Primeros ejemplos de rejilla creada con el estándar CSS Grid Layout, con explicaciones y prácticas de uso de los primeros atributos y valores que debes conocer para comenzar a usar el sistema de rejilla.

En artículos anteriores ya hemos podido conocer las generalidades y conceptos principales del sistema de CSS Grid, de necesario conocimiento para entender correctamente este estándar de hojas de estilo en cascada.
Ahora vamos a trabajar sobre la práctica, abordando ya los atributos necesarios para trabajar con el sistema de rejilla en una página web.
Para conocer las Propiedades principales de CSS Grid Layout hemos dividido el artículo en estos apartados de interés.
Atributo display: grid
El primer paso para trabajar con el sistema de rejilla es incorporar el atributo "display: grid" en un contenedor. Desde el momento en que colocamos ese tipo de display en un contenedor, todos sus hijos directos pasan a ser considerados celdas dentro del sistema de rejilla.
.grid-container {
display: grid;
}Además, aunque no se use tanto, tenemos la posibilidad de usar otra variante de declaración del contenedor del grid, con el valor "inline-grid", que hace que la rejilla como un todo se comporte como un elemento inline.
.grid-container {
display: inline-grid;
}El HTML necesario para el sistema de rejilla
El código HTML que necesitamos no tienen misterio alguno. Simplemente vamos a tener un contenedor. Ese contenedor tendrá una serie de hijos (nos referimos a hijos de primer nivel, ya que luego cada hijo podría tener su propio markup con otra serie de etiquetas dentro).
Un posible HTML para comenzar a trabajar sería este:
<div class="grid-container">
<div class="grid-element">1</div>
<div class="grid-element">2</div>
<div class="grid-element">3</div>
<div class="grid-element">4</div>
<div class="grid-element">5</div>
<div class="grid-element">6</div>
<div class="grid-element">7</div>
<div class="grid-element">8</div>
</div>Realmente la clase "grid-container" es la que nos interesa, para aplicarle los estilos de grid, lo que repercute directamente en los hijos.
La clase "grid-element" en realidad no la necesitamos todavía, ya que con definir el CSS del contenedor ya habremos montado la rejilla, sin embargo, vamos a aplicar algunos estilos simplemente para que podamos visualizar convenientemente las celdas formadas por el grid.
.grid-container {
display: grid;
}
.grid-element {
background-color: #f55;
color: #fff;
padding: 0.5em;
font-weight: bold;
font-size: 1.5em;
border-radius: 0.7em;
}Grid predeterminado
Como decíamos, el único atributo que necesitamos para trabajar con CSS Grid Layout es "display: grid". Solamente que esto nos genera un grid predeterminado, que a simple vista parece como si no hubiéramos hecho nada.
Es que el grid predeterminado, por llamarle de alguna manera, tiene una sola columna y tantas filas como elementos hijos tengamos en el contenedor, es decir, sería en la práctica el mismo comportamiento que el display: block.
Sin embargo, sí que hay una diferencia notable, aunque solo podremos percibirlo si inspeccionamos el elemento con las herramientas para desarrolladores de nuestro navegador.

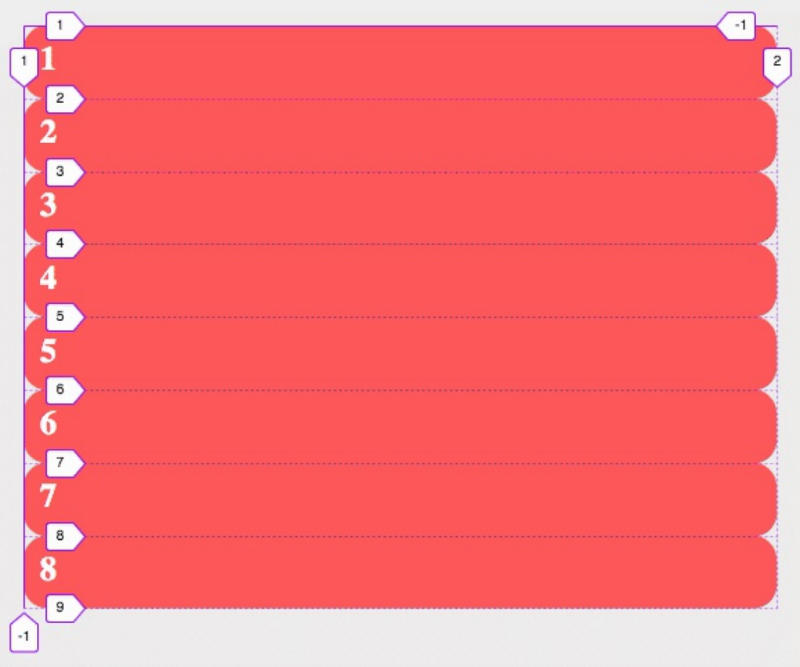
En la anterior imagen podemos ver cómo esta rejilla se mostraría en Firefox Developer Edition, al abrir las herramientas de desarrolladores y activar la inspección de la rejilla.
Actualmente Firefox en su edición común también permite examinar la rejilla para ver sus líneas. Es decir, no hace falta la versión "developer edition". Además, también Google Chrome es capaz de mostrar las líneas de la rejilla en sus herramientas de desarrolladores.
En la imagen podrás apreciar que el navegador me está mostrando los números de las líneas. Como tenemos 8 elementos, y se ponen uno debajo del otro, tenemos un total de 9 (de 1 a 9) líneas en la horizontal y 2 líneas en la vertical (1 a 2).
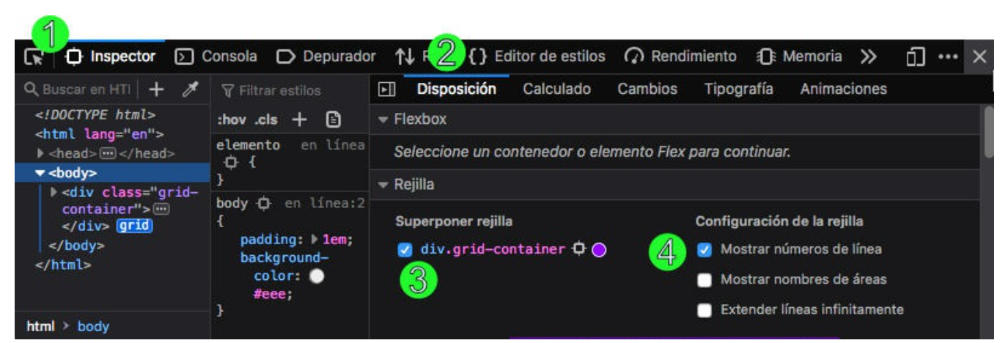
Para conseguir abrir este inspector de rejilla tenemos que hacerlo del siguiente modo:
- Abrimos las herramientas de desarrollo
- Nos situamos en la pestaña "Inspector"
- Luego pulsamos la sub-pestaña "Disposición"
- Hacemos clic en el checkbox "superponer rejilla"
- Hacemos click en "mostrar números de línea"

Modificar un poco la rejilla
A fin de ver que realmente está pasando algo gracias a haber definido el display grid, vamos a colocar algunos atributos extra en el contenedor.
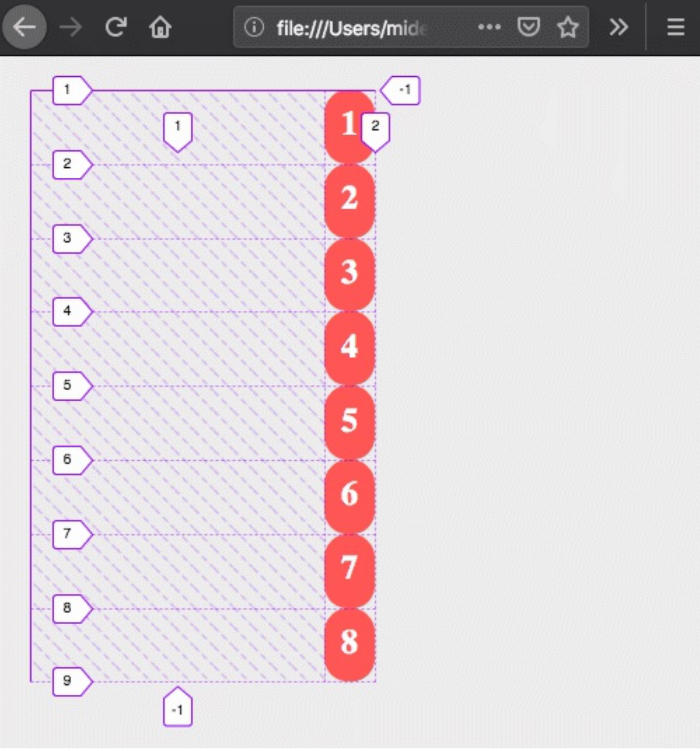
Vamos a comenzar modificando el atributo "justify-content". El valor predeterminado que este atributo tiene es "stretch". Eso quiere decir que las cajas de cada una de las celdas se estiran para ocupar todo el espacio disponible.
Nosotros ahora vamos a colocar el valor "center", que hará que las celdas se coloquen en el centro de la rejilla y, como consecuencia de haber retirado el valor "stretch", provocará que las cajas ocupen solamente el espacio que marque su contenido.
.grid-container {
display: grid;
justify-content: center;
}

En la imagen anterior puedes ver el efecto. Hemos incluido el marco del navegador en la imagen para que veamos que efectivamente las cajas aparecen centradas.
Ahora vamos a probar con otro atributo que ya habíamos usado en el artículo anterior, que es el que nos permite definir cuantas columnas queremos.
.grid-container {
display: grid;
grid-template-columns: 100px 200px 300px;
justify-content: center;
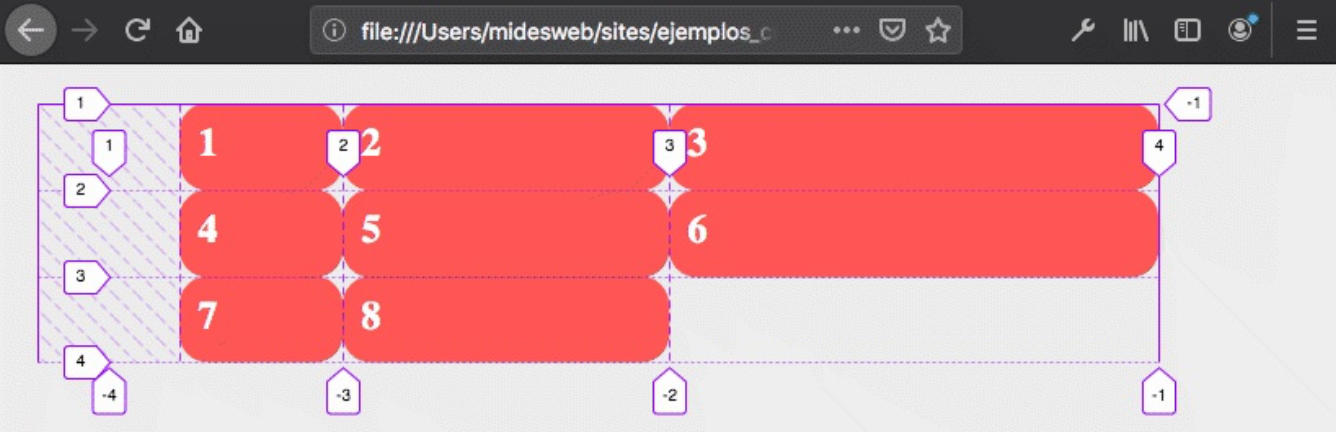
}Estamos diciendo que queremos tres columnas en nuestra cuadrícula. La primera de 100 píxeles, la segunda de 200 y la tercera de 300. Las celdas se irán colocando de manera que se respete esta definición.
Al definir el tamaño de las columnas, las cajas toman esas dimensiones, independientemente que justify-content no sea "stretch". En este caso "justify-content: center" lo que ha provocado es que la rejilla entera se centre en la página.

Como puedes observar, dado que tenemos 8 elementos hijo, se van llenando las filas y columnas una a una, por lo que en la última fila sólo aparecen dos elementos, ya que el tercero no existe en el código HTML, pues para completarse necesitaríamos 9 elementos hijo.
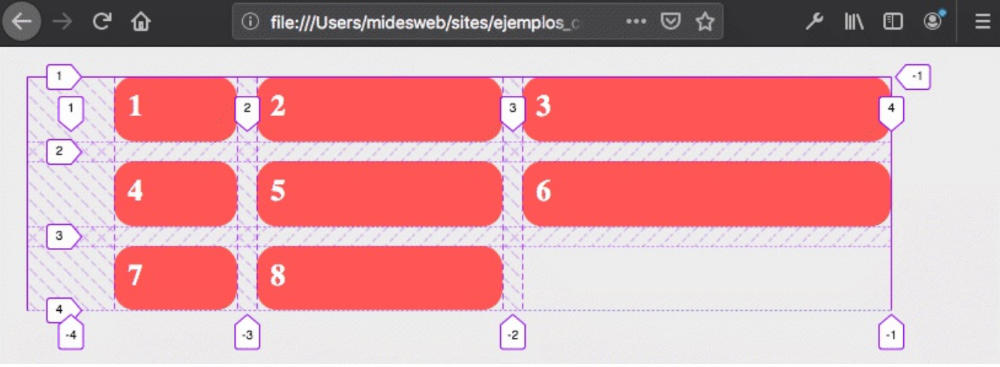
Por último, vamos a colocar un par de nuevos atributos que no hemos visto todavía, para obtener espacios entre filas y columnas.
.grid-container {
display: grid;
grid-template-columns: 100px 200px 300px;
justify-content: center;
column-gap: 1em;
row-gap: 1em;
}Como podrás imaginar, column-gap aplica espaciado entre columnas y row-gap lo hace entre las filas. Es mucho más cómodo y preciso que colocarle márgenes a las cajas!

Conclusión a nuestra primera práctica con CSS Grid Layout
En esta primera práctica hemos podido conocer por encima una pequeña lista de los atributos disponibles para los elementos de la rejilla. Pero los hemos visto muy de pasada, solamente con la intención de comenzar a experimentar un poco.
En el siguiente artículo abordaremos unas explicaciones más detalladas de los atributos disponibles para los contenedores de la rejilla, comenzando por explicar cómo definir filas y columnas, ajustar el espaciado y la adaptabilidad a todas las pantallas con unidades fr.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...