Mostramos cómo puedes desarrollar un layout dinámico de aspecto cuidado, con un menú de opciones y un intercambiador de vistas para mostrar el contenido de las distintas secciones.

En este artículo queremos hacer una demostración de lo sencillo y útil que es desarrollar mediante los componentes de la comunidad, que encuentras publicados en Internet como software libre. La idea es mostrar que Web Components permite desarrollar tus propios componentes, pero también reutilizar el trabajo de otros desarrolladores, para incorporar dinamismos de manera sencilla.
Por supuesto, usaremos componentes desarrollados con la librería Lit, de los que luego iremos construyendo en el curso a medida que vayamos abordando las diversas técnicas de desarrollo.
Biblioteca Dile Components
Existen en Internet miles de componentes donados por la comunidad como software libre e instalables vía npm. Además hay diversos proyectos asombrosos de bibliotecas completas con componentes de interfaz gráfica para todas las necesidades básicas de los sitios y aplicaciones web.
Una de las bibliotecas que podemos encontrar es Dile Components. Estoy seguro de que no es la mejor, pero sí tiene varias particularidades que la hacen interesante. Las resumo aquí:
- Son componentes desarrollados por los profesores de EscuelaIT y los estudiantes de los cursos de Lit y LitElement, por lo que los conozco bastante.
- Todos los componentes están desarrollados de una manera muy sencilla, que permite entender fácilmente el código y apoyarnos en ellos para aprender.
- Son todos muy ligeros, por lo que implementarlos en los proyectos tiene muy poco costo en KB.
Puedes conocer los componentes publicados en el repositorio de dile-components.
Layout de aplicación
Lo que vamos a construir es un layout de aplicación, o mejor dicho los primeros pasos para realizar una página sencilla, que podríamos usar como base de diseño para una aplicación web.
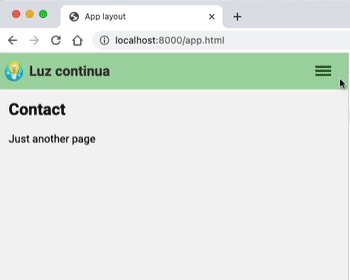
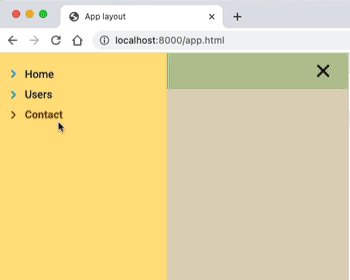
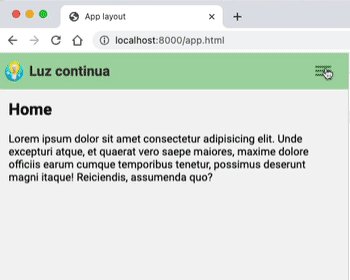
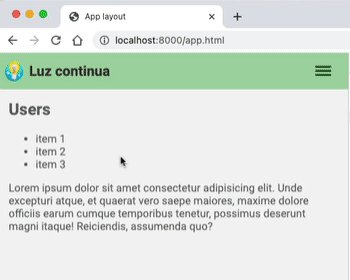
El aspecto de lo que vamos a desarrollar lo puedes ver en la siguiente imagen animada.

Y como decía, lo vamos a desarrollar en base a componentes ya realizados y disponibles en Internet, lo que nos permitirá crear ese sencillo layout sin escribir prácticamente nada de código Javascript para desarrollar los comportamientos dinámicos. Por supuesto usaremos bastante HTML y algo de CSS.
Cómo desarrollar este layout
A lo largo del artículo implementaremos componentes de dile-components, de una manera sencilla. Todos los componentes tienen muchas opciones de personalización, pero nosotros usaremos las que nos vienen bien para nuestros objetivos.
El material didáctico que utilizaremos es básicamente un vídeo donde se puede ver el proceso paso a paso, ya que realmente describir el proceso con palabras resultaría bastante largo, dado que son muchos detalles de implementación los que tendríamos que ver. Además, las explicaciones para usar los componentes las puedes ver en su propia documentación, por lo que no es necesario repetirse.
En el vídeo verás que comenzamos con una página html vacía (simplemente empezamos con el esqueleto de la página, en la que hemos enlazado un archivo CSS y otro JS. Luego iremos montando y personalizando los componentes paso a paso.
El vídeo lo puedes ver a continuación y en el final del artículo encontrarás el código del resultado final.
Códigos realizados durante el vídeo
Ahora compartimos el código que hemos realizado durante el vídeo, para que lo tengas por si quieres usarlo para cualquier cosa.
Código HTML de integración de los componentes
El mayor trabajo de desarrollo está en el código HTML, ya que es donde se implementan los componentes, que no son más que etiquetas nuevas que extienden al HTML y que tienen un aspecto y funcionalidad personalizada.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inicio de layout para app</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="app.css">
</head>
<body>
<dile-nav menu="right">
<div slot="title" class="title">
<img src="./images/bombilla.png">
<h1>Nav title</h1>
</div>
<dile-menu-hamburger direction="left" slot="menu">
<dile-selector id="mainselector" slot="menu" selected="home" attrForSelected="name" selectorId="selector">
<dile-selector-item icon="navigate_next" name="home">Home</dile-selector-item>
<dile-selector-item icon="navigate_next" name="users">Usuarios</dile-selector-item>
<dile-selector-item icon="navigate_next" name="contact">Contacto</dile-selector-item>
</dile-selector>
</dile-menu-hamburger>
</dile-nav>
<dile-pages selected="home" attrforselected="name" selectorId="selector">
<div name="home">
<h2>Bienvenidos a mi web</h2>
<p>Otro lorem ipsum...</p>
</div>
<div name="users">
<h2>Usuarios</h2>
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit...</p>
</div>
<div name="contact">
<h2>Contacta con nosotros</h2>
<p>Just another page</p>
</div>
</dile-pages>
<script src="app.js" type="module"></script>
</body>
</html>
Código CSS
El código CSS no es gran cosa. En este tipo de proyectos basados en Web Components hay pocas necesidades de CSS global, ya que los propios componentes tienen sus estilos encapsulados para funcionar.
Sin embargo veremos algo bastante interesante que son las custom properties (variables CSS) que nos permiten aplicar estilos personalizados a los componentes desarrollados por terceros.
body {
background-color: #f3f3f3;
padding: 0;
margin: 0;
font-family: Roboto, Tahoma, Geneva, Verdana, sans-serif;
--dile-app-drawer-content-width: 250px;
--dile-hamburger-color: #fff;
--dile-hamburger-padding-y: 0;
--dile-nav-background-color: #42a5f5;
--dile-hamburger-active-color: #fff;
--dile-app-drawer-background-color: #ffff8b;
--dile-app-drawer-modal-background-color: rgba(20, 20, 20, 0.3);
--dile-app-drawer-box-shadow: 1px 0 8px rgba(99, 99, 99, 0.3);
--dile-selector-selected-background-color: transparent;
--dile-selector-selected-font-weight: bold;
--dile-selector-selected-text-color: #0077c2;
--dile-selector-icon-color: #c9bc1f;
--dile-selector-selected-icon-color: #0077c2;
}
h1 {
margin: 0;
font-size: 1.3rem;
}
.title {
display: flex;
align-items: center;
}
dile-nav img {
height: 1.8rem;
margin-right: 0.5rem;
}
dile-menu-hamburger dile-selector {
padding: 1rem 0.2rem;
}
dile-pages {
padding: 1rem;
}
dile-pages h2 {
margin-top: 0;
}
Código Javascript
El código Javascript usado es prácticamente nulo, por el mismo motivo que el CSS es muy cortito, los propios componentes ya tienen embutido su Javascript. Eso sí, necesitaremos hacer el import del código de los componentes, para que el navegador los conozca y sepa qué son esas etiquetas nuevas que se están usando en el HTML.
import '@dile/dile-nav/dile-nav.js';
import '@dile/dile-menu-hamburger/dile-menu-hamburger.js';
import '@dile/dile-selector/dile-selector.js';
import '@dile/dile-selector/dile-selector-item.js';
import '@dile/dile-pages/dile-pages.js';
document.getElementById('mainselector').addEventListener('dile-selected-changed', function() {
document.querySelector('dile-menu-hamburger').close();
})
La única cuestión que se ha tenido que programar es escuchar el evento que produce el selector cuando cambiamos de sección, para ocultar la barra de menú.
Conclusión
Hemos podido ver que, sin grandes dificultades ni conocimientos de programación, somos capaces de componer un layout dinámico para una página web. Además, lo hemos desarrollado en muy poco tiempo, en relación a la cantidad de funcionalidad dinámica que se ha incorporado.
Esperamos que os haya gustado el ejercicio y motive para seguir aprendiendo cómo desarrollar componentes en el Manual de Lit.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...