En este artículo vamos a empezar a entrar en detalle en la Aplicación Grid que trae como ejemplo Visual Studio 11 Beta. Durante los próximos artículos iremos viendo en profundidad su código, las novedades y características.
En concreto esta plantilla correspondía con la Grid Application o Aplicación Grid. En este artículo y en los posteriores vamos a analizar en profundidad esta aplicación, para ir entendiendo todos los entresijos de una Aplicación Metro.
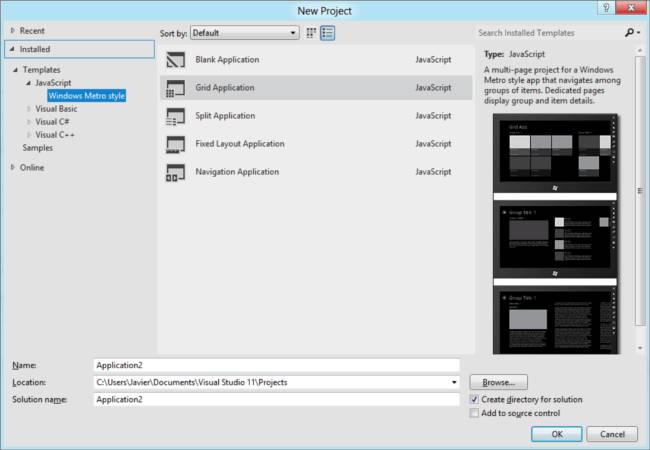
Partimos de la base de contar con un proyecto de Grid Application recién creado, mediante el menú File -> New Project, que nos lanzará una ventana similar a la que podemos ver en la siguiente imagen.

Una vez introducidos los nombres para el proyecto, la solución, la locación, etc., pulsaremos OK y Visual Studio nos creará el nuevo proyecto.
Estructura
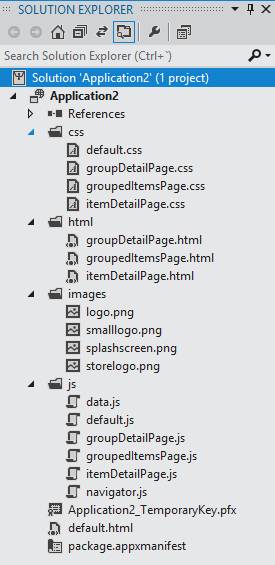
La estructura básica que nos crea Visual Studio empieza con una página default.html que el sistema cargará por defecto al arrancar la aplicación, más tres páginas extra:- groupedItemsPage: será la página a la que redirija default.html.
- groupDetailPage: página que muestra información de un elemento.
- itemDetailPage: muestra información detallada de un elemento seleccionado en groupedDetailPage.

Vamos a ir analizando en profundidad cada una de estas páginas para ir entendiendo qué está pasando en cada una. Una vez lo comprendamos estaremos en disposición de empezar a modificar este esqueleto.
Default.html
Empecemos por la página inicial. Si abrimos el código de Default.html veremos dos partes diferenciadas. En la primera, la etiqueta , aparecerán una serie de definiciones de ficheros JavaScript a incluir. Algunos son parte de la API de WinJS que nos da acceso a WinRT desde JavaScript, mientras que otros son propios de la aplicación. De momento no entraremos en detalles en ellos, baste decir que juntos nos proveen de la funcionalidad que el sistema ofrece a nuestras aplicaciones.Otra parte será la etiqueta
, que se divide en dos: una parte para el contenido en sí de la aplicación (contentHost) y otra para la barra de la aplicación (appbar), aunque aparece comentada por defecto. Esta barra de la aplicación va a tener un papel protagonista en nuestras aplicaciones Metro puesto que las guías de diseño y estilo reservan para ella el contener botones que permitan realizar acciones sobre la información.Explicado con un ejemplo resulta más sencillo de entender. En la aplicación de Weather que viene preinstalada con el SO al arrancar sólo nos muestra información, pero no nos permite añadir o borrar ciudades cuyo tiempo estemos siguiendo. Para hacerlo tendremos que recorrer, precisamente, a la barra de aplicaciones, donde veremos botones para estas y otras acciones.
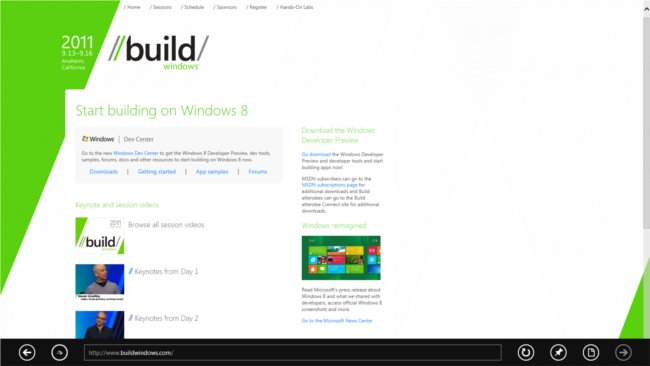
Otro ejemplo lo tenemos en Internet Explorer 10. Por defecto veremos la ventana de navegación, donde podremos interactuar con la página en sí. Pero si queremos escribir URL concreta, parar o refrescar la carga, guardarla en el escritorio, etc., deberemos recurrir a la barra de aplicación.

En general, en nuestras aplicaciones Metro debemos despejar en lo posible la UI de botones y otros sistemas que sirvan para manipular la información, centrándonos en mostrar los datos de la forma más fluida y elegante posible. La barra de aplicaciones nos servirá para situar en ella todos esos botones que antes se colocaban en la aplicación directamente, puesto que su funcionalidad seguirá siendo necesaria.
Content Host
El primero de los dos div de <body> es contenthost y su cometido es albergar la aplicación en sí; es decir, tomará todo el espacio de la pantalla, a excepción del que ocupe la barra de aplicación si es definida. El código es el que podemos ver a continuación.<div id="contenthost" data-win-control="Application2.PageControlNavigator" data-win-options="{home: '/html/groupedItemsPage.html'}"></div>
Este div tiene dos propiedades interesantes: data-win-control y data-win-options. Estas propiedades se utilizan para indicarle al div que hospede un control de la librería de Windows. Es decir, con data-win-control estamos diciéndole al sistema que este div va a contener un control cuyo espacio de nombres asignaremos a la propiedad. En este caso concreto estamos indicándole que el control será de tipo Application2.PageControlNavigator.
Respecto a data-win-options, nos permitirá definir valores para las propiedades configurables de dicho control. En este caso estamos definiendo una URL dentro del proyecto que apunta a una página. A esta página el control PageControlNavigator va a navegar de forma automática al arrancar la aplicación. Para poder comprobarlo, basta con abrir el fichero navigator.js y localizar el constructor del control. En él podemos ver este código:
WinJS.Namespace.define("Application2", {
PageControlNavigator: WinJS.Class.define(
// Define the constructor function for the PageControlNavigator.
function (element, options) {
this.element = element || document.createElement("div");
this.element.appendChild(this._createPageElement());
this.home = options.home;
nav.onnavigated = this._navigated.bind(this);
appView.getForCurrentView().onviewstatechanged = this._viewstatechanged.bind(this);
document.body.onkeyup = this._keyupHandler.bind(this);
document.body.onkeypress = this._keypressHandler.bind(this);
nav.navigate(this.home);
}
Es decir, una vez establecida la propiedad home de PageControlNavigator, se realiza una navegación a dicha URL.
Por último, para comprobar que este div ocupa todo el espacio disponible salvo el de la barra, no tenemos más que echarle un vistazo a default.css. Allí encontraremos el siguiente fragmento CSS:
#contenthost {
height: 100%;
width: 100%;
}
También podremos ver otros dos fragmentos de código CSS muy interesantes. El primero es éste:
@media screen and (-ms-view-state: snapped) {
/* Eliminado por simplicidad */
}
En él estaremos definiendo cómo se tiene que mostrar la aplicación en función de ciertas condiciones que vamos a consultar utilizando las reglas @media. En este caso, evaluando si la propiedad ms-view-state tiene un valor snapped.
El otro fragmento interesante es similar:
@media screen and (-ms-view-state: fullscreen-portrait) {
/* Eliminado por simplicidad */
}
En este caso la regla evaluará si el valor es fullscreen-portrait, es decir, a pantalla completa y orientación vertical. Cada Aplicación Metro debe ofrecer al menos dos vistas de sí misma: una reducida en caso de que esté compartiendo la pantalla con otra aplicación, y otra completa en orientación vertical. Estas reglas @media se corresponden, precisamente, con esas vistas.
La Barra de Aplicación
Volviendo al código, en el siguiente fragmento podemos ver cómo se define por defecto la barra de aplicaciones, si des-comentado su código:
<div id="appbar" data-win-control="WinJS.UI.AppBar">
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmd', label:'Command', icon:'placeholder'}"></button>
</div>
Como en el caso anterior se utiliza data-win-control para asignar el tipo de la librería de controles de Windows para Javascript a aplicar a este div, siendo en este caso de tipo AppBar.
En el interior de la barra vamos a definir los controles que forman parte de la misma, siendo en este caso únicamente un botón de tipo AppBarCommand. A este botón le vamos a definir valores para identificador, el mensaje que va a mostrar y el tipo de icono. El resultado lo podemos ver en la siguiente imagen.

El contenido de la página Default.html sólo nos muestra el aspecto que va a tener, pero no nos dice nada sobre su funcionalidad. Para ello tendremos que echarle un ojo a Default.js. Hablaremos de ello en el próximo artículo
Conclusiones
En este primer artículo sólo hemos visto la primera de las páginas de que se va a componer toda Aplicación Metro. Default.html estará presente en todas, sea cual sea su naturaleza, al tratarse de la página que el sistema cargará por defecto.Hemos visto también cómo estas nuevas aplicaciones hacen uso tanto de etiquetas bien conocidas para cualquier desarrollador web como <header> o <body>, como de propiedades exclusivas de las Aplicaciones Metro como data-win-control y data-win-option.
En los próximos artículos seguiremos analizando en profundidad toda la funcionalidad que la plantilla de Application Grid nos ofrece por defecto.
Bibliografía
Centro de Desarrollo de Windows (español)Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.