Uso de una base de datos SQL ya existente. Uso de GridView.

Dentro de las plantillas disponibles escogeremos Sitio vacío (Inglés), le daremos el nombre de MercadoDelAutomovil-SQL (optamos por obviar el acento) y haremos clic sobre el botón OK.

Inicialmente nos encontraremos en la vista de Site. Hagamos clic sobre Files y pasemos a visualizar el panel de Files.

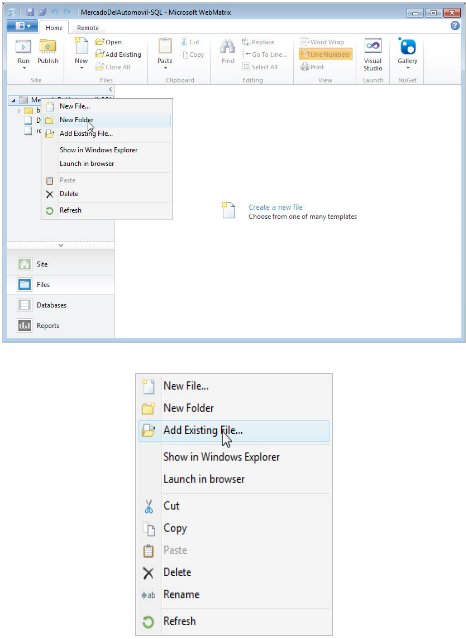
Iniciaremos creando la carpeta en la que alojaremos la base de datos de nuestro proyecto. Debe denominarse App_Data y encontrarse en la raíz del directorio de nuestro proyecto. Hagamos clic con el botón derecho del ratón sobre el nombre del proyecto y seleccionamos New Folder.
Le damos el nombre indicado y pulsamos la tecla Retorno. Seguidamente hacemos clic sobre el nombre de la carpeta con el botón derecho del ratón y seleccionamos Add Existing File.
Se abrirá una caja de diálogo para localizar el archivo a incluir en la carpeta. Hemos de localizar la base de datos Ventas-2010-01-06.sdf. Si la hemos guardado en documentos en el ejemplo anterior, allí la localizaremos y se creará una copia de ella en nuestra carpeta App_Data.

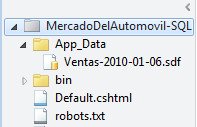
Posteriormente podremos ver la base de datos en nuestro proyecto, de no ser así, púlsese el botón derecho del ratón sobre la referencia del nombre del proyecto y selecciónese Refresh.

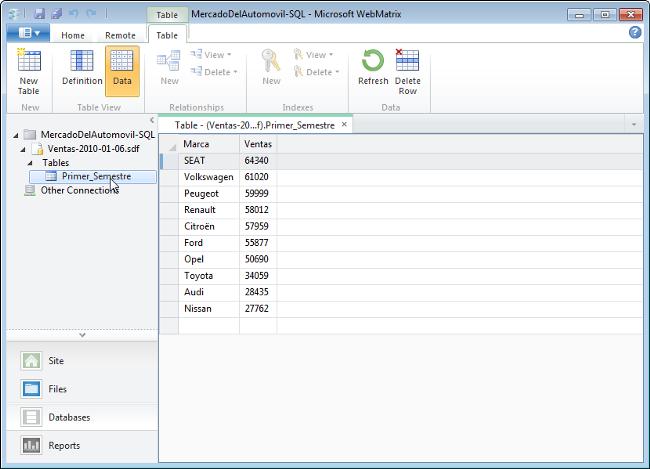
Para conocer todas las referencias necesarias de la base de datos, hágase clic sobre Databases.
Despliéguese el árbol del nombre del proyecto y hágase doble clic sobre el nombre de la tabla Primer_Semestre. Anotaremos los nombres de los campos Marca y Ventas y volveremos a la vista de Files.
Asegurándonos así que se cargarán aquellos campos que deseamos y no todos. En éste caso es igual, dado que sólo hay los dos que deseamos, pero deberemos tener cuidado a la hora de tratar con tablas más complejas:
El resto del código lo que hace es propagar en una tabla, línea a línea (registro a registro) los datos leídos de la base de datos.

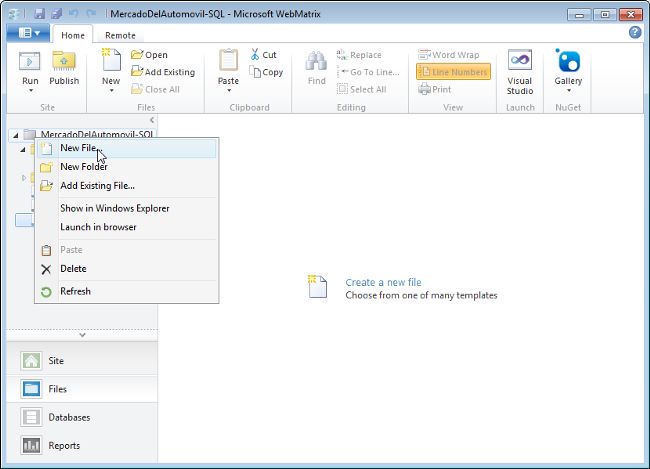
En la vista Files hacemos clic con el botón derecho del ratón sobre el nombre de nuestro proyecto y seleccionamos New File?
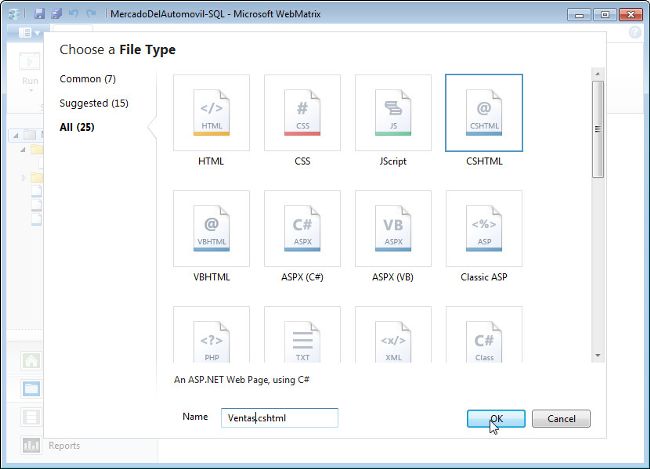
Se abrirá la ventana Choose a File Type y seleccionamos CSHTML, le damos de nombre Ventas.cshtml y pulsamos sobre el botón OK.


Aparecerá la referencia de Ventas.cshtml en el árbol de referencias de nuestro proyecto (si no lo viésemos, hacer clic con el botón derecho del ratón sobre el nombre de nuestro proyecto y seleccionar Refresh).
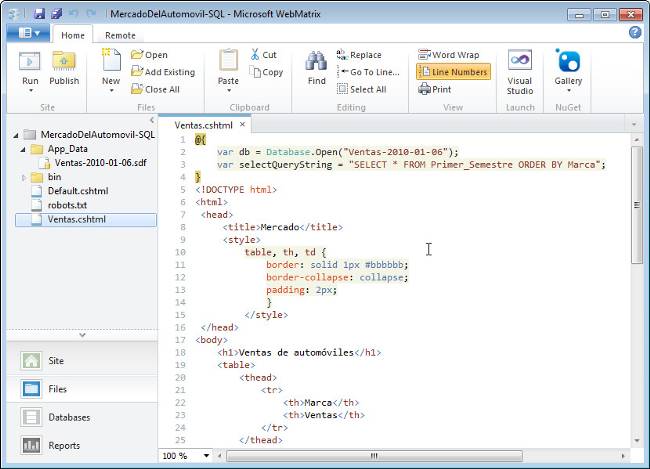
Para hacer uso de la base de datos en un GridView, hagamos doble clic sobre el nombre del archivo Ventas.cshtml, pasar a modo edición en el panel de la derecha, seleccionemos todo su contenido y sustituyámoslo, sin más, por el siguiente código:
@{
var db = Database.Open("Ventas-2010-01-06");
var selectQueryString = "SELECT * FROM Primer_Semestre ORDER BY Marca";
}
<!DOCTYPE html>
<html>
<head>
<title>Mercado</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
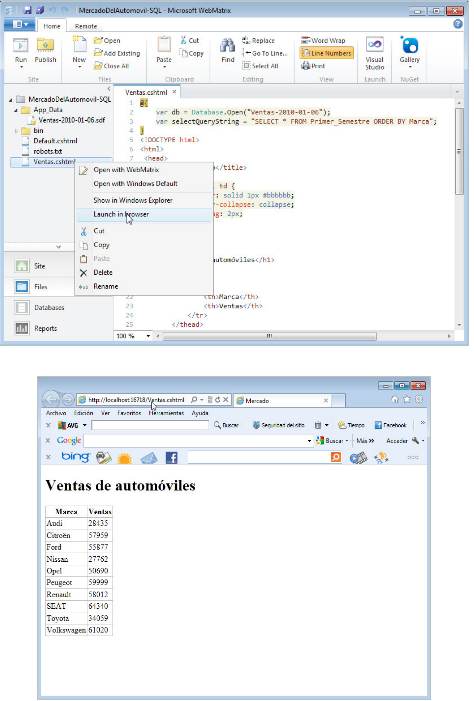
<h1>Ventas de automóviles</h1>
<table>
<thead>
<tr>
<th>Marca</th>
<th>Ventas</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td>@row.Marca</td>
<td>@row.Ventas</td>
</tr>
}
</tbody>
</table>
</body>
</html>

En la sección Razor se abre y carga el manejador de la base de datos y se realiza la consulta SQL de la tabla Primer_Semestre:
@{
var db = Database.Open("Ventas-2010-01-06");
var selectQueryString = "SELECT * FROM Primer_Semestre ORDER BY Marca";
}
De una manera más extrapolable en general, podemos poner:
@{
var db = Database.Open("Ventas-2010-01-06");
var selectQueryString = "SELECT Marca, Ventas FROM Primer_Semestre ORDER BY Marca";
}
Asegurándonos así que se cargarán aquellos campos que deseamos y no todos. En éste caso es igual, dado que sólo hay los dos que deseamos, pero deberemos tener cuidado a la hora de tratar con tablas más complejas:
El resto del código lo que hace es propagar en una tabla, línea a línea (registro a registro) los datos leídos de la base de datos.

Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...