En lo relativo a la denominada Web Social, lo más rápido, simple y funcional, se puede obtener con la ayuda de los ASP.NET Web Helpers.
- LinkShare
- Delicious (del.icio.us)
- Digg
- Google Buzz (Google Reader)
- Reddit!
- Stumble it!
- Bing
Instalación de ASP.NET Web Helpers Library
Iniciamos en WebMatrix un nuevo proyecto basado en una plantilla (Template).

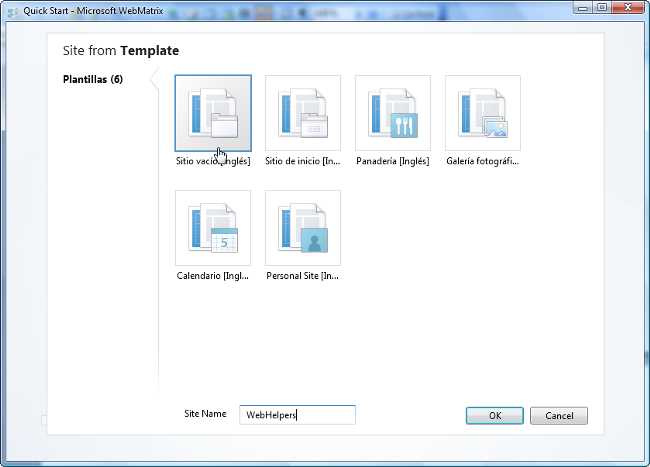
Seleccionamos una plantilla de tipo Sitio vacío y le damos un determinado Site Name (optamos en nuestro ejemplo porque sea WebHelpers). Finalmente hacemos clic sobre el botón OK.

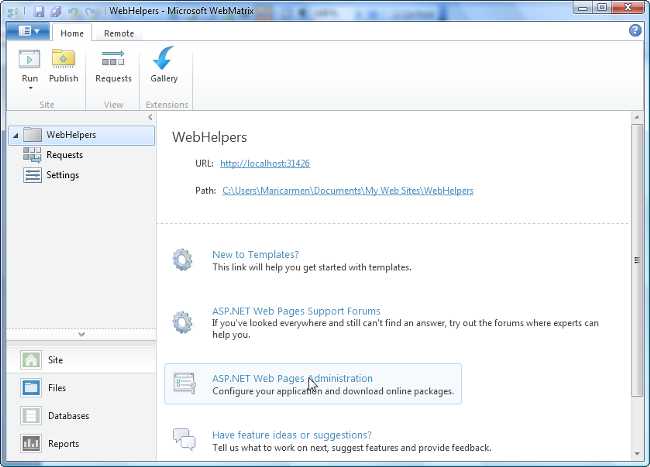
Ya en la vista de Site en el entorno de desarrollo de WebMatrix, vemos en el panel de la derecha un enlace a ASP.NET Web Pages Administration, hacemos clic sobre él y esto nos llevará a una ventana del explorador de Internet en dónde podremos realizar las correspondientes tareas administrativas.
Entre ellas, se encuentran la gestión de los denominados Web Helpers, que es lo que nos interesa más inmediatamente.

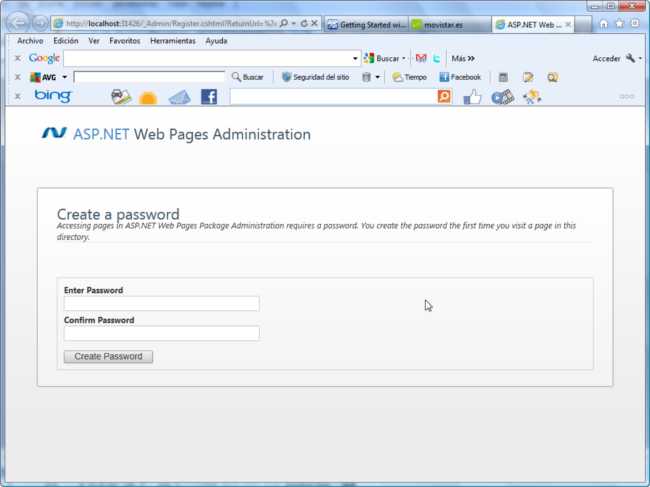
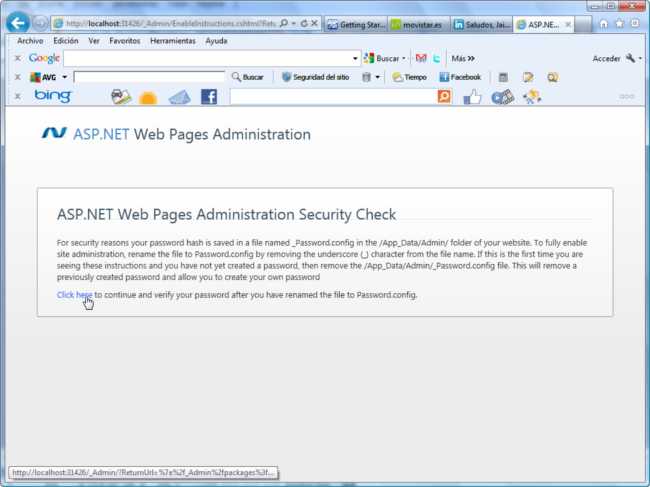
Dado que es la primera vez que acudimos a las labores de administración en éste proyecto, se nos pide que creemos una contraseña y la confirmemos. Tras lo cual deberemos hacer clic sobre el botón Create Password, que ya se encontrará activo.

En el siguiente paso se nos informa que deberemos llevar a cabo inmediatamente una labor previa en el entorno de desarrollo de WebMatrix y hacer clic donde se indica en el texto (Clic here).
Volvemos temporalmente al entorno de WebMatrix.

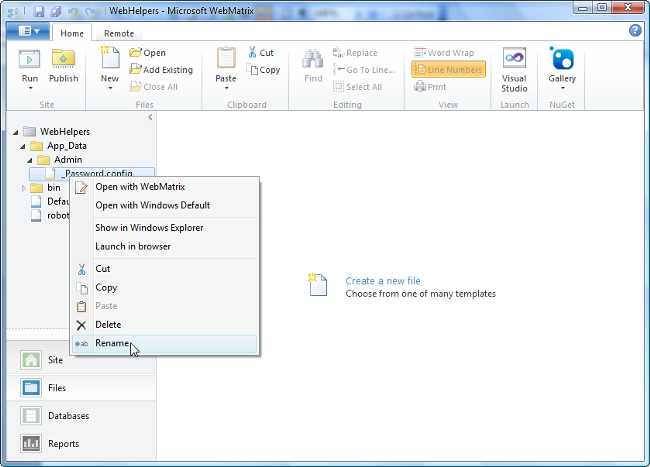
En el entorno de desarr &nsbp; &nsbp;&nsbp;ollo de WebMatrix, si no lo estamos ya, deberemos ir a la vista Files, haciendo clic sobre la entrada en el panel inferior izquierdo.
En el esquema de carpetas y archivos del Site, pulsamos con el botón derecho del ratón sobre el título superior (el nombre del proyecto, WebHelpers en nuestro caso) y hacemos clic sobre Refresh, para asegurarnos que se reflejan los cambios del sistema que debieron haberse producido últimamente.
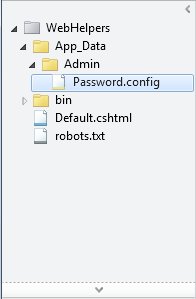
Finalmente localizamos el archivo _Password.config, dentro de la nueva carpeta Admin, dentro de App_Data y lo renombramos a Password.config. Nótese, sin la barra de subrayado inicial, es fundamental éste leve cambio.


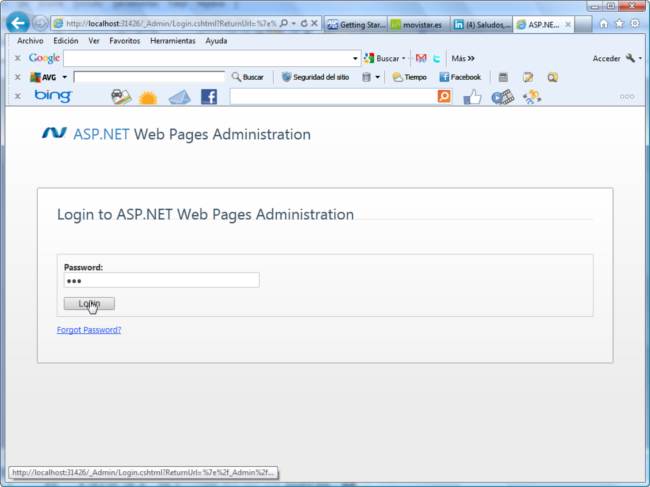
Volvemos al explorador de Internet y nos disponemos a iniciar sesión en el ASP.NET Web Pages Administration.
Escribimos la contraseña que habíamos creado y hacemos clic sobre Login.

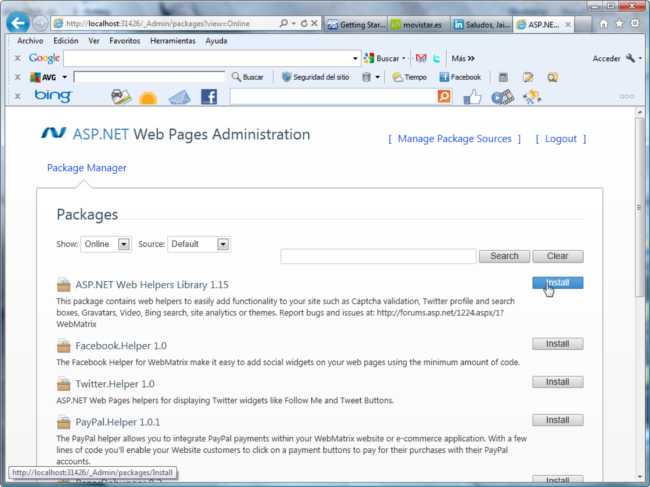
Tras unos instantes se nos mostrará un listado de todos los paquetes instalables. En condiciones generales, navegaríamos en búsqueda del deseado o utilizaríamos la opción Search.

En éste caso concreto el ASP.NET Web Helpers Library, en su última versión, es el primero mostrado.
Hacemos clic sobre el botón Install que se encuentra inmediatamente a su derecha.

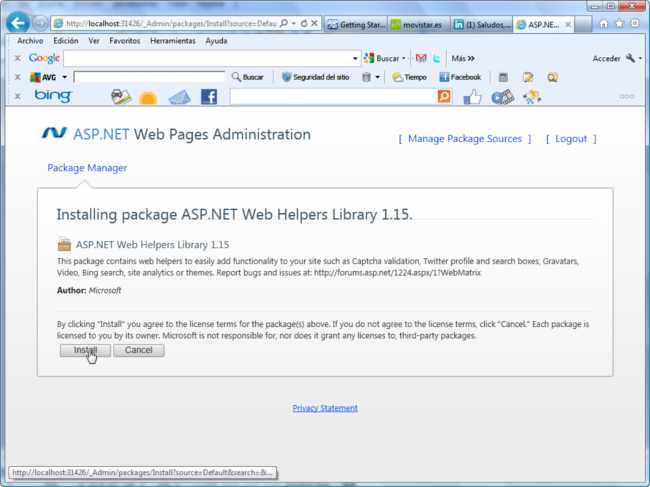
Se nos pedirá confirmación para la instalación. Léase detenidamente que en efecto es ese el paquete deseado y prosígase haciendo clic en el botón Install.

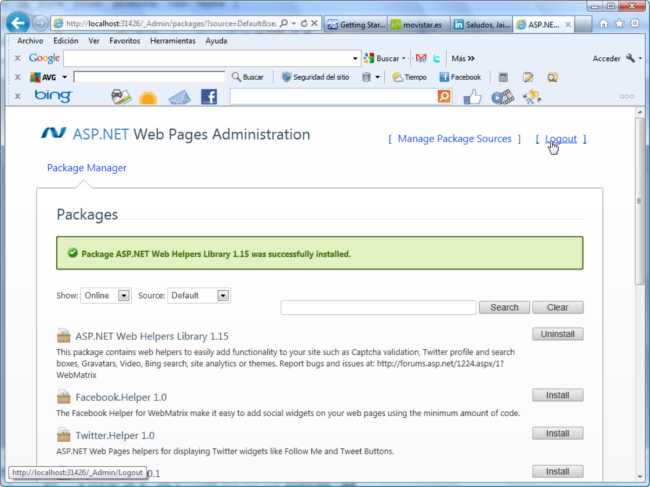
Al final ya podremos cerrar la sesión, haciendo clic en Logout, cerrar el explorador de Internet si no lo estábamos utilizando y volver al entorno de desarrollo de WebMatrix.
En el entorno de desarrollo de WebMatrix, si no lo estamos ya, deberemos ir a la vista Files, haciendo clic sobre la entrada en el panel inferior izquierdo.
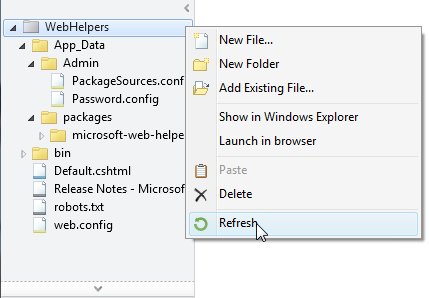
En el esquema de carpetas y archivos del Site, pulsamos con el botón derecho del ratón sobre el título superior (el nombre del proyecto, WebHelpers en nuestro caso) y hacemos clic sobre Refresh, para asegurarnos que se reflejan los cambios del sistema que debieron haberse producido últimamente.
Podremos observar que se ha creado una nueva carpeta (packages) en la que se encuentra otra con los archivos del paquete recién instalado y que en la carpeta Admin se ha creado un nuevo archivo, ahora hay dos, el de contraseñas y el de configuración de los paquetes.

A partir de estos momentos estamos en condiciones de sacar partido de todo el potencial que nos proporcionan los ASP.NET Web Helpers.
Pasamos a ver algunos ejemplos ilustrativos de su sencillez de implementación.
Soporte para Twitter
Con los ASP.NET Web Helpers podemos ya dar soporte para:- Profile: Listado de Tweets de un usuario
- Search: Búsqueda de Tweets acerca de un determinado tema
- List: Listado de Tweets de una determinada lista de Twitter de un usuario
- TweetButton: Botón de crear un Tweet de la página
- FollowButton: Botón para seguir al usuario Twitter propietario de la página
- Crear un archivo nuevo de tipo cshtml, al que daremos cómo nombre, por ejemplo, Twitter.
- Sustituimos todo su código por el que se muestra en el listado que sigue.
- Hacemos clic con el botón derecho del ratón sobre el nombre del archivo y seleccionamos la opción Launch in browser.
@{
&nsbp; &nsbp;&nsbp;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
; <title></title>
</head>
<body>
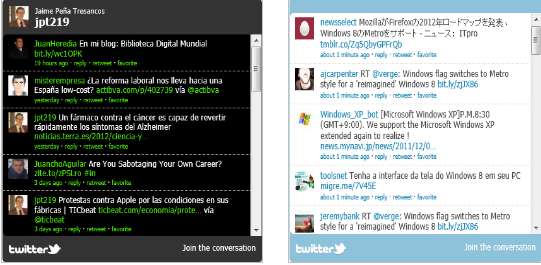
@Twitter.Profile("jpt219", width: 400, avatars: true, numberOfTweets: 20, scrollBar: true)
@Twitter.Search("Windows 8", width: 400, avatars: true, scrollBar: true)
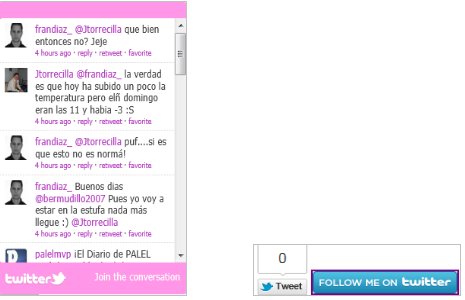
@Twitter.List("jpt219", "abierta")
@Twitter.TweetButton()
@Twitter.FollowButton("jpt219")
</body>
</html>


Soporte para FaceBook
Para FaceBook los ASP.NET Web Helpers ofrecen un soporte muy limitado, pero se dispone en WebMatrix de un muy completo FaceBook Helper, del que hablaremos en un artículo posterior.Simplemente implementará el LikeButton de FaceBook, para informar que esa página nos ha gustado, siempre que el usuario que pulse el botón sea a su vez usuario de FaceBook algo bien conocido por todos-. Los pasos a seguir son los mismos que antes:
- Crear un archivo nuevo de tipo cshtml, al que daremos cómo nombre, por ejemplo, FaceBook.
- Sustituimos todo su código por el que se muestra en el listado que sigue.
- Hacemos clic con el botón derecho del ratón sobre el nombre del archivo y seleccionamos la opción Launch in browser.
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
@Facebook.LikeButton()
</body>
</html>
Hacemos clic con el botón derecho del ratón sobre el nombre del archivo y seleccionamos la opción Launch in browser.
Se mostrará en el explorador de Internet, en el que observaremos una entrada parecida a la mostrada en las figura adjunta.
Botonera LinkShare
Discreto, pero el más potente helper de la colección ASP.NET Web Helpers, es una muy simple botonera que nos abre nuestra página a gran número de sites sociales de la red y eso con literalmente- una simple línea de código.Los pasos a seguir son los descritos:
- Crear un archivo nuevo de tipo cshtml, al que daremos cómo nombre, por ejemplo, Twitter.
- Sustituimos todo su código por el que se muestra en el listado que sigue. Ponemos "LinkShare", porque es el nombre de nuestra página, no porque sea el nombre del Helper. Téngase bien en cuenta.
- Hacemos clic con el botón derecho del ratón sobre el nombre del archivo y seleccionamos la opción Launch in browser.
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
@LinkShare.GetHtml("LinkShare")
</body>
</html>
Hacemos clic con el botón derecho del ratón sobre el nombre del archivo y seleccionamos la opción Launch in browser.
Se mostrará en el explorador de Internet, en el que observaremos una entrada parecida a la mostrada en las figura adjunta.
En definitiva, la botonera de LinkShare consta de botones de enlace para los siguientes sites:
- Delicious (del.icio.us)
- Digg
- Google Buzz (Google Reader)
- Reddit!
- Stumble it!
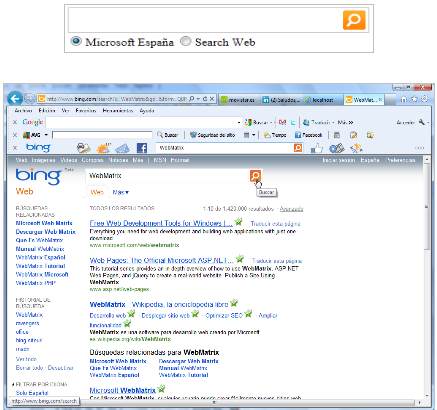
Búsquedas con Bing
Los ASP.NET Web Helpers permiten crear una SearchBox simple del buscador Bing de una manera muy rápida y relativamente flexible.Los pasos a seguir son los ya consabidos:
- Crear un archivo nuevo de tipo cshtml, al que daremos cómo nombre, por ejemplo, Bing.
- Sustituimos todo su código por el que se muestra en el listado que sigue.
- Hacemos clic con el botón derecho del ratón sobre el nombre del archivo y seleccionamos la opción Launch in browser
Bing.SiteTitle = "Microsoft España";
Bing.SiteUrl = "http://www.microsoft.com/es-es";
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
@Bing.SearchBox();
</body>
</html>

Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...