Uso de una base de datos XML ya existente. Uso de WebGrid Helper en WebMatrix.

Dentro de las plantillas disponibles escogeremos Sitio vacío (Inglés), le daremos el nombre de MercadoDelAutomovil-XML (optamos por obviar el acento) y haremos clic sobre el botón OK.

Inicialmente nos encontraremos en la vista de Site. Hagamos clic sobre Files y pasemos a visualizar el panel de Files.

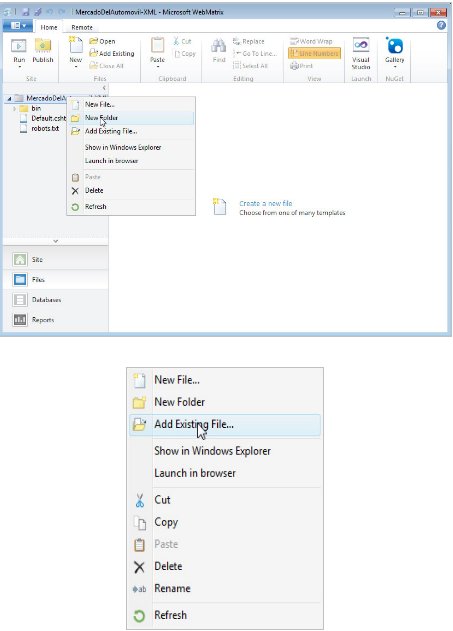
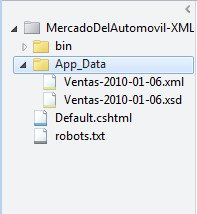
Iniciaremos creando la carpeta en la que alojaremos la base de datos de nuestro proyecto. Debe denominarse App_Data y encontrarse en la raíz del directorio de nuestro proyecto. Hagamos clic con el botón derecho del ratón sobre el nombre del proyecto y seleccionamos New Folder.
Le damos el nombre indicado y pulsamos la tecla Retorno. Seguidamente hacemos clic sobre el nombre de la carpeta con el botón derecho del ratón y seleccionamos Add Existing File.
Se abrirá una caja de diálogo para localizar el archivo a incluir en la carpeta. Hemos de localizar los archivos de base de datos XML Ventas-2010-01-06.xml y Ventas-2010-01-06.xsd. Si los hemos guardado en documentos, allí la localizaremos y se creará una copia de ellos en nuestra carpeta App_Data.

Posteriormente podremos ver la base de datos en nuestro proyecto, de no ser así, púlsese el botón derecho del ratón sobre la referencia del nombre del proyecto y selecciónese Refresh.

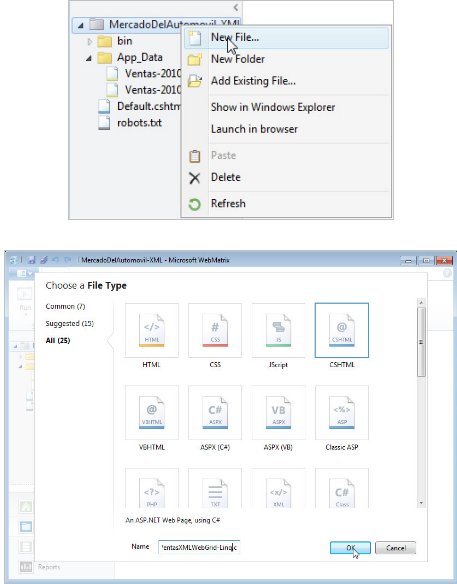
En la vista Files hacemos clic con el botón derecho del ratón sobre el nombre de nuestro proyecto y seleccionamos New File?
Se abrirá la ventana Choose a File Type y seleccionamos CSHTML, le damos de nombre VentasXMLWebGrid-Linq.cshtml y pulsamos sobre el botón OK.

Aparecerá la referencia de VentasXMLWebGrid-Linq.cshtml en el árbol de referencias de nuestro proyecto (si no lo viésemos, hacer clic con el botón derecho del ratón sobre el nombre de nuestro proyecto y seleccionar Refresh).
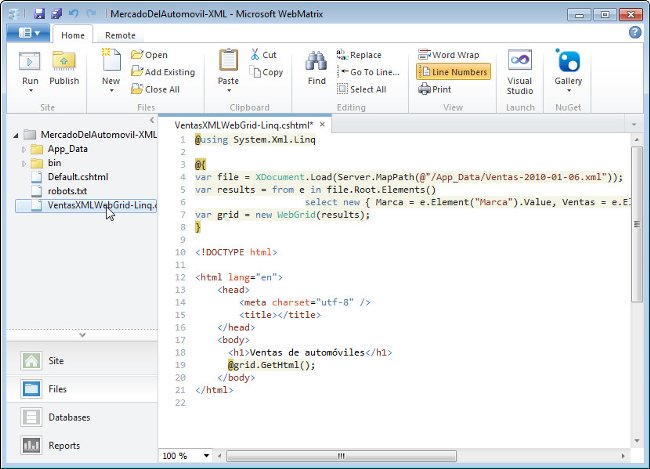
Para hacer uso de la base de datos en un WebGrid, hagamos doble clic sobre el nombre del archivo VentasXMLWebGrid-Linq.cshtml, pasar a modo edición en el panel de la derecha, seleccionemos todo su contenido y sustituyámoslo, sin más, por el siguiente código:
@using System.Xml.Linq
@{
var file = XDocument.Load(Server.MapPath(@"/App_Data/Ventas-2010-01-06.xml"));
var results = from e in file.Root.Elements()
select new { Marca = e.Element("Marca").Value, Ventas = e.Element("Ventas").Value };
var grid = new WebGrid(results);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>Ventas de automóviles</h1>
@grid.GetHtml();
</body>
</html>
A diferencia de lo que ocurría con las bases de datos SQL, con las XML hemos de utilizar el Framework denominado Linq to XML, de ahí la primera declaración Razor del archivo:
@using System.Xml.Linq
Posteriormente todo sigue de una manera bastante similar, se realiza la varga del archivo XML y se consulta ?una consulta no SQL- de los campos que deseamos incluir en el WebGrid, pasándole, finalmente, los resultados al WebGrid del documento, como en el caso de una base de datos SQL, que hemos visto en nuestro anterior ejemplo:
@{
var file = XDocument.Load(Server.MapPath(@"/App_Data/Ventas-2010-01-06.xml"));
var results = from e in file.Root.Elements()
select new { Marca = e.Element("Marca").Value, Ventas = e.Element("Ventas").Value };
var grid = new WebGrid(results);
}

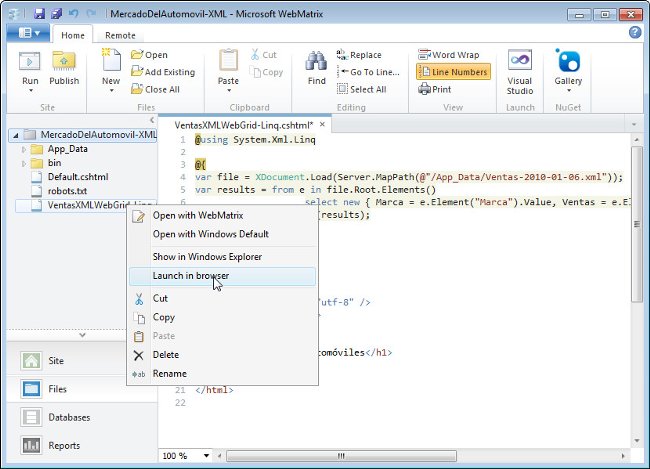
Finalmente, pulsa con el botón derecho del ratón sobre el nombre del archivo (VentasXMLWebGrid-Linq.cshtml, en nuestro ejemplo) y seleccione la opción Launch in browser, se nos mostrará su contenido en el explorador, como se recoge en la figura adjunta.


Con el WebGrid Helper en acción, tenemos la posibilidad de realizar ordenaciones simples, en función de la cabecera de los campos de la base de datos (las columnas de la tabla). Por ejemplo, haga clic sobre Marca y obtendrá los registros ordenados alfabéticamente por éste campo.

Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...