Qué es Open Graph, el protocolo para especificar la metainformación necesaria para que tu página web se comparta correctamente en redes sociales, con imagen, descripción y otros elementos en Facebook, Twitter, WhatsApp, etc.

En este artículo vamos a explicar qué es Open Graph y cómo usar este protocolo para ayudar a los distintos sitios de redes sociales a clasificar mejor nuestro contenido, ayudando a que el proceso de compartir sea más apropiado.
Básicamente se trata de una serie de etiquetas META, que permiten especificar una cantidad bastante amplia de datos destacables de una página web, como título, descripción, imágenes, vídeos, etc. Esta información será usada por Facebook y otras redes sociales (WhatsApp, Twitter o Pinterest entre ellas) para presentar un recurso, a la hora de ser compartido entre los contactos o seguidores.
Qué es Open Graph
Podemos considerar a Open Graph como un protocolo, que especifica qué tipos de metainformación se puede especificar sobre un sitio web. Fue creado por Facebook alrededor de 2010 y desde entonces ha evolucionado como un estándar para definir datos relevantes de las páginas, que hoy usan diversas redes sociales para identificar el contenido.
Cuando nosotros compartimos un contenido en Facebook, le damos al "me gusta", o tuiteamos un link en Twitter, la red social usa las etiquetas META de Open Graph para sacar información como:
- Título del recurso compartido
- Imagen principal o imágenes destacadas
- El tipo de recurso (si es un artículo, un vídeo…)
- La URL donde se puede encontrar esta información. Si la información puede aparecer en varias URL, la URL canónica o principal que debe usarse.
Esa es la metadata básica, pero a partir de ahí se puede indicar mucha otra información siguiendo las especificaciones de Open Graph. Algunos de los datos menos relevantes que se pueden adjuntar con Open Graph son los siguientes.
- Un archivo de vídeo relacionado con el recurso, la URL de un vídeo
- Un archivo de audio que acompañe esta información
- El "locale" (idioma y región) del recurso, por ejemplo es_ES.
- La descripción del contenido.
- El nombre del sitio web
Cómo indicar las etiquetas OpenGraph
Las etiquetas META de OpenGraph son como cualquier otra etiqueta META que vengas usando. Solamente tenemos que indicar en el atributo "property" el tipo de metadato que estamos definiendo y en el atributo "content" el valor.
Por ejemplo esta es una etiqueta de Open Graph para definir el título de una página.
<meta property="og:title" content="Página que usa Open Graph" />Todas las etiquetas de Open Graph tienen su atributo "property" similar, usando el prefijo "og:", seguido del tipo de metadato que se va a definir: "og:title", "og:image", etc.
Podemos encontrar una información completa de Open Graph y todos los tipos de metadatos que incluye, en su página web: http://ogp.me/
Por qué usar Open Graph
Porque así estaremos ayudando a la red social de turno a identificar mejor qué hay en un recurso de nuestra web que alguien está compartiendo. Así Facebook, por ejemplo, podrá saber qué imagen debe acompañar a la hora de compartir un recurso, cuál es la URL donde se encuentra la información completa, qué título usar a la hora de compartir, etc.
Se trata simplemente de una serie de etiquetas META, por lo que tampoco hay motivo alguno para no especificarlas. Tenerlas siempre es un punto a favor, dado que ayudan a que nuestro contenido se comparta mejor.
Cómo usar Open Graph para Facebook
Usar Open Graph para Facebook es prácticamente igual que usar Open Graph para cualquier otra red social. Solo que en Facebook necesitamos indicar alguna información extra, que pertenece a la propia red social y que no está dentro del protocolo estándar de Open Graph.
Este es un ejemplo de uso de una buena cantidad de metaetiquetas de Open Graph, para uno de los cursos de EscuelaIT.
<meta property="og:type" content="website" />
<meta property="og:title" content="Curso Avanzado de Python" />
<meta property="og:description" content="Curso Avanzado de Python. Uso avanzado de Python para un dominio eficiente y organizado del lenguaje." />
<meta property="og:image" content="http://eit.local.com/uploads/python-avanzado-10.jpg" />
<meta property="og:image:width" content="828" />
<meta property="og:image:height" content="450" />
<meta property="og:url" content="https://escuela.it/cursos/curso-avanzado-python" />
<meta property="og:site_name" content="EscuelaIT" />
<meta property="fb:app_id" content="928977633900253" />Observa el nombre de cada uno de los datos informados en las etiquetas META. Todos tienen el mismo formato, comenzando por "og:", menos uno.
El dato que es diferente a todos los demás es "fb:app_id", que es el identificador de la aplicación de Facebook que tenga este sitio web. En el caso de Facebook nos solicitan colocar este dato, por lo que, aunque no necesites una app de Facebook, me temo que tendrías que crearla para que los tags validen perfectamente en la red social.
Otra de las cosas importantes que no deben faltar son las propiedades de tamaño de la imagen.
<meta property="og:image:width" content="828" />
<meta property="og:image:height" content="450" />Obviamente, solo las necesitamos si realmente tenemos una imagen, pero servirán para que Facebook procese más rápidamente la imagen de tu sitio ante nuevos "shares". En caso de no tenerlas, las imágenes pasarán por un proceso asíncrono en los que se calculan esos datos, lo que puede llevarnos a que, las primeras veces que se comparta un contenido, no se usen las imágenes. Puedes tomarlo como una optimización más a la hora de compartir.
Buenas prácticas en Open Graph para Facebook
Facebook nos ofrece una guía de buenas prácticas para compartir recursos de nuestros sitios web de una mejor manera en el documento https://developers.facebook.com/docs/sharing/best-practices/. En ellas podemos destacar:
- El título no debe incluir marcas comerciales ni datos irrelevantes
- La URL no debe cambiar y no debe enviar parámetros que puedan cambiar con el tiempo.
- La descripción puede ser más completa, ofreciendo datos relevantes que animen a hacer clic.
- La imagen debe tener una resolución aceptable (mínimo 600 píxeles) y no ser siempre la misma, como el logo de una empresa. Debe estar optimizada.
Depurador de etiquetas de Open Graph en páginas web
Existe una herramienta bastante útil que debes conocer para sacar partido a Open Graph, además de tener la certeza que estás usando correctamente el protocolo y que, por tanto, tu sitio va a lucir correctamente cuando lo compartan.
Se trata del Open Graph Debugger, que permite parsear el código de una página para mostrar el contenido, tal como lo Facebook lo "ve". La encuentras en esta URL: https://developers.facebook.com/tools/debug/
El funcionamiento es tan básico como copiar la URL a depurar y pegarla en el formulario de la herramienta. Luego pulsamos el botón "Depurar" para que Facebook nos muestre cómo quedaría ese enlace, en caso que alguien lo comparta a través de su red social.
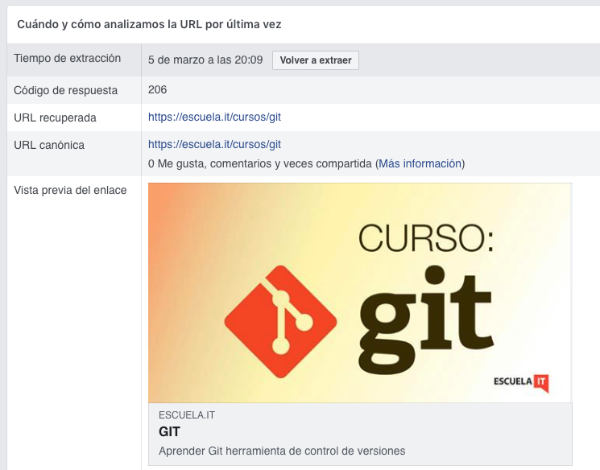
Esta imagen muestra el resultado del depurador para una página, con una vista previa del enlace en un cuadro con su correspondiente imagen.

Caché de Facebook y Open Graph
Si actualizamos las etiquetas de OpenGraph y luego ejecutamos el depurador, podremos apreciar que no siempre nos muestra la información más actualizada. Esto es porque Facebook tiene una caché interna, que a veces provoca que la red social no recupere el contenido desde nuestro sitio web, sino que se use la información almacenada previamente.
Obviamente, esa caché les sirve a ellos para que los usuarios puedan compartir recursos de manera más ágil, pero sobre todo para ahorrarse mucha transferencia cuando se comparte un mismo sitio decenas, cientos o miles de veces.
Nosotros podemos resetear esa caché desde el mismo Open Graph Debugger, con el botón que pone "Extraer de nuevo", al ver el detalle de una URL dentro del debugger. (Ver el botón en la anterior imagen)
Si deseas hacerlo para muchas URL puedes usar la pestaña marcada como "Invalidador de lote", que aparece justo arriba del lugar donde colocas la URL en el depurador.

En esta sección podemos colocar hasta 50 URL separadas por comas, para ver los resultados una a una. La información que nos entrega permitirá saber si hay errores en las etiquetas de Open Graph o el rastreo de Facebook, o si una página no ha sido rastreada nunca.

Para eliminar la caché te recomiendo pulsar, uno a uno, todos los enlaces que aparecen en el listado con el texto "Ver detalles". Al ver detalles te aparecerá el detalle de la página con su preview y encontrarás el mencionado botón "Volver a extraer", que eliminará definitivamente la caché, obteniendo de nuevo los datos de la página.
Open Graph en otras redes sociales
Como decíamos, Open Graph se ha convertido en prácticamente un estándar para definir metainformación en redes sociales.
Aunque originalmente era algo propio de Facebook, otras redes como Twitter o Pinterest lo vienen usando también. Lo que es bastante de agradecer, así no tienes que llenar el head de las páginas de tu sitio con decenas de metaetiquetas que repiten una y otra vez informaciones similares.
Aparte de las metainformaciones declaradas con Open Graph, cada red social tiene sus propias etiquetas propietarias, para cubrir necesidades específicas.
Etiqueta Open Graph para Facebook
En el caso de Facebook, desde Open Graph podemos especificar la aplicación de Facebook que tenga la página que se está compartiendo. Para ello usamos la etiqueta META del application id:
<meta property="fb:app_id" content="928977633900253" />Etiqueta Open Graph para Twitter
En el caso de Twitter podemos trabajar con las etiquetas de Twitter Cards, que nos permiten diversos tipos de configuraciones a la hora de compartir una página, con distintos formatos y tamaños.
Aquí encontramos un ejemplo de etiqueta meta para Twitter que sirve para indicar qué modelo de card se debe usar.
<meta name="twitter:card" content="summary_large_image">Pero bueno, esto ya no forma parte específicamente de Open Graph y lo iremos tratando en artículos venideros.
Etiqueta Open Graph para WhatsApp
También habrás visto que al compartir un enlace en WhatsApp, desde la aplicación para móviles (creo que no funciona si se usa WhatsApp web), se muestra la imagen del sitio web y a veces incluso una descripción.
WhatsApp es un servicio de la empresa "Meta", que es la misma dueña de Facebook, por lo que las mismas etiquetas te sirven para uno u otro servicio.
Conclusión a Open Graph para compartir en Facebook
Open Graph es algo que hay que tener en un sitio web, para mejorar la capacidad de reconocimiento de un sitio web por las redes sociales, a la hora de compartir una de sus URL.
Usar Open Graph no reviste ninguna dificultad, como has podido comprobar, por lo que nada te impide sacarle provecho. Solo ten en cuenta que cada red lee o da importancia a unas etiquetas, además que puede tener sus propias META propietarias. Hoy hemos dado un repaso a las relacionadas con Facebook, pero más adelante detallaremos las de otras redes sociales.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...