Unidades y funciones que puedes usar en CSS Grid Layout para especificar tamaños de filas y columnas: unidades fijas y relativas, unidad fr y auto, funciones repeat() y minmax(), entre otros.

En el artículo anterior aprendimos a definir las filas y columnas en la rejilla de CSS Grid Layout. En concreto conocimos más detalles sobre las propiedades de CSS grid-template-columns y grid-template-rows, lo que nos dió una buena cantidad de conocimiento para empezar a ajustar los tamaños de filas y columnas.
Dentro de este conocimiento esencial aprendimos una de las unidades muy recurridas a la hora de definir los tamaños de las filas y columnas, que es "fr", pero queremos profundizar un poco más en el tema de las unidades viendo otros ejemplos interesantes que nos permitan aprender más cosas y hacer definiciones de rejillas más versátiles.
Para los ejemplos de este artículo voy a trabajar con el siguiente HTML en el que tenemos una colección de elementos que tienen tamaños variables.
<div class="grid">
<div>Esta celda tiene un texto pequeño</div>
<div>Casi nada</div>
<div>Aquí vamos a poner un texto más largo, para asegurarnos que este espacio se hace un poco más amplio, para que quepa el texto.</div>
<div>CSS</div>
<div>MOLA</div>
<div><img src="https://placehold.co/180x100/orange/white" alt="Una imagen"></div>
</div>
Las unidades y funciones para tamaños de columnas y filas en CSS Grid Layout que vamos a ver en este artículo son las siguientes.
Unidades fijas o relativas
Antes de ponernos a ver ejemplos sobre unidades y funciones para especificar tamaños de filas y columnas en CSS Grid Layout, queremos indicar que es posible usar unidades fijas y relativas en cualquier situación y por supuesto mezclarlas a nuestra conveniencia.
.grid {
display: grid;
grid-template-columns: 50% 1fr 2fr 100pt 8rem 200px;
grid-gap: 10px;
}
En este caso estamos diciendo que queremos 6 columnas, cada una de ellas con unidades diversas. Todas las unidades las deberías conocer más o menos.
Como las unidades fr son nuevas en Grid Layout y aunque las conocimos en el anterior artículo del Manual de CSS Grid Layout, podemos recordar que reservan siempre una proporción del espacio disponible restante. En este caso estamos indicando que la primera columna tenga el 50% del espacio total. Luego tenemos 1fr y 2fr. Estos valores se quedan para calcular al final, cuando todos los demás espacios ya han sido asignados. Los espacios de 100pt, 8rem y 200px son fijos, por lo que se asignan de manera rígida y luego nos quedan 1fr y 2fr. Eso quiere decir que, del espacio que sobró después de asignar el resto de columnas, se dividirá en tres. Siendo una tercera parte a la columna que indica 1fr y dos terceras partes a la columna de 2fr.
Unidad auto
Vamos a continuar con la unidad auto que resulta muy recurrida a la hora de especificar los tamaños de filas o columnas.
Esta unidad la podemos usar siempre que queramos que la columna o la fila tenga un tamaño automático, lo suficientemente grande como para que quepa el contenido que lleva dentro.
Por ejemplo, podríamos hacer esto:
.grid {
display: grid;
grid-template-columns: auto auto;
grid-gap: 10px;
}
En este caso estamos indicando que queremos tener dos columnas y que ambas van a tener el tamaño en auto. Por tanto, las columnas crecerán lo que sea necesario para que quepa el contenido.
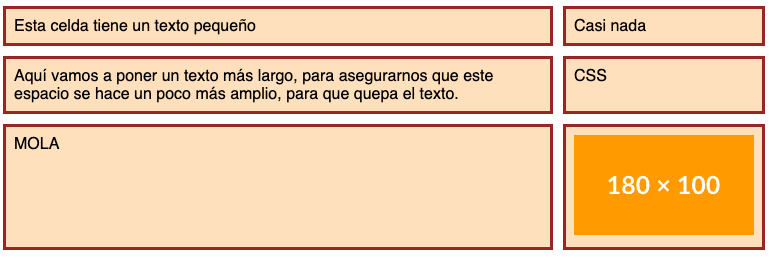
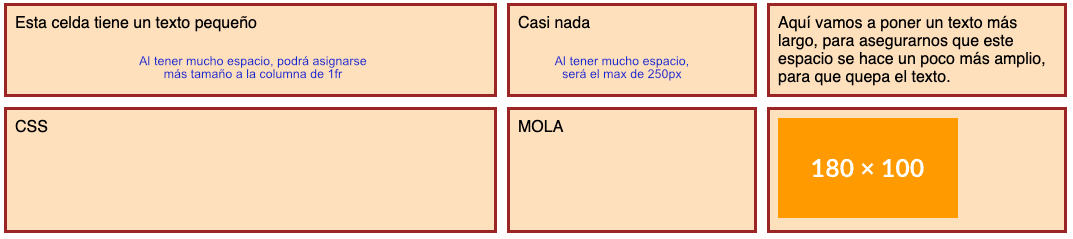
Esta configuración le está dejando al navegador libre para escoger los tamaños. Definir todas las partes automáticas no es algo que se haga muy frecuentemente, pero como ejemplo nos puede servir. En definita, teniendo en cuenta el HTML que propusimos al inicio del artículo y dado que a veces tenemos más volumen de textos en unas casillas que otras, los tamaños de las columnas se podrían distribuir así:

Puedes apreciar que con la unidad auto no estamos siendo muy rígidos, más bien al contrario. La rejilla tomará unos tamaños de columnas bastante automáticos y, al final, los tamaños asignados dependerán mucho de la anchura de la pantalla del dispositivo.
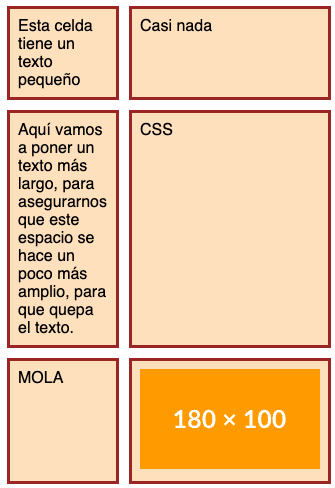
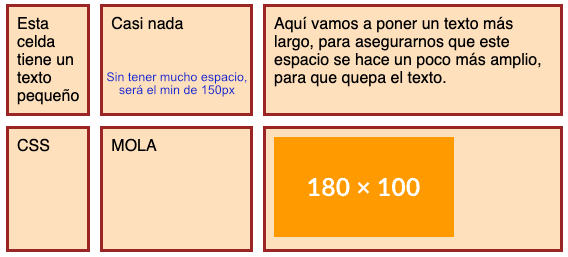
Si la pantalla es más estrecha, las columnas se distribuirán de una manera distinta:

Como puedes ver en la segunda imagen la columna de la derecha se ha hecho más ancha en relación a la izquierda, porque tiene un elemento que no puede hacerse menor, la imagen de 180x100, mientras que las columnas con el texto se pueden romper para que ocupe más líneas.
La unidad auto se usa muchas veces cuando tienes una columna que no sabes lo que va a ocupar pero quieres asegurarte que el contenido quepa de manera confortable. Es como decirle al navegador que haga esa columna lo suficientemente grande como para que quepa el contenido, ni más ni menos.
Pero como decimos, no sueles especificar auto en todas las columnas, lo normal es combinarlo con otras unidades. Por ejemplo, vamos a ver otro uso de auto con una distribución de columnas diferente, para el mismo HTML.
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr auto;
grid-gap: 10px;
}
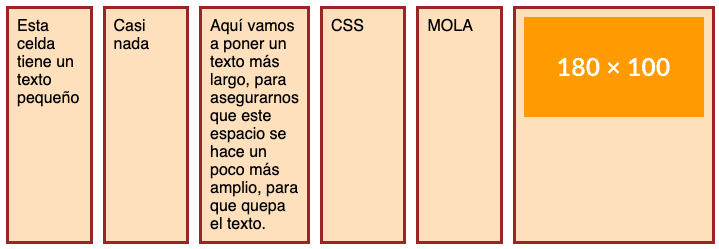
Así le estamos diciendo: distribuye el tamaño de las columnas de manera uniforme (todas igual de anchas), excepto la última columna que queremos que crezca lo que sea necesario para alojar el contenido que tiene.
El resultado se puede ver en esta imagen (aunque sigue dependiendo mucho de la anchura de la pantalla del dispositivo o la ventana del navegador):

Función repeat
Ahora vamos a aprender a usar la función "repeat", que nos solventará la necesidad de repetir siempre las mismas unidades todo el rato, de manera que ahorremos algo de código.
Para entender la utilidad de la función repeat querenos analizar de nuevo el código CSS del ejemplo anterior:
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr auto;
grid-gap: 10px;
}
Observarás que hemos repetido 5 veces la unidad 1fr. Si esto no te molesta, no es un problema en sí, pero muchas personas prefieren expresarlo usando la función repeat() que nos permite especificar un par de parámetros para ahorrarnos esa repetición.
- El primer parámetro indica el número de veces que se debe repetir algo
- El segundo parámetro indica la unidad de medida que se debe repetir
El código siguiente sería equivalente, pero un poco más compacto gracias a la función repeat(). Nos quedaría de esta manera.
.grid {
display: grid;
grid-template-columns: repeat(5, 1fr) auto;
grid-gap: 10px;
}
La función repeat no tiene más misterio, solo que la puedes usar las veces que quieras y con las unidades que necesites.
.grid {
display: grid;
grid-template-columns: repeat(4, 1fr) repeat(2, 200px);
grid-gap: 10px;
}
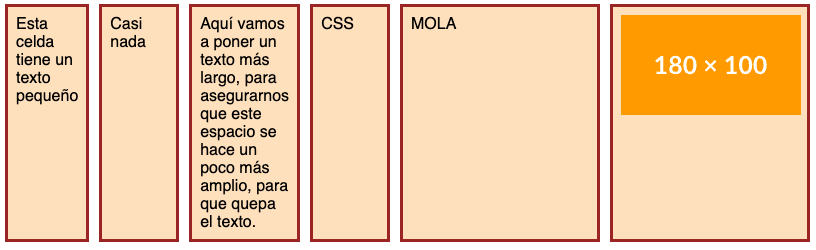
En ese código estamos diciendo que las 4 primeras columnas deben de ser de igual tamaño y las dos últimas de un tamaño fijo de 200px. El resultado lo podemos ver en esta imagen:

Función minmax
Otra de las funciones muy recurridas al trabajar con rejillas es minmax(). Esta función recibe dos valores y el resultado final que le dará a las columnas es siempre un valor que se encuentra entre el mínimo y el máximo.
minmax(200px, 300px)
El valor del primer parámetro es el mínimo y el valor del segundo parámetro es el máximo. Eso quiere decir un valor sin precisar exactamente, pero que se encuentre entre 200px y 300px.
Si el valor máximo es menor que el mínimo, simplemente se ignorará.
Veamos un ejemplo de aplicación de minmax().
.grid {
display: grid;
grid-template-columns: 1fr minmax(150px, 250px) 300px;
grid-gap: 10px;
}
En este caso, en el que hemos mezclado unidades fr y minmax(), el navegador tenderá a satisfacer primero el espacio máximo solicitado para minmax() y luego entregará el espacio resultante a 1fr.
Por tanto, si tenemos poco espacio, la columna de minmax tendrá al menos siempre el tamaño mínimo solicitado.

En el caso que comencemos a tener más espacio, entonces la columna con minmax() irá creciendo, incluso antes que la columna de 1fr, para satisfacer su solicitud de tamaño hasta que llegue al valor máximo.
En el momento en el que la columna de minmax() llegue al máximo, entonces se comenzará a asignar más tamaño a la columna de 1fr.

Otras unidades posibles en la rejilla
Aunque no las he usado nunca, por completar este artículo presento otras unidades que podemos utilizar para definir los tamaños de filas y columnas:
- fit-content(): es una función experimental que permite ajustar el tamaño con la fórmula min(maximum size, max(minimum size, argument)).
- max-content: Este valor lo podemos indicar en una función minmax y especifica la contribución máxima de los elementos de la rejilla que ocupan esa fila o columna.
- min-content: Este valor lo podemos indicar en una función minmax y especifica la contribución mínima de los elementos de la rejilla que ocupan esa fila o columna.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...