Analizamos cómo gestionan la información las Aplicaciones Metro. El uso de templates para formatear dicha información permitirán gestionar el aspecto en la vista, mientras que la información se mantiene en los ficheros JavaScript.
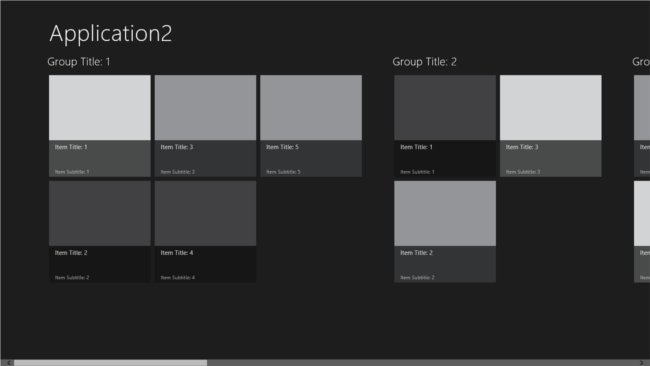
Esta página se va a encargar de mostrar una vista general de la información que consume la aplicación. En ella veremos una serie de cajas, al estilo Metro, representando distintos grupos de información. Pulsando en cada uno de ellos se mostrará más información de los mismos.
Vayamos al código de la página. En la etiqueta <head> tenemos, de nuevo, algunos enlaces a ficheros CSS y JavaScript. Lo interesante, como es lógico, empieza en la etiqueta <body>.
En ella podemos ver dos partes bien diferenciadas: dos divs que se corresponden con plantillas para formatear información, y otro que representa el real layout de la página.
En cuanto a los primeros dos divs, podemos ver su código a continuación:
<div class="headerTemplate" data-win-control="WinJS.Binding.Template">
<h2 class="group-title" data-win-bind="onclick: click; textContent: title" role="link"></h2>
</div>
<div class="itemtemplate" data-win-control="WinJS.Binding.Template">
<img class="item-image" src="#" data-win-bind="src: backgroundImage; alt: title" />
<div class="item-overlay">
<h4 class="item-title" data-win-bind="textContent: title"></h4>
<h6 class="item-subtitle win-type-ellipsis" data-win-bind="textContent: subtitle"></h6>
</div>
</div>
Con la etiqueta data-win-control ya tenemos experiencia de un artículo anterior y sabemos que nos permite representar controles de la librería Javascript de Windows. En este caso estamos utilizando un control de tipo Template, que nos va a proveer de un elemento para realizar binding de datos.
El binding es una técnica que nos facilita poder desacoplar vista y modelo de datos. En este caso lo que va a facilitar es que describamos la apariencia de los datos mediante HTML y CSS en los ficheros .html, para que posteriormente en los ficheros JavaScript ¿asociemos? estos controles y sus apariencias con objetos y colecciones, encargándose en un segundo plano las librerías de Windows de colocar en el HTML final de la página cada elemento en su lugar correspondiente.
La plantilla que nos permite definir cómo se tienen que describir los datos será el contenido del div que hemos definido como Template. En este caso tenemos dos plantillas. La primera plantilla define una simple etiqueta <h2>. Esta plantilla utiliza el atributo data-win-bind para enlazar algunas de las propiedades del control Template con valores presentes en el modelo que se va a bindear, como son un método click para el evento onclick y un campo title para la propiedad textContent del objeto Template.
En lo que respecta a la segunda plantilla, la estructura será ligeramente diferente, compuesta de imágenes y etiquetas <h4> y <h6>. Sin embargo, en esencia el mecanismo es el mismo: a partir de la información de una entidad que hace las veces de modelo, se bindean sus valores a la plantilla a través del atributo data-win-bind.
Estructura de la página
Junto con las templates o plantillas para formatear la información que queremos mostrar, groupedItemsPage.html también define su propia estructura con el siguiente código:
<div class="fragment groupeditemspage">
<header aria-label="Header content" role="banner">
<button class="win-backbutton" aria-label="Back" disabled></button>
<h1 class="titlearea win-type-ellipsis">
<span class="pagetitle">Application2</span>
</h1>
</header>
<section aria-label="Main content" role="main">
<div class="groupeditemslist" aria-label="List of groups" data-win-control="WinJS.UI.ListView" data-win-options="{ selectionMode: 'none' }"></div>
</section>
</div>
Lo primero que llama la atención es el uso de etiquetas semánticas de HTML5. Microsoft demuestra aquí que su apuesta por los nuevos estándares está presente en cada detalle. Es interesante comprobar que el uso es tal cual está definido en el estándar: <header> se utiliza para definir la cabecera de la información mostrada, mientras que <section> se ocupa de agrupar junta información que tiene una unidad lógica.
No terminan aquí los elementos presentes en tan poco código relacionados con HTML5 y los nuevos estándares que aparecen con él. Por ejemplo, aria-label es un atributo perteneciente al nuevo estándar de accesibilidad WAI-ARIA (Accessible Rich Internet Applications) que permite etiquetar cada elemento. También en este estándar se ha definido una taxonomía de roles, algunos de cuyos valores se están usando mediante la propiedad role en las etiquetas <header> y <section>.
En cualquier caso, dejando de lado HTML5 y demás nuevos estándares, la estructura de la página es sencilla:
- Una cabecera compuesta de un botón y una etiqueta <h1> con el nombre de la aplicación.
- Una sección que contiene ListView, otro de los controles de la librería de JavaScript de Windows y que, en este caso, representa una lista de elementos.

En este punto tenemos conocemos sólo la mitad de la historia. Sabemos cómo se ha definido la apariencia de la información, pero no sabemos cómo ha llegado realmente a mostrarse en la página. Para entender este segundo paso tendremos que echarle un vistazo a groupedItemsPage.js, el archivo de JavaScript asociado a esta página.
Conclusiones
En este artículo hemos visto cómo se define una interfaz sencilla como la que aparece en la imagen. En el código de la página hemos descubierto de qué forma las Aplicaciones Metro separan la estructura de la página, de las plantillas o templates concretas que se aplican a la información.De este modo se obtiene no sólo un código más modular, sino más sencillo de mantener y más fácil de actualizar sus elementos por separado. También facilitará el trabajo en paralelo de diseñadores y desarrolladores. Algunas de estas técnicas ya llevan tiempo aplicándose con éxito a tecnologías como Silverlight, de ahí que Microsoft haya decidido exportarlas a sus Aplicaciones Metro con HTML/CSS/JavaScript.
Bibliografía
Centro de Desarrollo de Windows (español)Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.