En este artículo aprenderemos cómo utilizar los mecanismos de seguridad que ASP.NET WebPages nos ofrece y cómo podemos hacer uso de ellos desde WebMatrix.
En esta primera parte veremos cómo crear la infraestructura para registrar usuarios, es decir, crear la tabla en la base de datos y el formulario de registro de usuarios. En la segunda parte dedicada a la seguridad, repasaremos de cómo forma podemos autenticarnos y autorizar en base a estos mecanismos.
1. Crear base de datos de usuarios
Antes de pretender realizar ninguna clase de autenticación, es necesario que tengamos una base de datos contra la que poder realizar esta operación. En ella deberemos guardar información sobre los usuarios y sus roles, para poder autorizar ciertas acciones en función de la pertenencia del usuario a ellos.En WebMatrix no puede ser más sencillo crear esta base de datos. WebSecurity es el helper que nos va a acompañar durante éste y el siguiente artículo, pieza central sobre la que gira toda la seguridad. Esta clase nos ofrece un método llamado InitializeDatabaseConnection, que servirá para definir las tablas que respaldarán nuestro sistema de seguridad.
Esta llamada debemos hacerla sólo una vez y debe hacerse antes que cualquier otro proceso de carga, por razones obvias. Pero, ¿dónde podríamos realizarla para asegurarnos que no se realiza más de una vez y que las tablas estén listas antes de estarlo, prácticamente, la propia aplicación? La respuesta es sencilla: en el archivo _AppStart.cshtml.
Este fichero permite definir procesos y acciones que queramos que se realicen antes de ejecutarse ninguna página web, permitiéndonos establecer valores globales (como podrían ser claves compartidas por todas las páginas) o ejecutar procesos que son necesarios antes de arrancar la aplicación, como éste que estamos explicando.
Para ello, añadiremos una nueva página _AppStart.cshtml en la carpeta raíz de nuestro proyecto e introduciremos en ella el siguiente fragmento de código:
@{
WebSecurity.InitializeDatabaseConnection(
"Mi Blog", "Usuario", "UsuarioId", "Nombre", true);
}
Vamos a analizar cada uno de los parámetros que pasamos a esta llamada:
- El primero es el nombre de la base de datos donde se van a crear las tablas relacionadas con la seguridad.
- El segundo es el nombre de la tabla que va a contener los usuarios
- El tercero es el nombre de la columna que va a servir de identificador para cada una fila
- El cuarto es el nombre de la columna que va a contener el nombre del usuario.
- El quinto nos sirve para indicarle a la llamada que debe crear las tablas por nosotros. En caso de que ya tuviéramos unas tablas para la seguridad de nuestra aplicación, deberíamos pasar "false" en este parámetro.

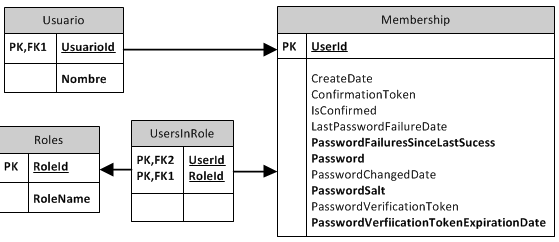
Como vemos, se ha creado una tabla Usuario. Esta tabla podría ser una tabla que utilizáramos para almacenar información extra sobre cada uno de nuestros usuarios, como direcciones de correo, físicas, datos personales, etc. Está conectada con la verdadera tabla de usuarios, desde el punto de vista de la seguridad, que es la tabla Membership que contiene un buen número de campos relacionados con la contraseña y su gestión.
También se crea una tabla "Roles", para poder gestionar en qué roles queremos tener a nuestros usuarios y poder darles acceso o no a recursos y operaciones en función de su pertenencia. Ambas tablas están conectadas a través de la tabla intermedia UsersInRoles. Es, en conjunto, un modelo sencillo y fácilmente comprensible.
2. Registrar usuarios
Ya tenemos nuestra base de datos lista para almacenar nuevos usuarios y permitirnos posteriores operaciones de autenticación y autorización. Sin embargo, lo primero será facilitar a los visitantes a nuestro sitio web registrarse como usuarios. Para ello deberíamos crear una página "Registrar.cshtml" desde la que los usuarios puedan introducir su nombre y su contraseña. Un ejemplo de código lo más sencillo posible sería el siguiente:
@{
if(IsPost)
{
var sentenciaInsercion = "INSERT INTO Usuario (Nombre) VALUES (@0)";
var db = Database.Open("Mi Blog");
db.Execute(sentenciaInsercion, Request["nombreusuario"]);
WebSecurity.CreateAccount(Request["nombreusuario"], Request["password"]);
}
}
<form method="post" action="">
<fieldset>
<legend>Registrarse como usuario</legend>
<div>
<label for="nombreusuario">Nombre:</label>
<input type="text" name="nombreusuario" value="@Request["nombreusuario"]"/>
</div>
<div>
<label for="nombreusuario">Clave:</label>
<input type="password" name="password" value="@Request["password"]"/>
</div>
</fieldset>
<div><input type="submit" value="Registrarse" /></div>
</form>
El código HTML es lo suficientemente sencillo como para no necesitar mayores comentarios. En cuanto al código en la parte superior, podemos ver que se realizan dos operaciones. En primer lugar, se inserta el nuevo usuario en la tabla Usuario. Una vez que ya tengamos una nueva fila en Usuario podremos proceder a registrarle en nuestras tablas de seguridad, con la llamada WebSecurity.CreateAccount, a la que le pasaremos el nombre y la contraseña.
A esta llamada podemos pasarle también un booleano para indicar si queremos que el usuario no sea efectivo hasta estar confirmado. En caso de hacerlo así, la llamada a WebSecurity.CreateAccount nos devolverá un token. Dicho token sería necesario enviarlo por correo al usuario que se acaba de registrar, para que posteriormente procediera a confirmar el registro pasándole, a la página correspondiente, dicho token y realizando nosotros una llamada WebSecurity.ConfirmAccount con el token como único parámetro. Sin embargo, en aras de la sencillez, vamos a dejar el registro tal cual, sin necesidad de realizar una posterior confirmación con ese token.
3. Conclusiones
Hemos visto cómo crear el esquema de base de datos que va a dar soporte a nuestras operaciones de seguridad, así como la forma de crear nuevas cuentas de usuario en este sistema. En el siguiente artículo abordaremos las otras dos operaciones fundamentales en la seguridad: autenticación y autorización.Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.