Conexión con una base de datos SQL desde WebMatrix.

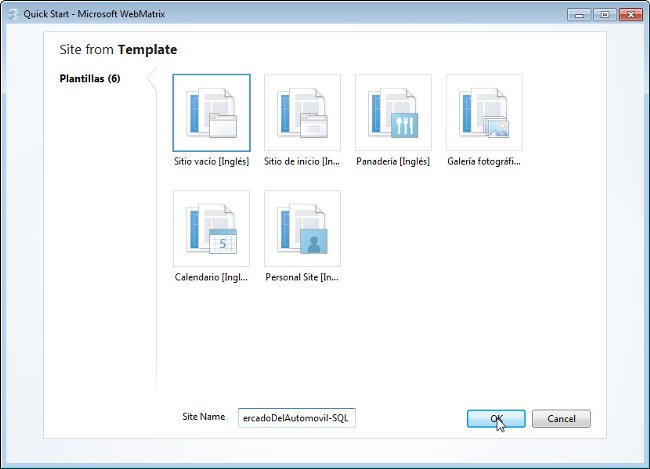
Dentro de las plantillas disponibles escogeremos Sitio vacío (Inglés), le daremos el nombre de MercadoDelAutomovil-XML (optamos por obviar el acento) y haremos clic sobre el botón OK.

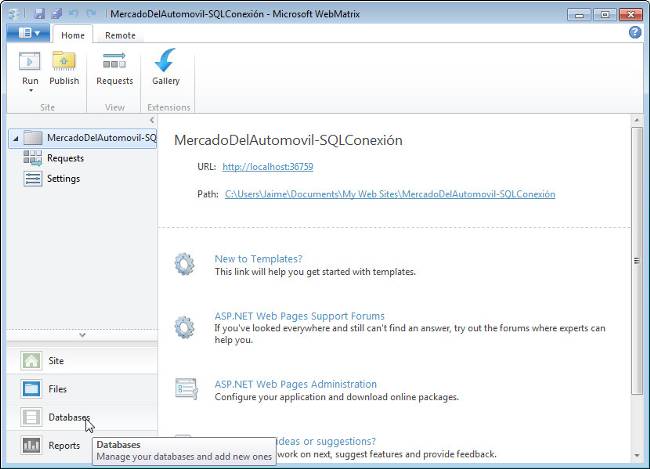
Inicialmente nos encontraremos en la vista de Site. Hagamos clic sobre Databases y pasemos a visualizar el panel de Databases.

Para establecer una conexión con una base de datos, en la vista Databases y seleccionado el nombre de nuestro proyecto en el área de la izquierda, podemos comenzar de dos formas:
- Hacer clic con el botón derecho del ratón sobre Other Connections y seleccionando New.
- Haciendo clic en la ficha Home, si no estuviera ya seleccionada, y posteriormente en el botón New Connection.


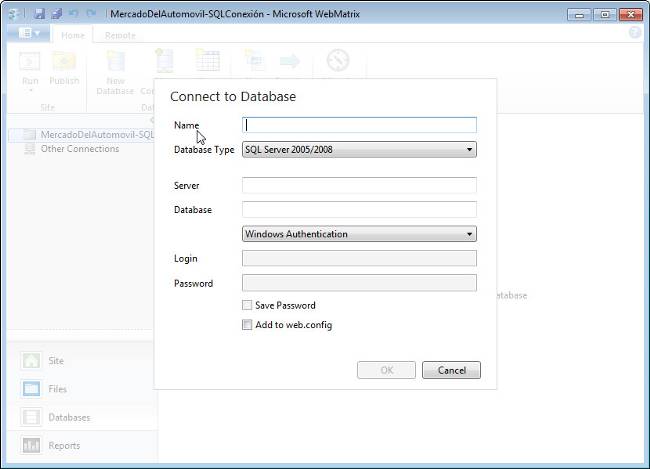
Se abrirá la caja de diálogo Connect to Database, como se aprecia en la figura adjunta.

Deberemos escoger, en nuestro caso, dado que utilizaremos la base de datos SQL Server migrada en nuestro primer ejemplo de creación de bases de datos (Ventas-2010-01-06.sdf):
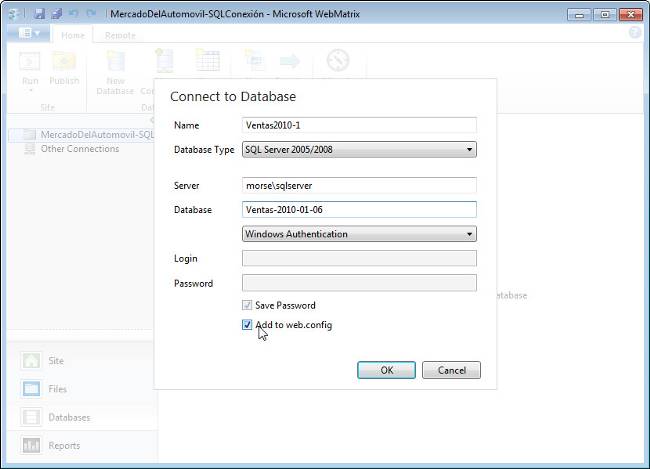
- Cómo Name, el nombre de la conexión, no de la base de datos, algo que nos sea significativo, por ejemplo Ventas2010-1.
- En Database Type dejamos seleccionado SQL Server 2005/2008.
- Escribiremos el Server con el que estemos trabajando. Será el nombre del servidor en el que hayamos migrado la base de datos; por ejemplo morseSQLServer, morseSQLExpress, ... (consúltese al administrador en cada caso)
- En Database escribiremos el nombre de la base de datos migrada ( o de cualquier otra instalada con la que queramos trabajar), en nuestro ejemplo Ventas-2010-01-06.sdf.
- No olvidarnos de marcar la casilla Add to web config, de lo contrario, el sistema no encontraría la referencia de la conexión realizada. Con ello se creará, si no lo hubiese, un archivo web.config en la raíz de nuestro directorio del proyecto. Ese contendrá, entre otras posibles cosas, la cadena de conexión pertinente.
- Finalizaremos haciendo clic sobre el botón OK.

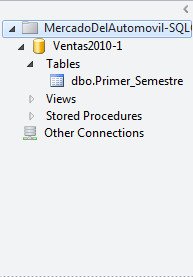
Así aparentará el árbol de bases de datos de nuestro proyecto, muy similar a si hubiéramos creado una base de datos o si la hubiéramos incluido en el proyecto en la carpeta App_Data, pero, a diferencia de esos otros casos, la base de datos no está físicamente en nuestro proyecto, es el servidor el que nos dará acceso a ella y de ahí recabaremos los datos para trabajar.

Ahora hagamos clic sobre Files y pasemos a visualizar el panel de Files.
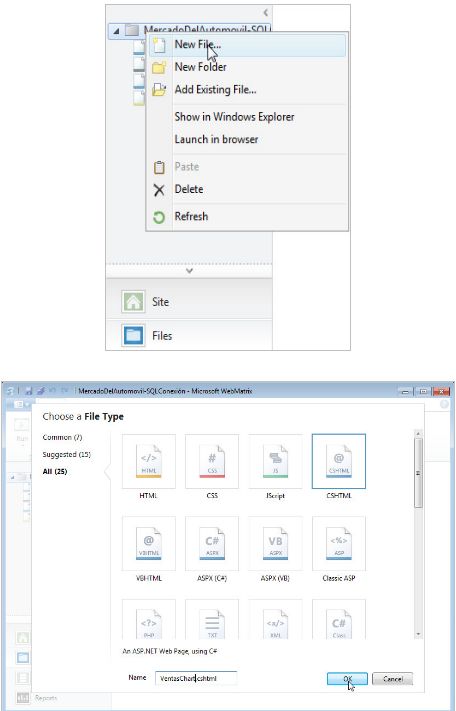
En la vista Files hacemos clic con el botón derecho del ratón sobre el nombre de nuestro proyecto y seleccionamos New File...
Se abrirá la ventana Choose a File Type y seleccionamos CSHTML, le damos de nombre VentasChart.cshtml y pulsamos sobre el botón OK.

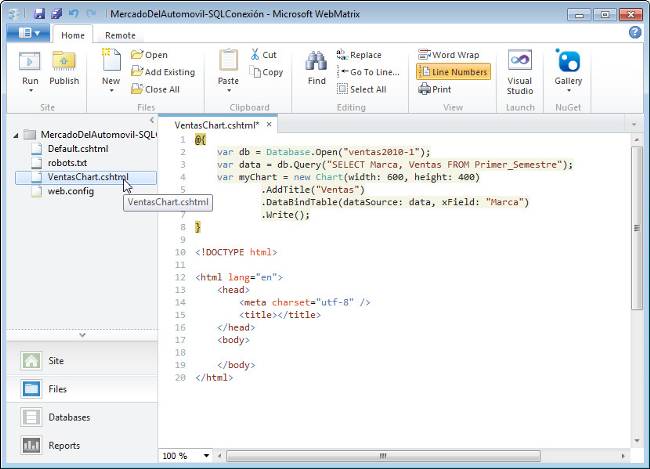
Aparecerá la referencia de VentasChart.cshtml en el árbol de referencias de nuestro proyecto (si no lo viésemos, hacer clic con el botón derecho del ratón sobre el nombre de nuestro proyecto y seleccionar Refresh).
Para hacer uso de la base de datos en un Chart, hagamos doble clic sobre el nombre del archivo VentasGraph.cshtml, pasar a modo edición en el panel de la derecha, seleccionemos todo su contenido y sustituyámoslo, sin más, por el siguiente código:
@{
var db = Database.Open("ventas2010-1");
var data = db.Query("SELECT Marca, Ventas FROM Primer_Semestre");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Ventas")
.DataBindTable(dataSource: data, xField: "Marca")
.Write();
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>

Si hemos realizado el ejercicio de trabajo con una base de datos SQL, en el que creábamos un DataGrid, veremos que las dos primeras líneas de código Razor son exactamente las mismas.
Se trata de abrir y cargar la base de datos ?base de datos alojada como tal en la carpeta App_Data en aquel caso y conexión a una base de datos alojada en un servidor SQL en éste caso- y realizar una consulta para recabar los campos que deseamos pasar a un Grid o a un Chart ?que es lo que nos ocupa ahora-.
Lo restante es la definición del Chart Helper en sí, dándole sus dimensiones, su título e indicándole que campo es el eje de abscisas (eje de las X).
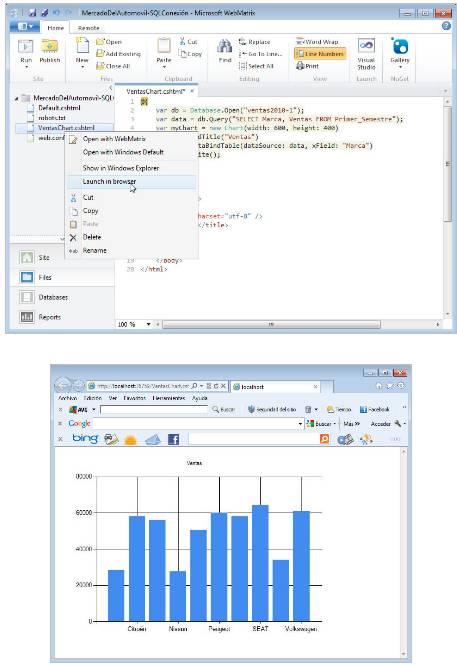
Finalmente hagamos clic sobre el nombre del archivo VentasChart.cshtml con el botón derecho del ratón y seleccionemos Launch in browser. Se abrirá la ventana del explorador por defecto, mostrándonos el Chart con los datos seleccionados en le consulta SQL.

Otra posibilidad es escribir la siguiente versión del código Razor:
@{
var db = Database.Open("ventas2010");
var data = db.Query("SELECT Marca, Ventas FROM Primer_Semestre");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Ventas")
.AddSeries("Default",
xValue: data, xField: "Marca",
yValues: data, yFields: "Ventas")
.Write();
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>
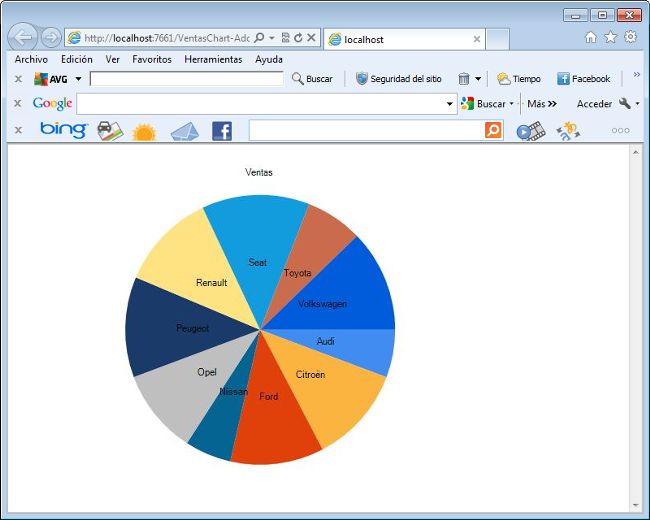
Como vemos, cambia la forma de definir el Chart Helper. Desde un punto de vista funcional, en este caso concreto, es totalmente equivalente, pero tiene ciertas ventajas: Se puede especificar con más precisión que representar en los ejes. Hay modo de indicar qué tipo de gráfico se representará, algo que veremos seguidamente. Contiene parámetros para dar títulos, leyendas y más. Aunque para ello nos remitimos a la documentación pertinente y no será tratado en éste artículo. Para especificar el tipo de gráfico ?si no se hace, por defecto es uno de barras, como el mostrado en el caso anterior- se debe especificar la propiedad ChartType, conforme se muestra en el listado de más adelante. Posibles valores de ChartType son:
- Pie
- Bar
- Column
- Line
- Area
- Point
- Bubble
- Stock
- Doughnut
- Pyramid
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Ventas")
.AddSeries("Default", chartType: "Pie",
xValue: data, xField: "Marca",
yValues: data, yFields: "Ventas")

Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...