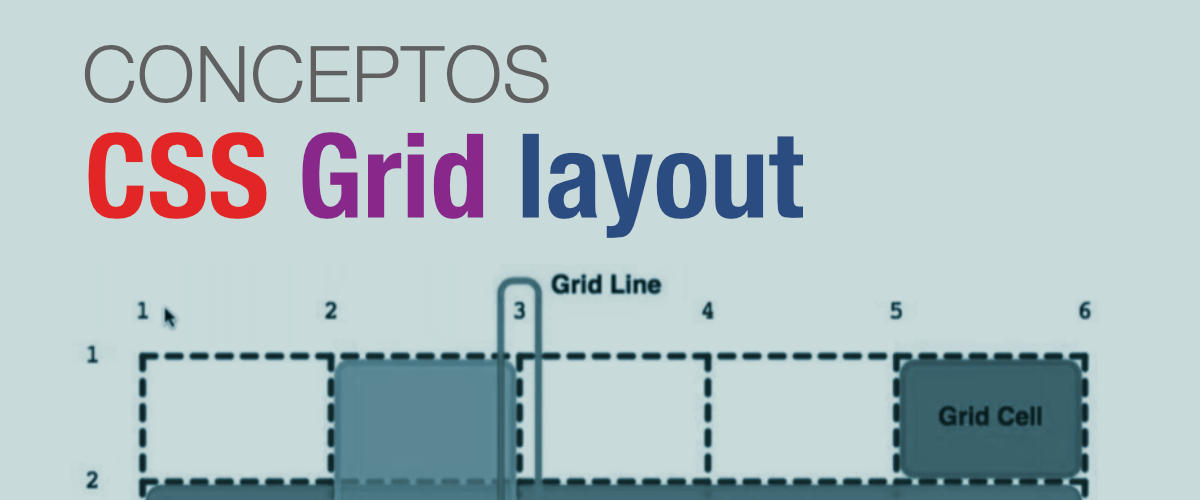
Antes que nada, compartimos un diagrama con vosotros, donde podemos ver ilustrados todos los conceptos de los que vamos a hablar a continuación.
Este diagrama es de Diana Aceves, sacado de la primera clase del curso de CSS Grid de EscuelaIT, cuyo vídeo compartimos también en el anterior artículo de presentación de Grid Layout.
Estos son los Conceptos básicos de CSS Grid que vamos a abordar en este artículo.
Líneas
Son las divisiones que permiten acotar las celdas. Tenemos tanto líneas horizontales que dividen las filas como líneas verticales que dividen las columnas.
En una rejilla, todas las líneas están numeradas o mejor dicho, tienen un número que comienza en la línea más exterior de la rejilla. Obviamente la primera línea será la 1 y aumentarán de izquierda a derecha y de arriba a abajo.
Las líneas son muy importantes, porque serán las que nos permitan definir la posición de los contenidos (elementos del HTML) dentro de la rejilla.
Tracks
Un track es lo que nosotros llamaríamos una columna o una fila. Una columna completa o fila completa. Por tanto un track horizontal irá de izquierda a derecha, ocupando una única fila completa y un track vertical de arriba a abajo, ocupando una única columna completa.
Los tracks están separados por dos líneas consecutivas. Sería lo que entendemos por una columna o una fila.
Son importantes porque nos ayudará a entender que CSS Grid no es una tabla de toda la vida (tablas de HTML), es algo inmensamente más flexible. De hecho, es incluso incorrecto denominar tracks horizontales y tracks verticales, porque con una configuración de la rejilla lo que eran tracks horizontales pueden pasar a ser verticales y viceversa. Por lo que podemos denominarlos simplemente tracks, tanto sean horizontales como verticales.
Celda
En CSS Grid una celda no tiene ninguna connotación especial con respecto a lo que ya podemos conocer. Es simplemente eso, un espacio definido entre dos líneas horizontales consecutivas y dos líneas verticales consecutivas. En la intersección de todas estas líneas se acota una celda.
Como puedes entender, una celda tiene el tamaño de 1x1 en nuestra rejilla.
Área
Es una porción de nuestra rejilla que comprende más de una celda. Si hemos dicho que una celda es de 1 x 1, un área puede ser un conjunto de celdas de 2 x 1, 2 x 2, etc.
Las áreas son siempre cuadradas o rectangulares y se componen por celdas que están consecutivas, ya sea en la horizontal, vertical o ambas. No puedo hacer un área en forma de "L", tiene que ser rectangular (o cuadrado).
Numeración dinámica de las líneas en CSS Grid
Es importante que conozcamos y dominemos todos los conceptos anteriores. No son tantos, por lo que estamos seguros que será fácil para ti. Antes de terminar queremos aportar alguna idea extra que nos haga entender lo flexible que puede llegar a ser el sistema de rejilla y lo fácil que es alterarlo con muy pocos atributos. De paso queremos hacer un primer ejemplo, ya que estamos seguros que más de un lector querrá ver ya algún código para trabajar con Grid Layout.
Nuestro ejemplo será sencillo y como estamos simplemente empezando vamos a saltarnos varias explicaciones que detallaremos más adelante. El objetivo en este caso será explicar cómo es la numeración de las líneas.
Vamos a trabajar con un código HTML en el que tenemos un contenedor que dentro tiene 6 elementos.
<div class="migrid">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>Para conseguir que un contenedor trabaje con el sistema de rejilla, simplemente tenemos que colocar "display: grid" en su CSS.
.migrid {
display: grid;
}Si no indicamos nada más, las celdas se colocarán una debajo de otra, tal como lo harían normalmente los elementos de bloque. Nos quedaría una distribución con la siguiente:

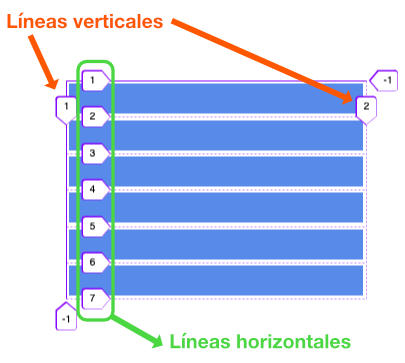
Como puedes ver, en este caso tenemos dos líneas verticales y 7 líneas horizontales.
Todas las líneas están numeradas. Las llamamos líneas indiferentemente que sirvan para dividir el espacio de la rejilla en la horizontal o en la vertical. Por tanto:
- La línea 1 es la vertical es la que va de arriba a abajo en la parte de la izquierda de la rejilla.
- La línea 1 en la horizontal es la que comienza la rejilla en la parte de arriba.
Siempre hay una línea más que el número de celdas. Si tenemos 1 columna, tendremos dos líneas verticales. Si tenemos 6 filas, entonces serán 7 líneas horizontales.
La numeración de las líneas, tanto en la horizontal como la vertical la realiza el propio navegador. Es automática, pero flexible como todo en la rejilla. Es decir, en la medida en la que CSS Grid puede variar el número de columnas o de filas de la rejilla, en base a los atributos que tú definas, el número de líneas horizontales o verticales puede cambiar.
Aunque será tarea de estudio de próximos artículos, vamos a ver una de las maneras de definir la forma de nuestra rejilla, con el atributo "grid-template-columns". Este atributo indica la forma de nuestra rejilla atendiendo a cómo serán sus columnas.
.migrid {
display: grid;
grid-template-columns: 1fr 1fr;
}Este valor indicará que habrá dos columnas y cada una de ellas tendrá 1fr. La unidad "fr" es nueva en CSS Grid y nos indica todo el espacio sobrante disponible. Solo que tenemos repetido dos veces el valor 1fr, por lo que ese espacio se tendrá que dividir a partes iguales entre las dos columnas. No te preocupes si no queda claro puesto que lo trataremos más adelante con detalle.
El caso es que, con nuestra nueva configuración, la rejilla resultante se verá como sigue:

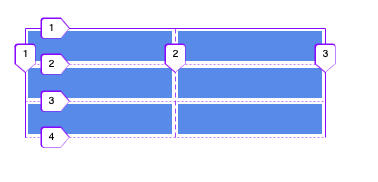
En este caso tenemos dos columnas y, dado que tenemos 6 elementos, han salido 3 filas. Por tanto tendremos 3 líneas verticales y 4 líneas horizontales. No hace falta que las marquemos en la imagen, ya que seguramente las estarás visualizando perfectamente.
Ahora, con una tercera configuración de nuestro grid, vamos a cambiar nuevamente nuestro diseño.
.migrid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}En este caso tenemos 3 veces "1fr", por lo que serán tres columnas que se dividirán a partes iguales el espacio disponible.

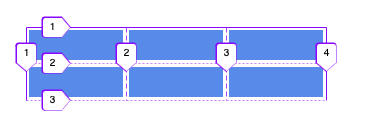
En este caso podrás observar que tenemos 3 columnas y 2 filas. Por tanto tendremos 4 líneas verticales y 3 horizontales.
Habrás podido apreciar lo flexible que es nuestra rejilla y lo mucho que puede cambiar con una única configuración de atributo CSS. Esto es solo el principio. En los próximos artículos nos dedicaremos a hacer prácticas más interesantes que seguramente continúen sorprendiéndote.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...