En este artículo iremos desgranando algunos de los Helpers sociales que dispone WebMatrix, para integrar las aplicaciones web desarrolladas con servicios de la web 2.0, como Facebook, Twitter, Delicious, etc.
WebMatrix, en su afán por simplificar el desarrollo de sitios web, ofrece un gran número de clases Helper para facilitarnos trabajar con este tipo de servicios con apenas un par de líneas de código.
1. Twitter
Cada vez quedan menos sitios web que no tengan su propia cuenta en Twitter, desde la que ofrecer enlaces a la información que van publicando, dialogar con los usuarios, etc. Tener presencia en Twitter e integrar dicha presencia en el sitio web, viene a ser un todo en uno. En la gran mayoría de los casos, la presencia de Twitter en el sitio web se realiza mediante la integración de uno de los controles de timeline que nos ofrece la propia web de Twitter.La integración es sencilla, basta con copiar y pegar un trozo de código relativamente grande en nuestras páginas. Sin embargo, que sea relativamente sencilla y rápida no significa que sea ni elegante ni cómoda, puesto que estamos introduciendo algo totalmente ajeno en nuestro desarrollo. Sería, por tanto, mucho más deseable hacer esa integración con código propio. Aquí es donde aparece WebMatrix y uno de sus Helpers para ayudarnos: el helper Twitter.
Este helper tiene dos métodos principales con los que poder trabajar:
- Profile: este método recupera la información específica para una cuenta determinada. Sus parámetros, además del nombre de la cuenta, sirven para personalizar el aspecto que va a tener la caja en la que se presenta la información.
- Search: este método sirve para mostrar la información relacionada con una cadena de búsqueda, dentro de Twitter. Al igual que el método anterior, tiene un gran número de parámetros que sirven para personalizar el aspecto de la caja que muestra los resultados.
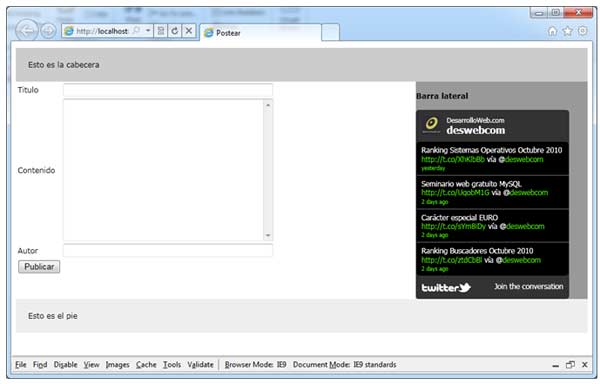
<h4>Barra lateral</h4>
@Twitter.Profile("deswebcom")
Como podemos ver, una y nada más que una línea de código necesitamos para integrar correctamente Twitter en nuestras páginas. Si quisiéramos, en lugar de mostrar un perfil concreto, hacer una búsqueda la forma sería la misma, salvo que llamaríamos al método "Search". El resultado, en ambos casos, sería algo parecido a la siguiente imagen.

Ambos, como ya comentábamos antes, pueden recibir una serie de parámetros opcionales que sirven para personalizar el aspecto de la caja. En la bibliografía se pueden encontrar enlaces a páginas en las que se enumeran estos parámetros así como su uso.
2. Facebook
Junto con Twitter, la otra red social por excelencia a día de hoy. En este caso, el Helper que tenemos a nuestra disposición nos permite añadir el famoso botón "Me Gusta". Este Helper, llamado como es obvio "Facebook", tiene un único método Like. Este método tiene 6 parámetros opcionales. Aparte de los habituales relacionados con el aspecto, estos son los más relevantes:- Url: el primer parámetro nos permite modificar la url que el usuario va a indicar que le gusta. Por defecto, la url será la de la página que contiene el botón.
- Action: podemos cambiar la acción por defecto, "Me gusta", por una como "Recomiendo", mediante este parámetro.
- ShowFaces: nos sirve para para indicar, mediante un booleano, si queremos que se muestren las caras de aquellas personas que ya han indicado que les gusta este mismo ítem.
<div>
<br/>
@Facebook.LikeButton("http://www.desarrollo.com")
<br/>
@Facebook.LikeButton(
url: "http://desarrolloweb.com",
action: "recommend",
width: 350,
layout: "button_count",
showFaces: true)
<br/>
@Facebook.LikeButton(
url: "http://desarrolloweb.com",
width: 350,
layout: "box_count",
showFaces: true)
<br/>
@Facebook.LikeButton(
url: "http://desarrolloweb.com",
width: 350,
showFaces: true,
colorScheme: "dark")
</div>
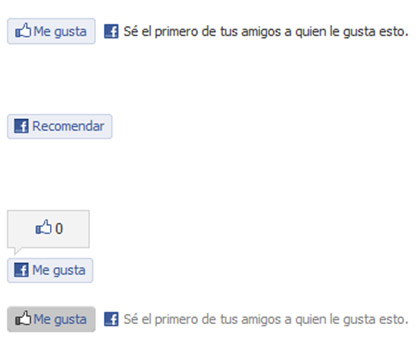
Y una imagen sobre el aspecto que van a tener los distintos botones.

3. Enlaces para compartir
Existen bastantes agregadores de webs, sitios de enlaces, páginas de Microblogging, etc., desde las que nuestros usuarios se pueden hacer eco de los contenidos de nuestras aplicaciones web. Hacer uso de estos enlaces también resulta tan sencillo como los ejemplos que hemos visto hasta ahora de integración con otros servicios de la web 2.0, como Facebook o Twitter.Esta integración de enlaces de compartición se hace mediante el Helper LinkShare, que nos genera automáticamente enlaces a los siguientes sitios: Delicious, Digg, Google Buzz, Facebook, Reddit, StumbleUpon y Twitter. Sólo tiene un método que podamos invocar, "GetHtml", y un único parámetro obligatorio: el título de la página, para que conste en algunos sitios que lo pueden necesitar (como Delicious, por ejemplo).
El resultado sería una ristra de botones similares a la siguiente imagen:
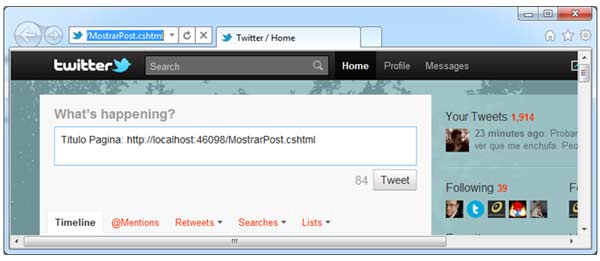
Y si pulsamos, por ejemplo, en el botón de Twitter nos conectará a Twitter.com y tras loguearnos nos creará automáticamente un twitt para compartir el enlace como se muestra en la siguiente imagen.

4. Bing
El último servicio que podemos consumir no es exactamente "social", pero no por ello deja de resultar útil conocer las posibilidades que su Helper nos ofrece.Se trata del buscador Bing, con cuyo Helper podremos realizar búsquedas de forma sencilla. Este Helper expone dos métodos: SearchBox y AdvancedSearchBox. En cuanto al primero, puede recibir dos parámetros, la url del sitio y el ancho de la caja, ninguno de los cuales es obligatorio. Un ejemplo de su uso de ambas cajas en código sería éste:
<div>
<br/>
@Bing.SearchBox()
</div>
<div>
<br/>
@Bing.AdvancedSearchBox()
</div>
El resultado sería la clásica caja con un botón a la derecha en forma de lupa, con fondo naranja. Si utilizamos dicha caja para realizar una búsqueda, se nos abría una nueva ventana en la que podremos navegar por los resultados de Bing para ese término.
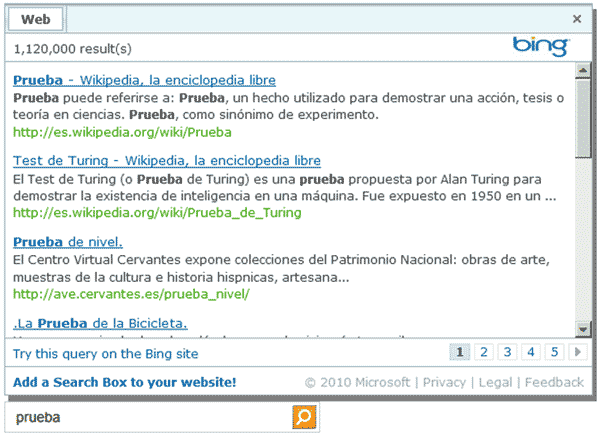
Sin embargo, mucho más espectacular es la opción de búsqueda avanzada, puesto que aunque la caja es idéntica, al buscar no se nos abrirá una nueva ventana, sino una especie de popup enganchado a la caja que nos mostrará los resultados, sin salir de nuestro sitio web. En la siguiente imagen se puede ver esta ventana emergente conteniendo los resultados de búsqueda para el término "Prueba".

5. Conclusiones
Hemos visto hasta aquí cómo utilizar algunos de los helpers que nos ofrece WebMatrix por defecto para crear sorprendentes efectos e integraciones en nuestros sitios web, con un esfuerzo mínimo.En próximos artículos veremos cómo crear nuestros propios helpers para evitar repetir ciertos fragmentos de código HTML una y otra vez, encapsulándolos dentro.
6. Bibliografía
API de helpers de WebMatrixVídeo en español sobre creación de sitios con WebMatrix
Centro de desarrollo ASP.NET
Sitio Oficial de WebMatrix
Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.