En este segundo artículo dedicado a la seguridad en aplicaciones desarrolladas con WebMatrix aprenderemos cómo gestionar la autenticación y autorización de usuarios.
1. Autenticarse
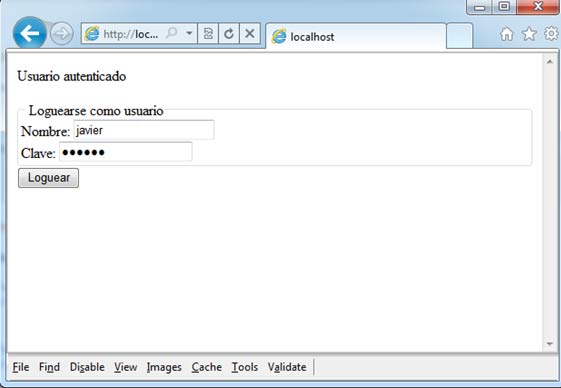
En el anterior artículo aprendimos cómo registrar nuevos usuarios. Una vez hecho eso, el siguiente paso es permitir que se autentiquen en nuestra aplicación para darles acceso a mayores privilegios. Para ello crearíamos una página "Loguear.cshtml" para proceder a la autenticación que podría tener un código como el siguiente:
@{
if(IsPost)
{
if(WebSecurity.Login(
Request["nombreusuario"], Request["password"]) == true)
{
<text>Usuario autenticado</text>
}
else
{
<text>Autenticación fallida</text>
}
}
}
<form method="post" action="">
<fieldset>
<legend>Loguearse como usuario</legend>
<div>
<label for="nombreusuario">Nombre:</label>
<input type="text" name="nombreusuario"
value="@Request["nombreusuario"]"/>
</div>
<div>
<label for="nombreusuario">Clave:</label>
<input type="password" name="password"
value="@Request["password"]"/>
</div>
</fieldset>
<div><input type="submit" value="Loguear" /></div>
</form>
La parte del código HTML es prácticamente idéntica a la que veíamos en el anterior artículo. En cuanto al código procedural, se realiza una llamada al método Login del helper WebSecurity. Este método acepta como parámetros el nombre de usuario y la contraseña, más un parámetro opcional de tipo booleano que sirve para indicar si queremos que la aplicación web nos recuerde, mediante el establecimiento de una cookie.
La llamada devolverá un booleano para indicarnos si hemos sigo correctamente autenticados. Como vemos, mediante las etiquetas "
Con esto completaríamos la funcionalidad necesaria para realizar autenticaciones, pero nos faltaría la parte de la autorización, es decir, asegurarnos de que un usuario tiene los permisos necesarios para poder acceder a un recurso o funcionalidad. Veamos cómo hacerlo.
@{
En cuanto al código procedural, podemos ver que el primer paso es comprobar si el usuario está autenticado. De no estarlo, se realiza una redirección automática a la página de Logueo, pasando como parámetro la URL a la que queremos que se retorne una vez se haya completado satisfactoriamente la autenticación.
En caso de que el usuario sí esté autenticado y hayamos llegado a la página por HTTP-POST (por ejemplo, tras pulsar el botón de "Comentar", introducimos el comentario en la base de datos. Destacar que utilizando el helper WebSecurity tenemos acceso a mucha información sobre el contexto de seguridad. Algunos de los métodos más destacados serían:
Sin embargo, con WebMatrix podemos acceder a un sistema de seguridad que cumple con la mayoría de nuestros requisitos, sin apenas esfuerzo. Y no olvidemos que por debajo está corriendo ASP.NET, una tecnología tan potente como segura.

2. Autorización
El proceso habitual de autorización consiste en tres pasos:
Veamos cómo podemos reproducir este proceso con WebMatrix. En primer lugar, necesitaríamos una página para hacer la autenticación como la que hemos creado antes. En segundo lugar, necesitaríamos crear una página que tuviera control de acceso. Vamos a añadir una página "Comentar.cshtml" que permita dejar un comentario en un post. Para poder comentar, vamos a requerir que el usuario esté autenticado. Una primera aproximación al código sería algo así:
if (WebSecurity.IsAuthenticated == false)
{
Response.Redirect("/Loguear?UrlRetorno=/Comentar");
}
else
{
if(IsPost)
{
/* Insertar en BD el comentario */
var db = Database.Open("Mi blog");
string sentenciaInsercion =
"INSERT INTO Comentario (Autor, Contenido, Fecha, PostId) VALUES (@0, @1, @2, @3)";
db.Execute(
sentenciaInsercion,
WebSecurity.CurrentUserName,
Request["comentario"],
DateTime.Now.ToString(),
Request["postid"].AsInt());
}
}
}
<form method="post" action="">
<fieldset>
<legend>Comentar el post</legend>
<div>
<label>Post ID</label>
<input type="text" name="postid"
value="@Request["postid"]" />
</div>
<div>
<label>Comentario</label>
<textarea name="comentario" rows="15" cols="40"
value="@Request["comentario"]"></textarea>
</div>
</legend>
</fieldset>
<div><input type="submit" value="Comentar" /></div>
</form>
En el código HTML recogemos los dos datos que necesitamos: el identificador del post al que vamos a enlazar el comentario y el contenido del comentario. Podríamos no requerir este identificador si enlazáramos la página de comentarios desde la página del post, pero no es objeto de este artículo entrar en este tipo de complejidades.
3. Conclusiones
Hemos visto una panorámica general de cómo gestionar el registro de usuarios y su autenticación y autorización, de una forma sencilla y rápida. Este tipo de código de infraestructura suele alejarnos de lo que realmente nos importa, el desarrollo de nuestras aplicaciones web, haciéndonos perder tiempo en afinar un sistema que sea versátil y robusto.
Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.