Con este artículo comenzamos a explicar Lit, una estupenda librería para el desarrollo de Custom Elements, o simplemente componentes bajo el estándar de los Web Components. Veremos cómo crear tu primer componente.

En este artículo vamos a comenzar un nuevo proyecto con Lit con la intención de dar nuestros primeros pasos de una manera rápida y práctica. Entendemos que los lectores tienen idea de qué consisten los Web Components, tienen un conocimiento al menos medio de Javascript y saben usar npm.
La verdad es que Lit es muy parecido a Lit-Element, que es la anterior versión, por lo que casi todo lo que hemos visto en el Manual de Lit-Element es perfectamente válido para aprender a desarrollar componentes, pero debido a la nueva versión vamos a comenzar este manual para ayudar a todos los desarrolladores que comienzan en el mundo de los Web Components. No obstante, vamos a ser bastante prácticos e ir al grano con las cosas que hacen falta para desarrollar tus custom elements.
Así que vamos rápidamente al inicio de un proyecto donde podremos usar Lit para construir un Custom Element y ponerlo en ejecución.
Qué es Lit
Rápidamente y para el que no lo conozca, Lit es una librería para el desarrollo ágil y amistoso de custom elements. Los custom elements son componentes del estándar de Web Components, que podemos desarrollar para extender el HTML. Gracias a ser componentes estándar los podemos usar en todo tipo de proyectos frontend y son transversales a cualquier framework que podamos usar, y por supuesto al Javascript "Vanilla".
Lit es una librería ultra ligera. Ocupa alrededor de 5 Kb, por lo que no recargará nada tu proyecto y resultará especialmente útil a la hora de desarrollar componentes, ya que te aporta muchas ventajas encima del estándar de los Web Components.
Crear un proyecto básico para desarrollar con Lit
Aunque esta parte no tenga que ver directamente con Lit y sí más con el desarrollo de proyectos frontend en general, vamos a comenzar explicando cómo montar un proyecto donde podamos desarrollar fácilmente un sitio web, en el que iremos incorporando componentes a lo largo de todo este manual.
Si tienes otras costumbres o herramientas de preferencia para el desarrollo de tus proyectos frontend, puedes aplicarlos con total libertad y pasar directamente al punto donde comenzamos a desarrollar el componente con Lit.
Inicializar el proyecto con npm
Comenzamos inicializando un proyecto con npm. Para ello, usando el terminal y dentro de una carpeta nueva, vamos a lanzar el siguiente comando:
npm init -y
Instalar un servidor web para desarrollo
Para poder ejecutar nuestros ejemplos de una manera cómoda, vamos a comenzar por instalar un servidor web como dependencia de desarrollo para este proyecto, lo que nos permitirá además disponer de la cómoda funcionalidad del live-reload.
Para ello lanzamos el comando siguiente:
npm i -D @web/dev-server
Crear un script para lanzar el servidor de desarrollo
Ahora vamos a crear un script npm para poder poner en marcha el servidor de desarrollo. Para ello tenemos que editar el archivo package.json e introducir una línea en la propiedad de "scripts".
"scripts": {
"start": "web-dev-server --node-resolve --open --watch"
},
Es cierto que no todos los proyectos necesitarán un servidor de desarrollo. De hecho, puede que tengas ya un servidor en tu proyecto. Te valdría perfectamente el sistema actual que tengas para la generación de ese servidor de desarrollo o la creación de los bundles. Si no te suena nada de lo que estamos señalando, no te preocupes.
Crear archivos index.html e index.js
Ahora vamos a crear los archivos que nos sirvan para ejecutar nuestros componentes. Estos archivos los podemos colocar en la raíz del proyecto, por lo menos para comenzar y para mantener las cosas simples.
Código de index.js
El código Javascript de momento tendrá esta única línea:
console.log('Creando un proyecto Javascript');
Código de index.html
En el código HTML colocaremos un script para que lea y ejecute el código del index.js.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Primeros pasos con Lit</title>
</head>
<body>
<h1>Primeros pasos con Lit</h1>
<script src="index.js"></script>
</body>
</html>
Ahora podemos ejecutar nuestro proyecto inicial con este comando, que invocará el script npm que acabamos de definir.
npm run start
Con eso debería abrirse el navegador y mostrar el index.html. Si abres la consola de Javascript debería aparecer el mensaje que hemos mandado con el console.log().
Hasta ahora no hemos hecho nada de Lit todavía, simplemente hemos iniciado un proyecto frontend simple.
Instalar Lit
Hasta ahora solamente hemos creado un proyecto Javascript. Ahora vamos a comenzar con la parte relativa a la microlibrería Lit.
Comenzaremos por instalar Lit en nuestro proyecto. Para ello usamos npm con el siguiente comando.
npm install lit
Crear un componente Lit
Por fin abordamos la parte que más nos interesaba: crear un componente (custom element) con Lit para observar su funcionamiento en nuestro proyecto.
Para ello vamos a crear una carpeta llamada "componets", donde colocaremos todos los componentes. Cada componente se alojará en un archivo separado, es decir, en un módulo Javascript independiente.
No sería necesario poner los componentes en una carpeta. Es más que nada por organizar el proyecto y no tener todos los archivos en la raíz, lo que resultará útil cuando tengamos varios componentes.
Dentro de la carpeta "components" vamos a crear nuestro primer módulo, con el código de nuestro primer componente. Para ello vamos a crear un nuevo archivo llamado "dw-message.js".
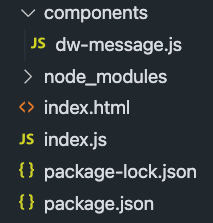
La estructura de archivos y carpetas del proyecto sería más o menos la que ves en la siguiente imagen:

La funcionalidad de este componente será simplemente mostrar un mensaje al usuario con un estilo definido en el propio componente. Nada demasiado complejo ni especial, pero suficiente para ir conociendo las partes principales de un componente.
Código de dw-message.js
Veamos el código de nuestro primer componente creado con lit.
import {LitElement, html} from 'lit';
class DwMessage extends LitElement {
render() {
return html`<div>Hola Lit</div>`;
}
}
customElements.define('dw-message', DwMessage);
- Importamos "LitElement" y "html" de la librería "lit".
- Creamos una clase con el componente. Esta clase extiende de la clase LitElement, que es la base de nuestros custom elements, en la que se encuentra toda la funcionalidad que hay en Lit.
- Creamos un método render que se encargará de definir el marcado del componente
- Dentro del método render usamos la función "html", que era otro de nuestros imports. Esta función es un poco extraña, porque la invocamos con una cadena. Esto se llama concretamente "Tagged Template String Literal" y lo que hace es transformar la cadena en un template, aplicando data-binding y otras ventajas que nos ofrece Lit. "Tagged Template String Literal" es una funcionalidad nativa de Javascript.
Ya está! Hemos desarrollado nuestro primer componente con lit. Ahora nos toca probarlo, pero para ello debemos hacer un par de transformaciones en los archivos index.js y index.html.
Usar el componente
En el archivo index.js tenemos que importar el componente. Ahora nos quedará este código:
import './components/dw-message.js';
console.log('Creando un proyecto Javascript');
En el index.html tenemos que indicar que el Javascript con el que estamos trabajando es de tipo "module", dado que no se puede usar la sentencia "import" de Javascript fuera de módulos.
Es tan sencillo como poner el atributo type="module" en la etiqueta <script>.
<script src="index.js" type="module"></script>
Ahora, si tenemos abierto el servidor, se debería haber actualizado la página y debería mostrar el componente en funcionamiento. Si ha ido todo bien, debería aparecer el mensaje "Hola Lit" en la página.
Aplicar un estilo al componente
Como habíamos dicho, íbamos a crear un estilo diferente para nuestro mensaje. Para conseguirlo necesitamos aplicar un poco de CSS.
Lo bueno de los Web Components es que el CSS está encapsulado dentro del ámbito del componente. No se sale para fuera ni puede causar interferencias con otros estilos de la página.
Para aplicar estilos usaremos otra dependencia que nos ofrece Lit, llamada "css", que es una función "Tagged Template String Literal" igual que "html".
Comenzamos importando "css", igual que habíamos importado otras dependencias en el componente.
import {LitElement, html, css} from 'lit';
Luego simplemente definimos una propiedad estática llamada "styles" a la que asignamos una declaración de estilos. El código sería así.
static styles = css`
:host {
display: block;
border-radius: 0.5rem;
padding: 0.2rem 0.5rem;
background-color: #475119;
color: #fff;
font-weight: bold;
}
`;
Con esto hemos conseguido aplicar estilos en el componente. Si todo ha ido bien la página debería refrescarse y debería mostrar el componente en funcionamiento. Quedaría más o menos como aparece en la siguiente imagen:

El código completo que hemos desarrollado hasta aquí se puede ver en este enlace.
Primeros pasos con Lit en vídeo
Acabamos este artículo compartiendo un vídeo que hemos publicado en el que se muestra cómo dar los primeros pasos con la librería Lit, que recorre el contenido de este artículo de una manera práctica y visual.
Esto es solo el inicio de la creación de componentes con Lit. En futuros artículos realizaremos nuevos ejemplos y veremos qué otras herramientas tenemos a disposición para poder desarrollar custom Elements. El siguiente paso será conocer las propiedades de los componentes Lit, que nos permitirán almacenar datos y usarlos en los templates.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...