Vemos cómo crear una web social a partir de Webmatrix de Microsoft.
En el presente artículo vamos a hacer un ejemplo, mediante una plantilla predefinida en WebMatrix, con el que mostraremos hasta qué punto es fácil crear un site personal con interesantes capacidades sociales. Crearemos un site que constará de:
- Una página inicial de presentación y enlaces
- Otra que contiene un blog de noticias, obtenidas de un foro externo
- Otra que enlaza con nuestra página personal de fotos en Flickr
- Una última que da acceso a los Tweets de una determinada cuenta de Twitter
Haremos clic sobre Templates en la pantalla inicial de WebMatrix.

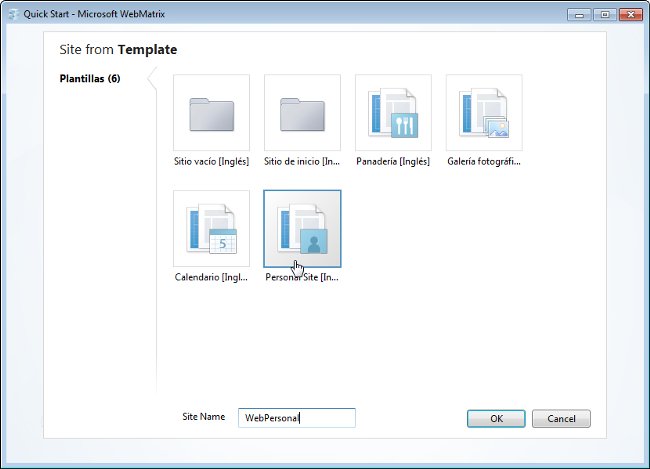
De entre las plantillas existentes, seleccionamos Personal Site, le damos un Site Name, por ejemplo WebPersonal, y finalizamos haciendo clic sobre el botón OK.

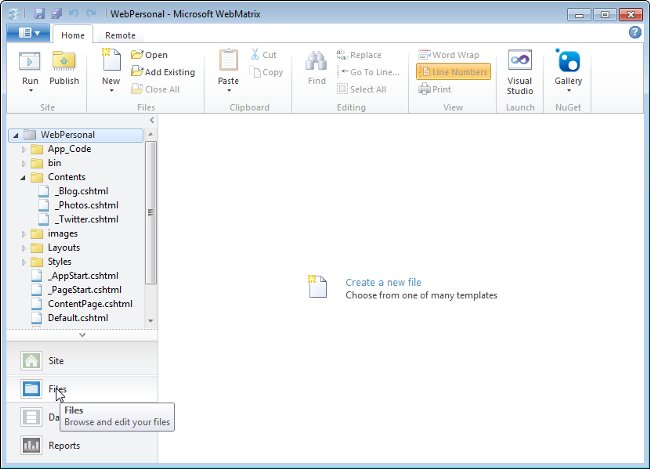
Ya en el área de trabajo de WebMatrix, hacemos clic sobre Files, en el área inferior izquierda de la ventana de WebMatrix, para mostrar el panel de edición y, por el momento, fundamentalmente ver toda la serie de archivos creados y que puedan ser de nuestro interés.
Fijémonos, desplegando el nodo de la carpeta Contents, en los tres que contiene:
- _Blog.cshtlm: es una maqueta para acceso a un blog RSS
- _Photos.cshtlm: la maqueta para acceso a páginas personales Flickr
- _Twitter.cshtlm: otra maqueta para exposición de Tweets

Para ver el comportamiento inicial, hagamos clic sobre el botón Run o bien clic con el botón derecho del ratón sobre WebPersonal y seleccionemos Launch in browser.

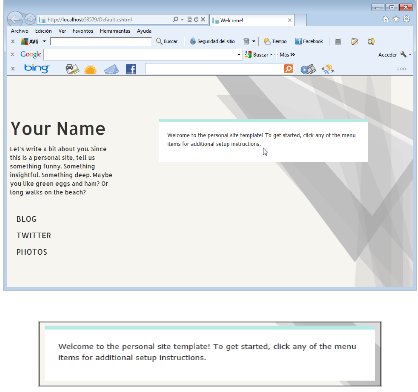
Inicialmente no funcionará ninguno de los hiperenlaces de la página Web de entrada: BLOG, TWITTER y PHOTOS, más que para llevarnos a páginas de información, como veremos en cada uno de los casos que trataremos seguidamente, una programación sencilla hará que muestren información viva de sitios externos.
Programación y personalización de la página BLOG
En la maqueta de un blog está preprogramado el acceso a un site que proporcione información en forma de feeds, que serán mostrados como breves entradas que se pueden expandir para su lectura completa.
El código fuente de la página correspondiente, _Blog.cshtml, es el que sigue y hemos resaltado en él la línea de código que necesitamos programar para que funcionen los enlaces a feeds del blog.
En definitiva, se trata de pasarle la referencia URL (Universal Resource Locator) de la dirección del servidor de los feeds; en la figura que sigue se muestra lo que nos indicaría si no lo pusiéramos o si fuera incorrecto.
@{
//Example: http://www.zdnet.com/blog/microsoft/rss
string blogUrl = "";
}
@if (String.IsNullOrEmpty(blogUrl)) {
<p>
Welcome to the RSS page! Please view the Contents/_Blog.cshtml page and provide a URL for the blog that you would like to display. Note that this page only supports RSS 2.0 and Atom 1.0 feeds.
</p>
} else {
var feedItems = BlogHelper.GetFeedItems(blogUrl);
foreach (var item in feedItems) {
<article class="newsitem">
<div class="newsbody">
<header>
<h1>@item.Title</h1>
<h2>@item.Author</h2>
</header>
<p>@Html.Raw(item.HtmlContent)</p>
<a href="@item.WebUrl" target="_blank">Read more</a>
<p class="pubdate">Published: <span>@item.PublishedDate.ToLocalTime().DateTime</span></p>
</div>
</article>
}
}

Imaginemos que ponemos la URL del canal RSS de noticias de MSN España:
@{
//Example: http://www.zdnet.com/blog/microsoft/rss
string blogUrl = "http://noticias.es.msn.com/rss";
}
Introducido el dato, hagamos clic sobre el botón Run o bien clic con el botón derecho del ratón sobre WebPersonal y seleccionemos Launch in browser.
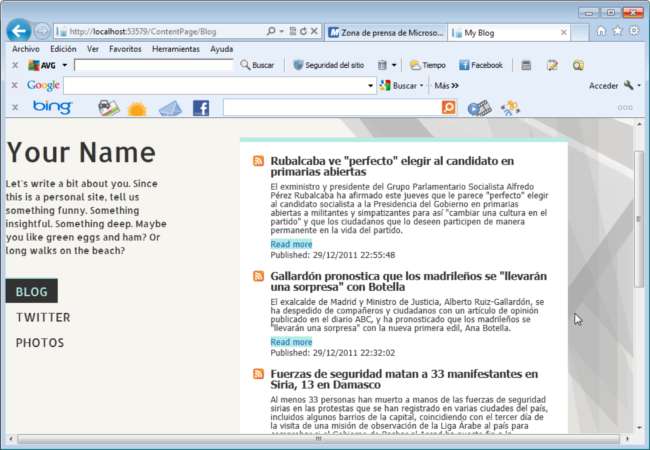
Ya en la ventana del explorador de Internet, hagamos clic sobre el hiperenlace BLOG y se nos mostrará algo similar a lo recogido en la figura adjunta.

Hay innumerables sitios que podemos poner, por ejemplo pruébese con los dos que siguen; creemos que es de especial interés el segundo dado que se refiere a cómo crear un enlace a modo de blog a una página personal de Flickr:
- http://feeds.feedburner.com/idg/es/pcworldtech
- http://api.flickr.com/services/feeds/photos_public.gne?id=70177101@N07&lang=es-us&format=rss_200
Programación y personalización de la página TWITTER
Respecto a la página que se expondrá al hacer clic sobre el hiperenlace TWITTER, nos mostrará un listado de los últimos Tweets que hayamos creado en nuestra cuenta ?o que se hayan creado en la cuenta que se le pase, en su caso-.El código fuente de la página correspondiente, _Twitter.cshtml, es el que sigue y hemos resaltado en él la línea de código que necesitamos programar para que funcionen los enlaces a Tweets.
Resumiendo se trata de pasarle, sin más, la referencia de un nombre de enlace Twitter (@identificador); en la figura que sigue se muestra lo que nos indicaría si no lo pusiéramos o si fuera incorrecto.
@{
// provide your Twitter screen name
string screenName = "";
}
@if (String.IsNullOrEmpty(screenName)) {
<p>
Welcome to the Twitter Page! Please view the Contents/_Twitter.cshtml page and fill out your Twitter screen name.
</p>
} else {
var tweets = TwitterHelper.GetUserTimelime(screenName);
if (tweets.Count > 0) {
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
foreach (var item in tweets) {
<article class="twitteritem">
<div class="twitterbody">
<header>
<h1>@item.Title</h1>
</header>
<p>@Html.Raw(item.HtmlContent)</p>
<p class="pubdate">Tweeted <span>@item.PublishedDate.ToLocalTime().DateTime.ToShortTimeString()</span></p>
<ul class="twitteractions">
<li>@TwitterHelper.ReplyToTweet(item.Id)</li>
<li>@TwitterHelper.Retweet(item.Id)</li>
<li>@TwitterHelper.FavoriteTweet(item.Id)</li>
</ul>
</div>
</article>
}
} else {
<p>There was a problem contacting Twitter: you may be behind a proxy or have hit your request limit temporarily.</p>
}
}

Lo único que tendremos que poner es el Screen Name de usuario de Twitter correcto (@jpt219, en mi caso).
Para probarlo, hagamos clic sobre el botón Run o bien clic con el botón derecho del ratón sobre WebPersonal y seleccionemos Launch in browser.
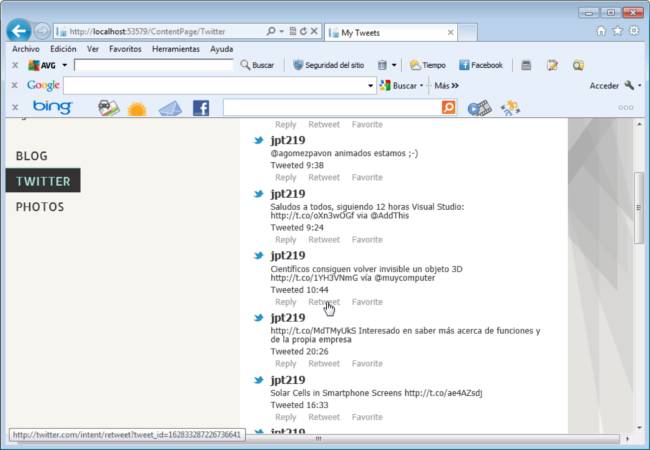
Ya en la ventana del explorador de Internet, hagamos clic sobre el hiperenlace TWITTER y se nos mostrará algo similar a lo recogido en la figura adjunta.

Programación y personalización de la página PHOTOS
Ésta página, a pesar de su nombre tan genérico, está preprogramada para la exposición de galerías de fotos de Flickr ?exclusivamente-.El código fuente de la página correspondiente, _Photos.cshtml, es el que sigue y hemos resaltado en él las líneas de código que necesitamos programar para que funcionen los enlaces a Flickr.
En la figura que sigue se muestra lo que nos indicaría si no las pusiéramos o si fueran incorrectas.
@{
//Set Flickr parameters
string flickrKey = "";
string flickrUserName = "";
}
@if (String.IsNullOrEmpty(flickrKey) || String.IsNullOrEmpty(flickrUserName)) {
<p>
Welcome to the Photos Page! Please look at the Contents/_Photos.cshtml page and set up Flickr photo display.
You can get Flickr API keys
<a href="http://www.flickr.com/services/apps/create/apply">here</a>.
</p>
} else {
var photos = Flickr.GetPhotos(flickrKey, flickrUserName);
<h1>My Flickr Photos</h1>
<ul class="thumbnails">
@foreach (var item in photos) {
if (item.PhotoUrl != null) {
<li>
<a href="@item.WebUrl" target="_blank">
<img src="@item.PhotoUrl" alt="Photo of @item.Title" class="thumbnail-border"/>
<span class="image-overlay">@item.Title</span>
</a>
</li>
}
}
</ul>
}

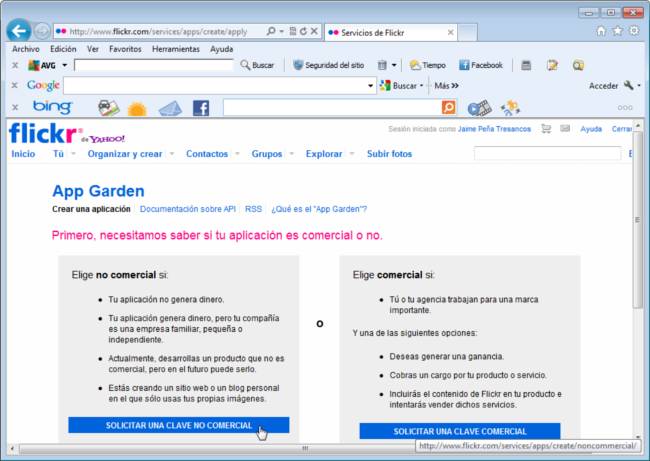
Suponiendo que no tuviésemos los datos, proseguiríamos haciendo clic en here.
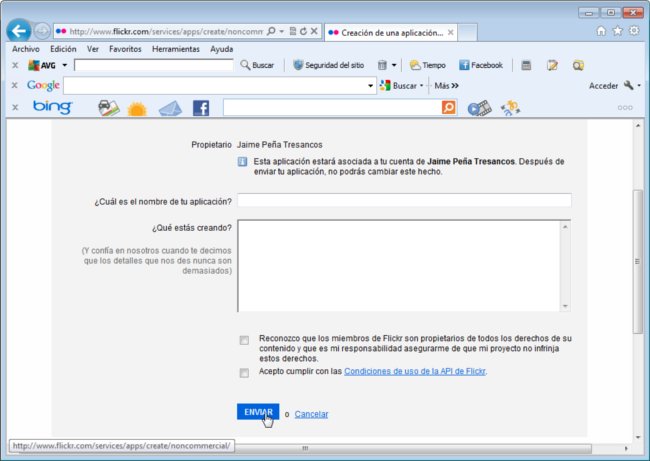
Eso nos llevaría a las páginas de Flickr en las que, si ya somos usuarios, podremos pedir los datos, rellenando los correspondientes formularios.
De nos ser usuarios, deberemos registrarnos como tales y posteriormente volver a éste punto.


Posteriormente, recibiremos por e-mail 2 datos:
- clave, con el formato de 32 caracteres
- secreto, con el formato de 16 caracteres
@{
//Set Flickr parameters
string flickrKey = "f1deb83122ab69bcf91b35f9ad70cbcc";
string flickrUserName = "Jaime Peña-Tresancos";
}
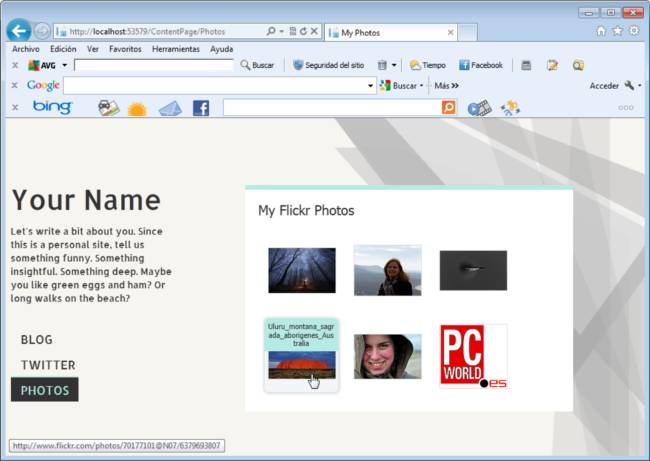
Finalmente para probarlo, hagamos clic sobre el botón Run o bien clic con el botón derecho del ratón sobre WebPersonal y seleccionemos Launch in browser.
Ya en la ventana del explorador de Internet, hagamos clic sobre el hiperenlace PHOTOS y se nos mostrará algo similar a lo recogido en la figura adjunta.

Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...