En este artículo continuaremos viendo cómo gestionan las Aplicaciones Metro su aspecto. En concreto aprenderemos que su vista puede estar en distintos estados y que las Aplicaciones Metro deberán reaccionar a algunos de estos estados.

Si abrimos el fichero nos encontraremos una estructura similar a la siguiente:
ui.Pages.define("/html/groupedItemsPage.html", {
// This function is used in updateLayout to select the data to display
// from an item's group.
groupDataSelector: function (item) {
// eliminado por simplicidad
},
// This function is used in updateLayout to select an item's group key.
groupKeySelector: function (item) {
// eliminado por simplicidad
},
itemInvoked: function (eventObject) {
// eliminado por simplicidad
},
// This function is called whenever a user navigates to this page. It
// populates the page elements with the app's data.
ready: function (element, options) {
// eliminado por simplicidad
},
// This function updates the page layout in response to viewState changes.
updateLayout: function (element, viewState) {
// eliminado por simplicidad
},
});
La llamada al método ui.Pages.define es la clave del código que podemos ver en este fichero JavaScript. Este método, tal como explica la documentación, "crea un nuevo control de página para una URI concreta que contiene los miembros especificados. Se permiten múltiples llamadas a este método para una misma URI, todos sus miembros serán acumulados".
En resumen, este método permite definir nuevos elementos en la clase que está asociada a la página. En este caso estaríamos dando una implementación a los miembros itemInvoked, ready, updateLayout, etc. Vayamos analizándolos uno por uno, para comprender qué responsabilidad tienen en la página exactamente.
Método Ready
Empecemos por la implementación que la página hace de ready. Este método se invoca al terminar la inicialización y renderización de la página. El código lo podemos ver a continuación.
// This function is called whenever a user navigates to this page. It
// populates the page elements with the app's data.
Centro de Desarrollo de Windows (español)
ready: function (element, options) {
var listView = element.querySelector(".groupeditemslist").winControl;
ui.setOptions(listView, {
groupHeaderTemplate: element.querySelector(".headerTemplate"),
itemTemplate: element.querySelector(".itemtemplate"),
oniteminvoked: this.itemInvoked.bind(this)
});
this.updateLayout(element, appView.value);
}
Este método hace uso de querySelector para recuperar elementos de la vista que vimos en el anterior artículo. En concreto, en la primera línea recupera el control ListView para posteriormente, utilizando el método setOptions, definir algunos atributos. Este método se encargará de añadir al control, el ListView en este caso, las opciones especificadas programáticamente. Además setOptions es lo suficientemente inteligente como para, en caso de encontrar una propiedad que empiece por "on", asumir que el valor que se le asigna es una función y llamar a addEventListener internamente.
Estos son las propiedades que se van a especificar con setOptions:
- groupHeaderTemplate: esta propiedad de ListView permite definir la Template o función que creará los objetos DOM para cada cabecera de grupo. Cada cabecera podrá tener varios elementos, pero sólo un único elemento raíz. En este caso se le está aplicando la plantilla headerTemplate que veíamos en el anterior artículo, consistente en una etiqueta <h2>.
- itemTemplate: esta propiedad del ListView permite definir la Template o función que creará los objetos DOM para cada elemento de la lista. Como en el caso anterior, puede tener varios elementos pero sólo una raíz. En este caso se le aplica la plantilla itemTemplate.
- onIteminvoked: este evento es lanzado cuando el usuario pulsa o pincha en un elemento de la lista. En este caso se está enganchando con un método que se define en este mismo fichero y que veremos a continuación.
Una vez terminado de configurar el control ListView se hace una llamada al updateLayout que también se ha definido en este mismo fichero.
Estados de la Vista
Antes de entrar a analizar el método UpdateLayout, del cuál nos ocuparemos en el siguiente artículo, debemos primero entender un par de conceptos sobre las Aplicaciones Metro. En ellas vamos a poder reaccionar en función del aspecto que tenga la vista de la aplicación, siendo esta de varios tipos.Para ello contaremos con el objeto Windows.UI.ViewManagement.ApplicationViewState, que va a proveer de una serie de métodos estáticos que permiten a una aplicación obtener el estado o formato actual de su vista, así como registrarse ante posibles cambios. En este objeto tenemos la propiedad Value, un valor de enumeración que puede tener los siguientes valores.
| Valor | Descripción |
| fullScreenLandscape | La vista actual es a pantalla completa y orientación apaisada. |
| Filled | La vista actual se ha reducido al dividir la pantalla con otra aplicación. La aplicación ocupa la mayor parte del espacio. |
| Snapped | La vista actual es de tipo spanned; es decir, comparten la pantalla y esta aplicación ocupa el espacio menor. |
| fullScreenPortrait | La vista actual es a pantalla completa y orientación vertical. |
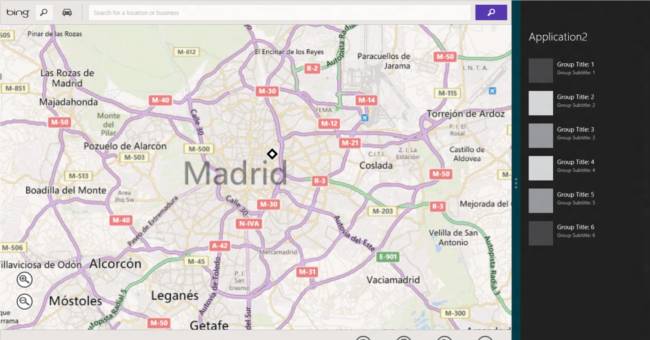
En este punto es importante explicar qué es la vista spanned. Se corresponde con una vista reducida que cada aplicación debe implementar. En esta vista la aplicación no se muestra a pantalla completa, sino que comparte la pantalla con otra aplicación. El espacio que ocupan ambas es variable, pero por lo general la aplicación en vista spanned tendrá un espacio mucho menor. En la siguiente imagen se puede ver el aspecto de nuestra aplicación de ejemplo cuando se encuentra en este estado.

Como vemos la aplicación muestra una vista reducida de acceso rápido a sus elementos más importantes. Siendo UpdateLayout el método encargado de gestionar estos cambios de vista, veremos en el próximo artículo cómo se encarga de reaccionar ante ellos, mostrando un aspecto distinto de la aplicación según el estado en que nos encontremos.
Conclusiones
En este artículo hemos empezado a ver cómo se gestiona la vista con código procedural JavaScript, además de descubrir que las Aplicaciones Metro pueden mostrarse en distintos estados de su vista, ante cuyos cambios deberán reaccionar. En el siguiente artículo cerraremos el círculo que iniciábamos en el anterior, terminando de analizar el código de gestión de la vista, además de ver cómo los valores de binding definidos en los ficheros HTML se conectan con entidades JavaScript definidos en el código.Bibliografía
Centro de Desarrollo de Windows (español)Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.