Vemos cómo implementar la red social Facebook, en nuestra web creada a partir de WebMatrix.
- Instalaremos el Facebook Helper.
- Crearemos un ejemplo simple, sin necesidad de funciones de inicialización.
- Trataremos la configuración e inicialización de Facebook Helper.
- Crearemos un ejemplo completo, con toda la funcionalidad de Facebook Helper.
Instalación de Facebook Helper
Comenzaremos crearemos un nuevo proyecto basado en una plantilla (Template).
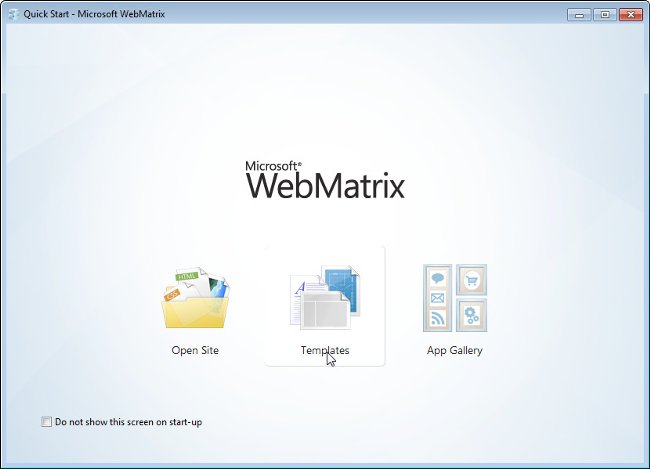
IMAGEN 15 Para comenzar, haremos clic sobre Templates (plantillas) en la pantalla inicial de WebMatrix.

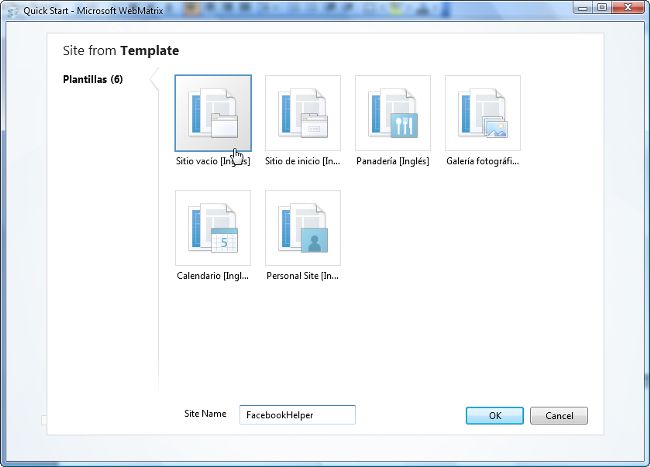
De entre las plantillas existentes, seleccionamos Sitio vacío, le damos un Site Name, por ejemplo FacebookHelper, y finalizamos haciendo clic sobre el botón OK.

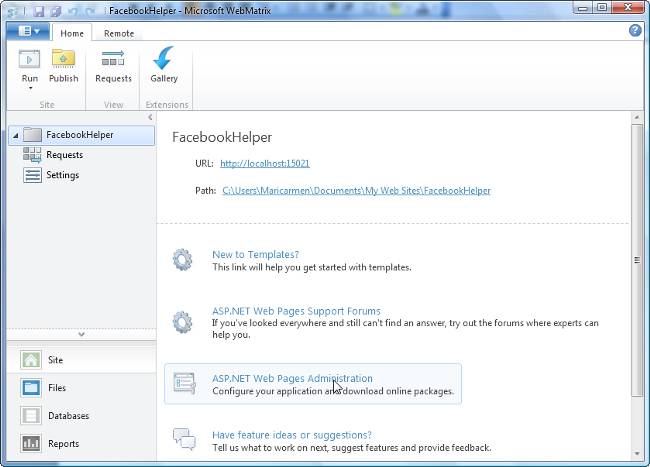
Ya en la vista de Site en el entorno de desarrollo de WebMatrix, vemos en el panel de la derecha un enlace a ASP.NET Web Pages Administration, hacemos clic sobre él y esto nos llevará a una ventana del explorador de Internet en dónde podremos realizar las correspondientes tareas administrativas.

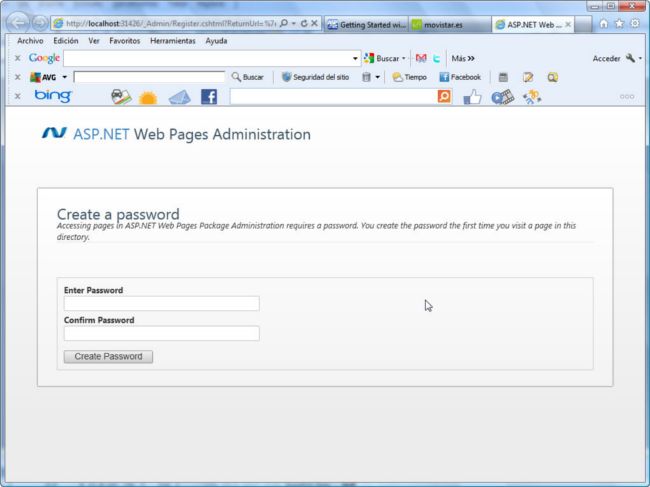
Dado que es la primera vez que acudimos a las labores de administración en éste proyecto, se nos pide que creemos una contraseña y la confirmemos. Tras lo cual deberemos hacer clic sobre el botón Create Password, que ya se encontrará activo.

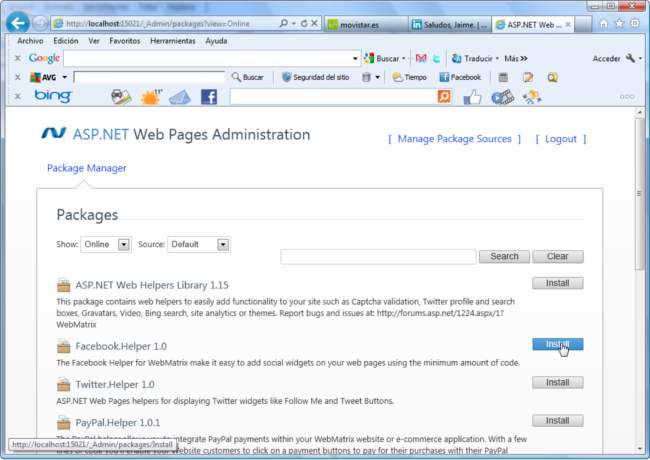
Seguimos los pasos ya conocidos y localizamos Facebook Helper 1.0 (O, si la hubiera, una versión más reciente) y hacemos clic sobre Install.

Se nos informará que el proceso de instalación ha finalizado correctamente.

Al final ya podremos cerrar la sesión, haciendo clic en Logout, cerrar el explorador de Internet si no lo estábamos utilizando y volver al entorno de desarrollo de WebMatrix.
En el entorno de desarrollo de WebMatrix, si no lo estamos ya, deberemos ir a la vista Files, haciendo clic sobre la entrada en el panel inferior izquierdo.

En el esquema de carpetas y archivos del Site, pulsamos con el botón derecho del ratón sobre el título superior (el nombre del proyecto, FacebookHelper en nuestro caso) y hacemos clic sobre Refresh, para asegurarnos que se reflejan los cambios del sistema que debieron haberse producido últimamente.
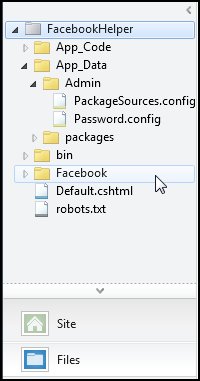
Podremos observar que se ha creado una nueva carpeta (packages) en la que se encuentra otra con los archivos del paquete recién instalado y que en la carpeta Admin se ha creado un nuevo archivo, ahora hay dos, el de contraseñas y el de configuración de los paquetes. Una tercera carpeta creada, denominada Facebook, contiene toda la documentación necesaria en formato HTML.
Un ejemplo sencillo
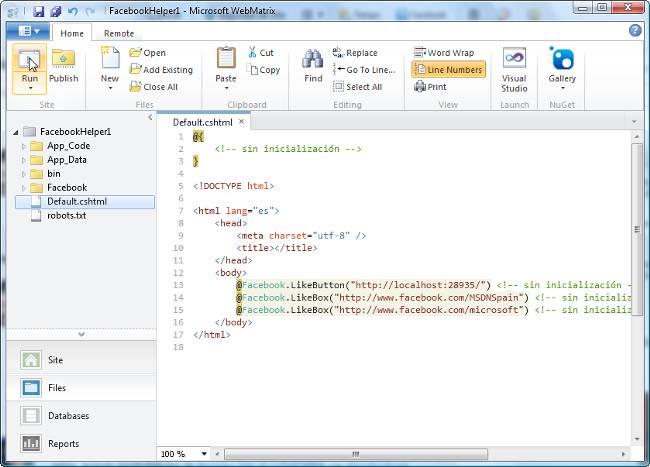
En el presente ejemplo veremos algunas de las posibilidades de interactuar con Facebook sin realizar ninguna inicialización en la sección de código Razor. Si bien implica una simplicidad y la no necesidad de disponer de los códigos de cuenta de aplicación del propio Facebook, se paga en forma de menor acceso a las funcionalidades del Facebook Helper.Imaginemos que seleccionamos todo el código de la página Deafault.cshtml y lo sustituimos por:
@{
: : <!-- sin inicialización -->
}
<!DOCTYPE html>
<html lang="es">
: : <head>
: : : : <meta charset="utf-8" />
: : : : <title></title>
: : </head>
: : <body>
: : : : @Facebook.LikeButton("http://localhost:28935/")
: : : : @Facebook.LikeBox("http://www.facebook.com/MSDNSpain")
: : : : @Facebook.LikeBox("http://www.facebook.com/Microsoft")
: : </body>
</html>

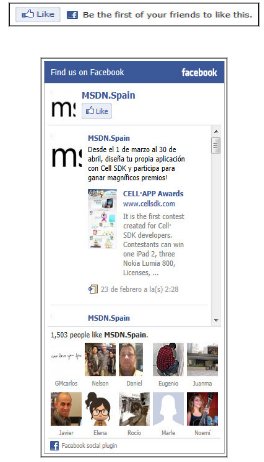
Finalmente para probarlo, hagamos clic sobre el botón Run o bien clic con el botón derecho del ratón sobre FacebookHelper, en el esquema de archivos de la izquierda, y seleccionemos Launch in browser.

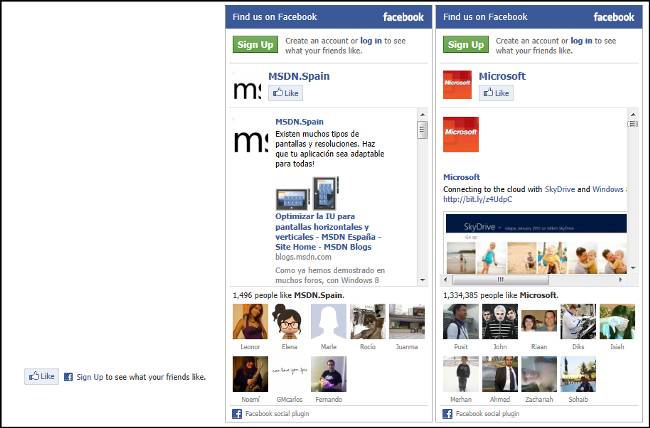
Obsérvense los botones de LikeButton, que son el Like estándar más el de Sign Up y las dos ventanas de LikeBox que apuntan a MSDN España y a Microsoft Corp.
Configuración e inicialización de Facebook Helper
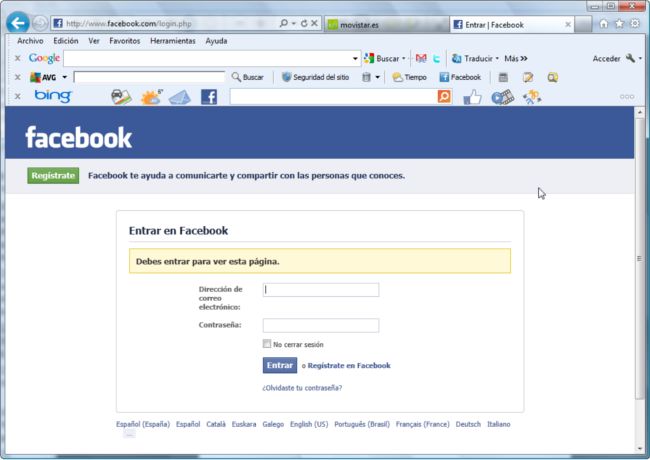
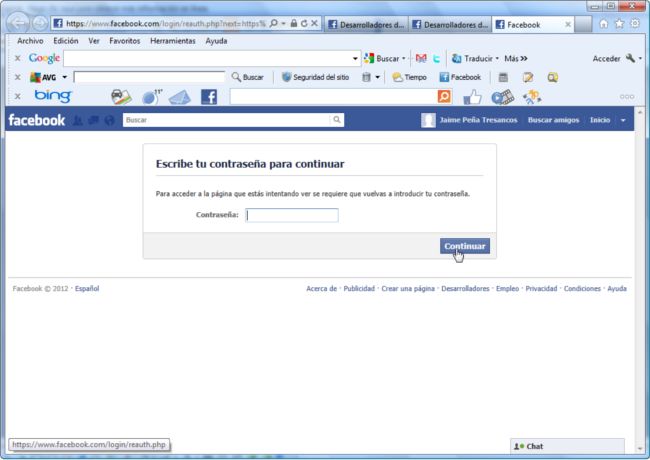
Para utilizar todas las funcionalidades de Facebook Helper necesitamos obtener dos datos de nuestra cuenta de Facebook, por ello deberemos estar registrados en él. Suponiendo que sí lo estamos, de lo contrario deberemos hacerlo. Lo que sigue nos describe cómo obtenerlos y cómo emplearlos en nuestras aplicaciones.Accederemos con nuestro explorador de Internet a una de las siguientes direcciones:
- http://www.facebook.com/developers/createapp.php
- https://developers.facebook.com/apps


Ahora veremos las aplicaciones que tengamos registradas en Facebook, si las hubiera.
Lo que nos interesa realmente es registrar y obtener los datos para inicialización de funciones avanzadas de Facebook en otra nueva.
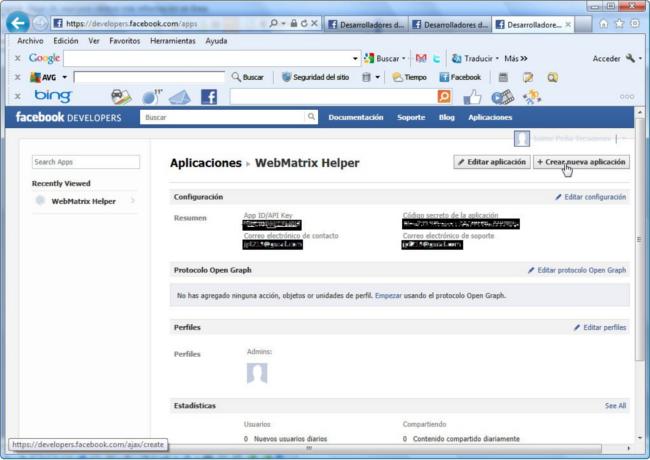
Prosigamos haciendo clic sobre el botón Crear nueva aplicación, como se muestra en la figura adjunta.

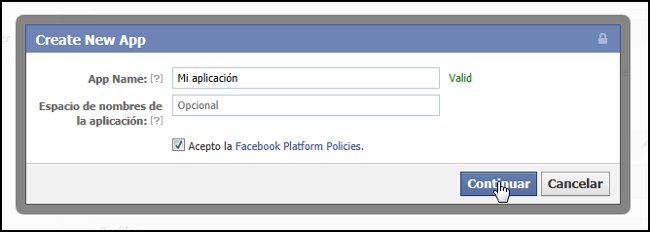
Se desplegará la caja de diálogo Create New App.

En App Name se debe escribir el nombre de la aplicación que queremos registrar y que debe ser único, tenemos que marcar la casilla de verificación de aceptación de la política de Facebook Platform y finalizar pulsando el botón Aceptar.
Tras unos instantes tendremos una especie de diploma como el mostrado en una figura anterior en que se lee Aplicaciones ? WebMatrix Helper, con el nombre de la aplicación que hayamos registrado y que contiene los datos para la inicialización de las funciones más avanzadas de Facebook Helper:
- App ID/API Key
- Código secreto de la aplicación
Un ejemplo completo
En éste breve, pero intenso ejemplo, haremos un uso extensivo de las funciones disponibles a través del Facebook Helper.Antes de nada, necesitaremos para muchas de ellas realizar una serie de inicializaIMAGEN 15 ciones del API para Facebook contenido en el Helper:
- Initialize: Es la pieza clave de inicialización de Facebook Helper, toma como parámetros los valores obtenidos anteriormente del apartado de aplicaciones de Facebook y nos da acceso a las funciones que precisan de inicialización (identificación de usuario de una aplicación) en Facebook.
- FbmlNamespaces: Inicializa el espacio de nombres Facebook Markup Language (FBML), de manera que el código generado por el Facebook Helper sea entendido por los exploradores de Internet.
- GetInitializationScripts: Finalmente, Facebook hace uso de bibliotecas en JavaScript que deben ser inicializadas; ésta llamada hace todo el procedimiento por nosotros y debe ir justamente después de la etiqueta de apertura de . En todo caso, antes de cualquier llamada al API de Facebook Helper.
| Funciones | Inicialización | Descripción |
| LikeButton | No | Muestra el típico botón ?Like? de Facebook. |
| LikeBox | No | Muestra una caja con las últimas aportaciones a Facebook, del canal de noticias público, de un usuario de Facebook que se dé como parámetro. |
| Comments | No | Se trata de una poderosa herramienta, en la que se vierten comentarios que posteriormente serán mostrados juntamente con la referencia completa del sitio y la propia aplicación. |
| Recommendations | Sí | Se muestra la información de usuarios que hacen recomendaciones de nuestro sitio o comparten información desde su sitio |
| Facepile | Sí | Cuando se utiliza, se mostrarán las imágenes de los usuarios amigos que ya han mostrado que les ha gustado la página en cuestión. |
| LiveStream | Sí | Proporciona una ventana con capacidades de conversación en tiempo real (chat). |
| ActivityFeed | Sí | También se abre una ventana en la que se muestra información cuando usuarios comentan acerca del sitio o informan de él en Facebook. |
@{
: : Facebook.Initialize("316938420540102", "e834331d5a888d78ed67df4a19ae7dde");
}
La maqueta de nuestra aplicación debería contener un código similar al que sigue:
@{
: : Facebook.Initialize("{App ID}", "{App Secret}");
}
<!DOCTYPE html>
<html lang="es" @Facebook.FbmlNamespaces()>
: : <head>
: : : : <meta charset="utf-8" />
: : : : <title></title>
: : </head>
: : <body>
: : : : @Facebook.GetInitializationScripts()
: : : : @Facebook.LikeButton("http://locaIMAGEN 15
lhost:28935/")
: : : : <!-- ^-sin inicialización -->
: : : : @Facebook.LikeBox("http://www.facebook.com/MSDNSpain")
: : : : <!-- ^-sin inicialización -->
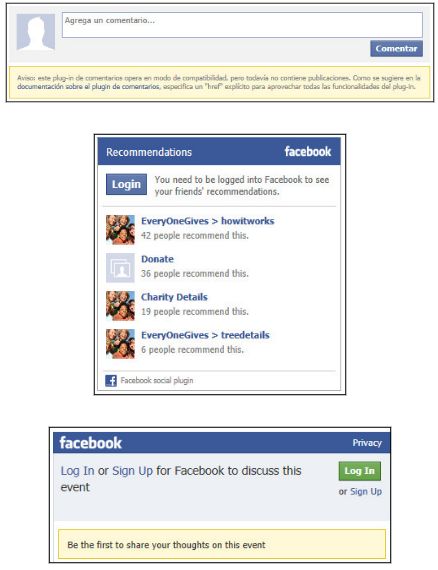
: : : : @Facebook.Comments()
: : : : @Facebook.Recommendations()
: : : : <!-- ^-sin inicialización -->
: : : : @Facebook.Facepile()
: : : : @Facebook.LiveStream()
: : : : @Facebook.ActivityFeed()
: : </body>
</html>
Volvamos la vista al anterior apartado, allí finalmente obteníamos dos valores que ahora tenemos que manipular.
Utilizaremos la clave numérica como {App ID}, obsérvese que {App Secret} es el valor más largo, con letras en minúsculas y números, de modo que nos quedaría el código similar al siguiente:
@{
: : Facebook.Initialize("316938420540102", "e834331d5a888d78ed67df4a19ae7dde");
}
Finalmente para probarlo, hagamos clic sobre el botón Run o bien clic con el botón derecho del ratón sobre FacebookHelper y seleccionemos Launch in browser.
Las imágenes que siguen son que se mostrarán en nuestra página Web en el correspondiente explorador de Internet.


Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...