Atributos y valores para definir la alineación de los elementos que hay dentro de contenedores con display grid: justify-content, align-items y justify-items.

En el Manual de CSS Grid Layout hemos aprendido a definir distribuciones de rejilla diversas, aplicando estilos para distribuir espacios en las filas y columnas, algo que se define directamente sobre el contenedor de display: grid. En este artículo vamos a seguir viendo algunos atributos nuevos de los contenedores de rejilla, pero dedicándonos a las posibilidades de alineación.
Todos los atributos que vamos a colocar se aplicarán al contenedor y por tanto definirán estilos para todas las casillas de la grilla de manera global.
En este artículo dedicado a la Alineación en el contenedor display grid encuentras los siguientes puntos.
Alineación con justify-items
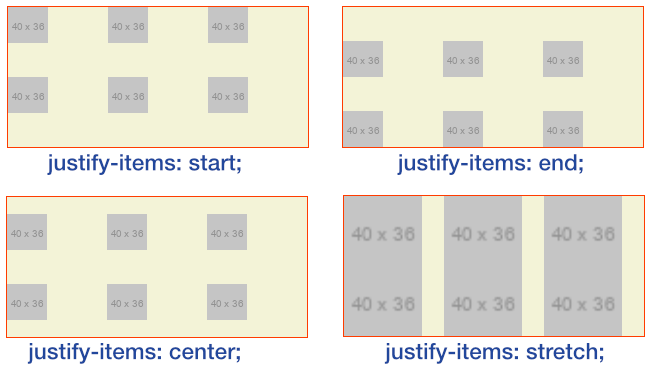
Comenzamos con el atributo justify-items, que nos permite justificar los items de la rejilla en el la horizontal, es decir, los elementos que hay en las rejillas se colocarán en un lado u otro de la celda, según queramos.
Además, como este atributo se lo asignamos al contenedor completo, afectará de manera global a todos los elementos que hay en el HTML para cada una de las casillas de la rejilla.
Vamos a entender el comportamiento predeterminado de la rejilla primero para entender cómo funciona justify-items sobre estos elementos.
Veamos este código HTML en el que tenemos un elemento que será de rejilla y muchas imágenes dentro.
<div class="migrid">
<img src="http://via.placeholder.com/40x36">
<img src="http://via.placeholder.com/40x36">
<img src="http://via.placeholder.com/40x36">
<img src="http://via.placeholder.com/40x36">
<img src="http://via.placeholder.com/40x36">
<img src="http://via.placeholder.com/40x36">
</div>
Ahora vamos a aplicar un estilo CSS al contenedor de la rejilla. De momentos mostramos unos estilos de base y luego iremos modificando esta misma declaración con distintos valores de justify-items.
.migrid {
background-color: beige;
border: 1px solid orangered;
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 70px);
width: 300px;
}
Como puedes ver, hemos definido una rejilla donde sus casillas serán definidas por 3 columnas de 100 píxeles de anchura y dos filas de 70 píxeles de altura. Sin embargo los elementos que hay dentro de los item de la rejilla son menores que ese tamaño, pues son todas imágenes de 40x36 píxeles.
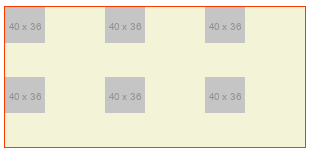
Ante esa situación, sin haber definido todavía ningún valor en justify-items, el resultado en el navegador será como puedes ver en la siguiente imagen:

Como has podido apreciar en la imagen, los elementos se colocan en la casilla de la rejilla, ocupando posiciones arriba a la izquierda y dejando espacio libre entre ellos, pues cada una de las imágenes tiene un tamaño menor que el tamaño que se asignó a la celda.
Vamos a probar ahora a definir el atributo justify-items con el valor right y veremos que la posición cambia bastante.
.migrid {
/* todos los estilos anteriores */
justify-items: right;
}
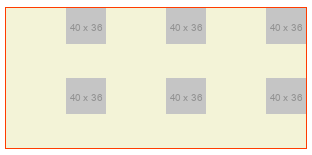
Ahora la rejilla dispondrá las imágenes de esta manera:

Otro valor que podrías probar es justify-items: center. En cuyo caso las imágenes se colocarán al centro de las casillas. No tiene mucho misterio, te dejamos que lo pruebes a ti.
Vamos a ver no obstante otra configuración que sí es bastante relevante, que es el valor stretch, que hace que los elementos ocupen todo el espacio disponible de la celda.
.migrid {
/* todos los estilos anteriores */
justify-items: stretch;
}
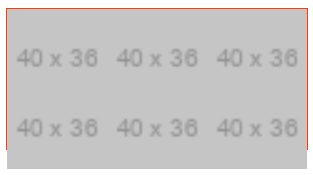
Al tratarse de imágenes y hacer que ocupen todo el espacio en este caso se verán ampliadas y quedará un poco feo, como podemos ver en la siguiente imagen:

Observarás que al agrandarse la imagen de manera proporcional ha sobrepasado el espacio en altura que tenían las celdas, por lo que se salen las imágenes un poco del contenedor. Si tuviésemos elementos con simples textos el resultado sería un poco diferente.
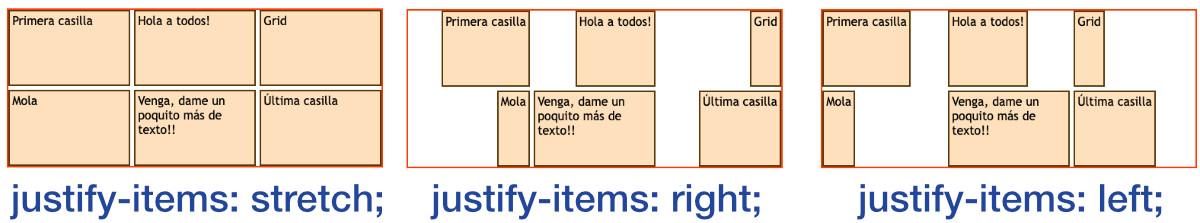
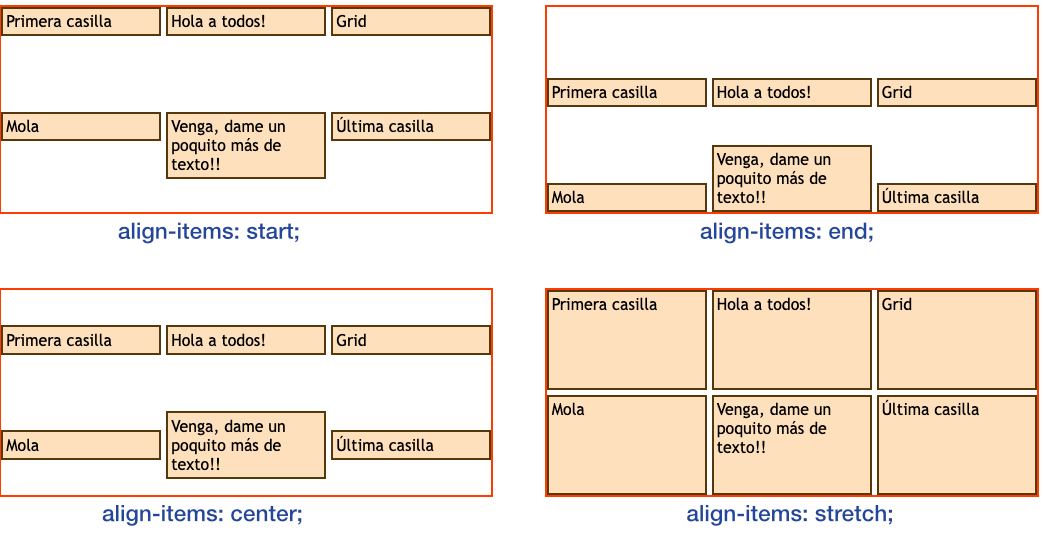
De hecho, es interesante ver el comportamiento de las celdas de la rejilla si tienen texto. En estas imágenes podemos ver los comportamientos con algunos valores de justify-items.

En este caso, en el que tenemos como celdas divisiones de display
block, el comportamiento predeterminado es idéntico a si ponemosjustify-items: stretch;Ya cuando tenemos un valor conleftorightentonces las divisiones solamente ocupan el espacio necesario para que los textos quepan.
Alineación con align-items
El atributo CSS align-items funciona de manera similar a justify-items solo que la alineación se produce en la vertical en lugar de la horizontal.
.migrid {
display: grid;
align-items: start;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 70px);
}
Como ya debemos tener más o menos claro el comportamiento, en base a las explicaciones anteriores, en este caso vamos a ver directamente varias imágenes para observar el efecto que producen varios valores: start (alineación en la vertical para arriba), end (alineación en la vertical para abajo), center (centrado en la vertical) y stretch que hace que la imagen se agrande para ocupar el espacio disponible en la vertical.

En el caso de estos elementos de rejilla que son de tipo
inline, el comportamiento predeterminado es el dealign-items: start;
El comportamiento si en las celdas del grid tenemos textos varia un poquito, como vimos que ocurría antes también.

Si los elementos de la rejilla son block con texto entonces el comportamiento predeterminado de align-items es stretch.;
Alineación con justify-content
Entre los atributos de CSS para contenedores display grid que queríamos ver, y que afectan a la alineación de los elementos de la grilla, nos queda justify-content.
Este elemento tiene sentido cuando los ítem que tenemos en la grilla tienen un tamaño menor de el espacio que les proporcionaría el contenedor. En ese caso justify-content hace una justificación de todas las celdas de la rejilla en la horizontal.
Para quien controle CSS Flexbox, este mecanismo de alineación es muy similar al mismo
justify-contenten los elementos flex que tienenflex-direction: row.
Vamos a trabajar con la rejilla en la que teníamos imágenes, ya que las imágenes son pequeñas, sobrará espacio y entonces podremos ver cómo se distribuye su posición ante distintos valores.
Pero además, para poder apreciar el efecto, vamos a hacer que en grid-template-columns los elementos tengan el tamaño con el valor "auto", para que se ajusten al contenido que tienen.
.migrid {
display: grid;
grid-template-columns: repeat(3, auto);
width: 300px;
gap: 0.75rem;
justify-content: start;
}
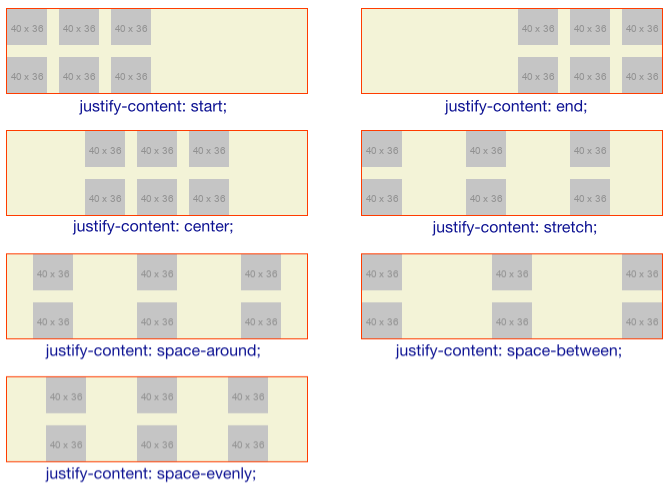
Podemos aplicar diversos valores a justify-content:
justify-content: start;justify-content: end;justify-content: center;justify-content: stretch;justify-content: space-around;justify-content: space-between;justify-content: space-evenly;
La distribución de los elementos la vamos a mostrar en la siguiente imagen que resulta bastante aclaradora.

Conclusión
Hemos visto cómo colocar los elementos de la rejilla, con distintos tipos de alineaciones, estudiando el comportamiento con elementos de bloque que contienen textos y elementos inline como imágenes.
Has aprendido a alinear horizontalmente (justify-items) y verticalmente (align-items), así como alinear de una manera similar a la que teníamos en flexbox (justify-content), pero con la diferencia que en flexbox el número de elementos de la fila lo marca el tamaño disponible y en display grid puedes configurar de manera exacta los elementos que queremos en cada fila.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...