Cómo manipular la rejilla CSS ajustando la disposición de los elementos display: grid en filas y columnas. Cómo definir de manera exacta o relativa las anchuras y alturas de filas y columnas.

En pasados artículos del Manual de CSS Grid Layout hemos comenzado a usar el sistema de rejilla estándar que nos propone CSS. Hemos podido hacer unas primeras pruebas y hemos conocido de pasada algunos de sus principales atributos. Sin embargo hasta ahora simplemente hemos realizado un acercamiento superficial a este sistema. Ahora queremos comenzar a detallar las posibilidades del estándar, comenzando por la definición de filas y columnas de la rejilla.
Existen varios atributos que debemos conocer, así como valores novedosos en CSS, con unas unidades relativas que no existían hasta el momento (fr), que vamos a explicar también con detalle.
Para los ejemplos a lo largo de este artículo voy a estar trabajando siempre con este código HTML, en el que tengo un contenedor, al que le asignaremos el display: grid, que contiene 12 casillas:
<div class="rejilla">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>Los apartados que vamos a ver para explicar cómo ajustar las filas y columnas de la rejilla CSS son los siguientes:
Propiedad grid-template-columns
Comenzamos con la propiedad grid-template-columns, que sirve para definir el número de columnas que tendrá nuestra rejilla, así como los tamaños asignados a cada una.
El uso de este atributo es sencillo, pues simplemente tenemos que indicar valores con sus unidades, separados por espacios. Tantos valores como columnas queramos que tenga la rejilla.
.rejilla {
display: grid;
grid-template-columns: 300px 400px;
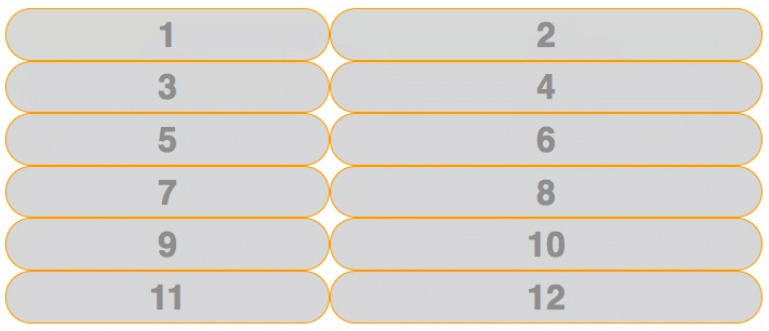
}Con el anterior código estamos indicando que queremos dos columnas, la primera que mide 300 píxeles de ancho y la segunda 400 píxeles de ancho.
Con esta sencilla definición el navegador hará todo lo posible por ajustar el contenido de la rejilla a nuestra especificación. Su trabajo en este caso está bien claro, ir situando cada elemento, según le llegue, en la casilla siguiente. Empezando de izquierda a derecha y de arriba a abajo. Nos quedaría de esta manera:

Propiedad grid-template-rows
Esta segunda propiedad sirve para definir los tamaños de las filas. Funciona de manera similar a grid-template-columns. Tenemos que poner simplemente los valores de las filas que queramos que se vayan generando.
.rejilla {
display: grid;
grid-template-rows: 50px 100px 40px 60px 120px;
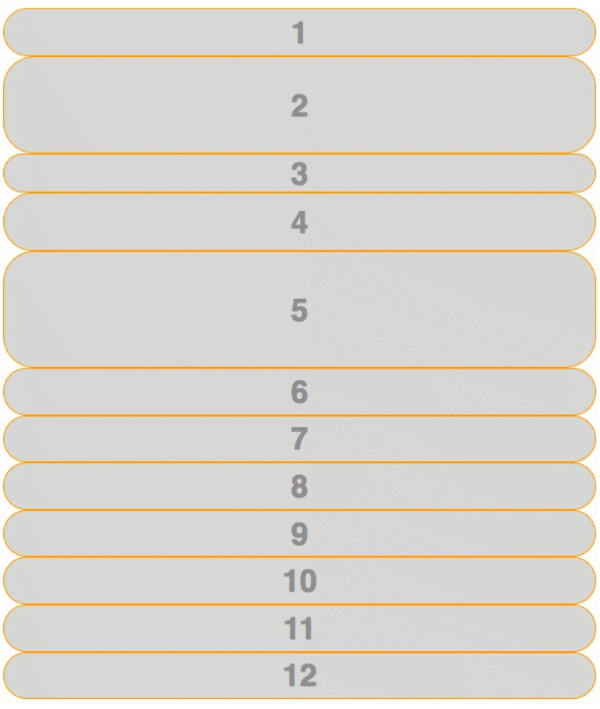
}Para suponer como CSS Grid creará la rejilla en este segundo ejemplo tenemos que ser un poco más imaginativos, pues en realidad sólo hemos indicado los valores de grid-template-rows para 6 filas y nuestra división tenía 12 elementos hijo. ¿Qué pasará con los siguientes para los que no hemos definido nada? La respuesta la tienes en esta imagen:

Realmente nuestro caso era un poco más especial, porque al no haber definido grid-template-columns tendremos una sola columna. Como, si no indicamos nada más, los elementos se colocan uno debajo de otro, los hijos para los que no hemos definido dimensiones simplemente adquieren el tamaño que les toque, dependiendo del contenido y el padding asignado que tenga el elemento. Así pues, los últimos 6 elementos tendrán todos el mismo tamaño, como has podido ver.
Combinar grid-template-columns con grid-template-rows
Es normal que en una rejilla queramos combinar ambas propiedades, para que podamos definir los tamaños de las filas y columnas a la vez.
Por ejemplo, en este nuevo código CSS tenemos ambas declaraciones indicadas al mismo tiempo:
.rejilla {
display: grid;
grid-template-columns: 250px 300px 80px;
grid-template-rows: 50px 100px 40px 60px;
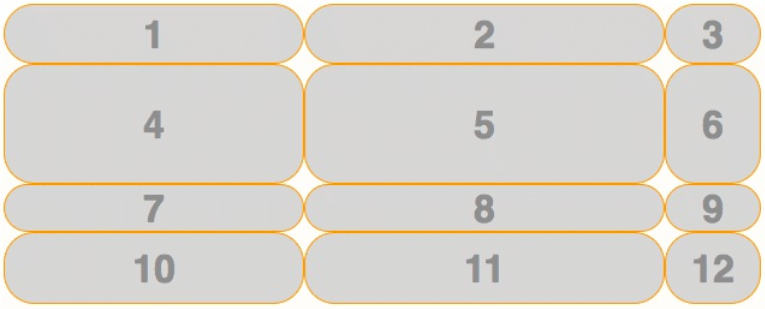
}El resultado se puede ver en la siguiente imagen:

Cómo separar las filas y columnas con grid-row-gap y grid-column-gap
Seguramente te pase como a mi. Ver todas esas celdas tan pegadas te causa un poco de malestar visual. Si has trabajado con CSS durante bastante tiempo, la primera idea que se vendrá a tu cabeza es usar la propiedad margin para las casillas. Podrías usarla, pero CSS Grid Layout tiene una manera mucho más cómoda de establecer el espaciado entre filas y columnas.
Lo podemos conseguir con las propiedades grid-row-gap y grid-column-gap, que son mucho mejores que poner un margin, ya que generalmente no quieres que haya margen a la izquierda del primer elemento y tampoco margen a la derecha del último. Gracias a estos atributos nos evitamos tener que jugar con selectores del tipo de :first-child y similares, evitando complicaciones en el código CSS.
.rejilla {
display: grid;
grid-template-columns: 250px 300px 80px;
grid-template-rows: 50px 100px 40px 60px;
grid-row-gap: 5px;
grid-column-gap: 10px;
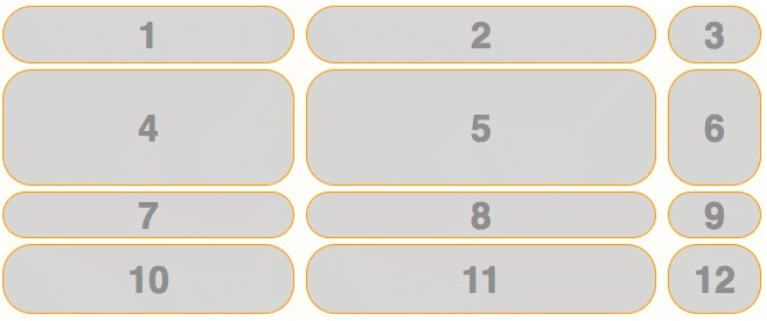
}Ya está. Hemos solucionado el tema del espaciado entre las celdas de la rejilla, de una manera rápida y cómoda. Como has podido comprobar nos facilita mucho la vida. El resultado lo podemos ver en la siguiente imagen:

Propiedad grid-gap
Si la separación entre filas y columnas queremos que sea idéntica entre las filas y las columnas también podemos especificar de una única vez el valor con la propiedad grid-gap.
.rejilla {
grid-template-columns: 200px 300px;
grid-template-rows: 100px 300px;
grid-gap: 1em;
}
Con el código anterior, los valores de grid-row-gap y grid-column-gap que se aplicarían serían siempre de 1em.
Unidades fr
CSS Grid Layout introduce una nueva unidad CSS que también nos ayudará mucho, en este caso para crear diseños adaptables a cualquier dimensión de pantalla.
Como habrás observado, colocando tamaños con "px" el diseño nos queda bastante rígido. Lo podríamos solucionar de la manera que ya conoces, con unidades de porcentaje por ejemplo, pero esto nos obligaría a que todas las casillas tuvieran porcentajes como tamaño para que se adaptasen a todas las posibles medidas. Aún así, tendríamos problemas al aplicar los espaciados de las columnas y todavía sería más difícil combinar tamaños fijos con porcentajes, que nos permitan estar seguros que el diseño se adapta bien a todas las anchuras de pantalla.
Por eso CSS Grid Layout nos ofrece la nueva unidad "fr". Esta unidad indica "todo el espacio restante disponible". En principio usarla es tan sencillo como esto:
.rejilla {
display: grid;
grid-template-columns: 350px 1fr;
}Tal como acabamos de definir grid-template-columns en combinación con la unidad fr, nuestra rejilla se adaptará a todas las anchuras posibles. Tendremos dos columnas, una a la izquierda que mide 350 píxeles y otra a la derecha cuya anchura será variable, pues toma todo el espacio restante de la página.
Con esta declaración puedes probar a redimensionar la ventana del navegador y comprobar cómo el tamaño de la columna de 350px permanece siempre igual, siendo el tamaño de la segunda columna variable.
Esta herramienta, las unidades fr que está disponible solamente en los elementos de display grid, ha venido a salvarnos la vida y a facilitarnos el diseño responsive de una manera increíble!!
Pero la unidad fr es todavía más potente. Podemos combinar estas unidades entre sí de muchas maneras.
Por ejemplo, en este caso vamos a crear tres columnas. La del medio tendrá 300 píxeles, y las dos de los laterales ocuparán resto del espacio disponible, pero dividido a partes iguales.
.rejilla {
display: grid;
grid-template-columns: 1fr 300px 1fr;
}Ahora veamos que los valores de fr pueden variar para ajustar mejor las proporciones. Observa el siguiente ejemplo:
.rejilla {
display: grid;
grid-template-columns: 2fr 1fr;
}Estamos indicando que el espacio disponible se divida entre las dos columnas, de manera que la primera ocupará el doble que la segunda.
Las posibilidades de las unidades "fr" son muy amplias. Seguro que a partir de ahora las usarás constantemente.
Conclusión sobre la definición de filas y columnas en CSS Grid Layout
Hemos podido aprender y usar una buena cantidad de atributos CSS para ajustar de manera muy específica, versátil y adaptable el tamaño de las filas y columnas de la rejilla. Hemos encontrado ya algunos de los aspectos más destacables del estándar CSS Grid Layout, que seguro que te habrán abierto los ojos y sorprendido gratamente.
Pero aún nos queda mucho que aprender. En próximos artículos veremos nuevas unidades, facilidades para crear rejillas adaptables al contenido y atributos diversos que todavía te ofrecerán más posibilidades y variantes para conseguir cualquier maquetación que necesites.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...