Cómo crear y publicar una web con Hugo, el generador de sitios estáticos. Instalaremos un template para un diseño atractivo y rapidez de desarrollo, crearemos contenido personalizado. Aprenderás a construir el sitio y publicar en GitHub Pages.

Hugo es un estupendo aliado para construir un sitio web, ya sea sencillo o tan avanzado como necesites. Es lo que se conoce como generador de sitios estáticos, que es un tipo de herramienta moderna que permite construir el sitio web en simples archivos HTML + CSS + Javascript, sin programación del lado del servidor, ni siquiera una base de datos.
Sin embargo, aunque el resultado sea un sitio estático, Hugo por dentro es muy poderoso y permite construir sitios web avanzados, con contenido fácilmente editable, mantenible y con la capacidad de usar un layout definido y personalizable a lo largo de todas las páginas del sitio, sin tener que duplicar código.
Los generadores de sitios estáticos tienen la ventaja de ser capaces de aportar la versatilidad de un CMS como WordPress, pero sin la necesidad de tener un servidor con programación ni acceso a base de datos. Con esto conseguimos más seguridad y la mejor optimización. La clave está en que todo el contenido se define en archivos de texto en local y, al construir el sitio, también en local, se producen todas las páginas tal cual deben aparecer en la web, aplicando las definiciones de template, estilos, etc. El sitio construido está compuesto únicamente por archivos planos, con todo el contenido adaptado al layout y estructura definida por el generador. Por tanto en el servidor solo tendrás archivos de texto, lo que aumenta la rapidez del sitio y la seguridad.
No quiero enredarme con más introducción sobre las ventajas de los generadores de sitios estáticos, aunque es un tema interesante, para poder entrar de lleno en la práctica. Solamente decir que Hugo es el generador de sitios estático más rápido que existe, con una serie enorme de funcionalidades básicas y avanzadas. Además resulta sencillo de desarrollar sitios en Hugo, como vas a apreciar en este artículo.
Instalar Hugo
Comenzamos por instalar Hugo en nuestro ordenador de desarrollo. Este proceso instalará el lenguaje de programación Go (con el que está escrito Hugo), así como el framework completo, para poder crear nuestros sitios estáticos.
No te preocupes porque Hugo esté desarrollado con Go, porque no vas a necesitar conocer ese lenguaje de programación para desarrollar tus sitios. Únicamente requiere que sepas HTML, CSS y Javascript, más el lenguaje Markdown que es en el que se escribe el contenido.
El proceso de instalación depende del sistema operativo con el que vayamos a trabajar.
Windows
Lo más sencillo es usar un gestor de paquetes, ya que te permite instalar Hugo con un solo comando. El gestor de paquetes más popular para Windows se llama "Chocolatey" y necesitarás tenerlo instalado antes de lanzar el siguiente comando.
choco install hugo -confirmMac
Para sistemas MacOS el gestor de paquetes se llama "Homebrew". Una vez tenemos Homebrew en nuestro mac, podemos instalar Hugo mediante el siguiente comando.
brew install hugoLinux
También existe Homebrew para Linux, por lo que podríamos instalarlo mediante el mismo comando visto para Mac.
brew install hugoComprobar la instalación
Una vez ya tenemos Hugo, podemos comprobar que realmente está disponible en nuestro terminal, lanzando el comando siguiente:
hugo versionEste es uno de los muchos comandos disponibles con las herramientas de Hugo. A lo largo de este artículo veremos muchos otros.
Aparecerá un mensaje parecido a este "Hugo Static Site Generator v0.70.0/extended darwin/amd64 BuildDate: unknown".
Hugo vs Hugo Extended
En la página de Hugo, cuando se explica la instalación para Windows, mencionan también la posibilidad de instalar el paquete "Hugo Extended". Básicamente es el mismo Hugo pero con soporte para la compilación de Sass/SCSS. Podría ser interesante si vamos a usar este preprocesador de CSS.
choco install hugo-extended -confirmSegún entiendo (lo digo sin haber probado en Windows) no sería necesario si ya disponemos en nuestro sistema del lenguaje Ruby y un compilador de Sass. Entiendo que en Mac no ofrecen la instalación de Hugo Extended porque ya disponemos de Ruby de manera predeterminada. Aunque la verdad no está demasiado claro. En cualquier caso, aquí queda para los usuarios de Windows.
Otros detalles de la instalación con otras herramientas y posibilidades
Si estas fórmulas de instalación rápida no te han dejado satisfecho, en la propia documentación de Hugo encontramos otra serie de vías para la instalación del generador de sitios estático, detalladas para cada sistema operativo. Si quieres saber más te sugiero consultar la página la instalación de Hugo.
Crear un nuevo sitio con Hugo
Una vez instalado Hugo disponemos de diversos comandos para realizar distintas operativas y generar el esqueleto de nuevos proyectos, nuevas páginas de contenido, generar el sitio web completo, etc.
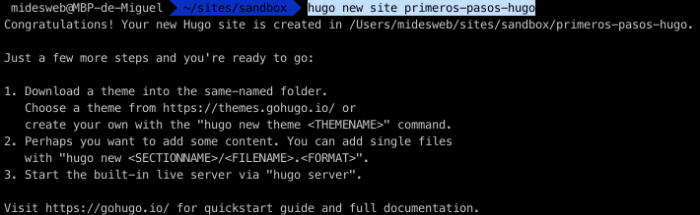
El primer paso que vamos a aprender en este tutorial es generar un nuevo sitio desde cero. Lo conseguimos con el comando "hugo new site" seguido del nombre del sitio que vamos a generar.
hugo new site primeros-pasos-hugoEsto generará toda la estructura de archivos y carpetas para nuestro proyecto con nombre "primeros-pasos-hugo".

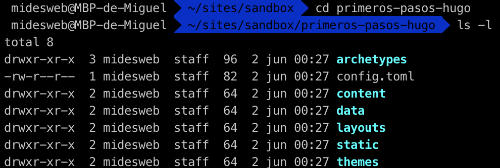
Luego podemos movernos a la carpeta del proyecto y allí podremos ver la serie de carpetas y archivos que se han creado.
cd primeros-pasos-hugo

Añadir un tema (Hugo theme)
Los temas de Hugo ("Hugo themes") nos permiten crear un sitio web con un aspecto atractivo y con mínimo esfuerzo. Son como los temas de WordPress o de cualquier otro CMS. Encontramos en el sitio web de Hugo una sección completamente dedicada a themes, donde hay muchas alternativas interesantes y adaptables a todos los tipos de proyecto.
Para instalar un tema de Hugo tenemos que guardar la carpeta con los archivos del tema en un subdirectorio de nuestro proyecto llamado "themes". Esa carpeta ya existe en el proyecto que acabamos de generar, solo que de momento está vacía.
Tenemos muchas maneras de conseguir este objetivo. Podríamos simplemente descargar el tema y guardarlo en la carpeta adecuada.
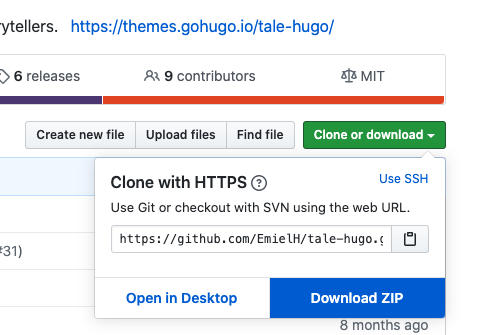
Hay temas realmente atractivos en el directorio de temas de Hugo, pero yo voy a usar uno un poco más sencillo, para no complicar demasiado las cosas en este primer tutorial. Trabajaremos con este theme, que aunque es sencillo también resulta bastante limpio: https://github.com/EmielH/tale-hugo
Si no conoces Git, una manera sencilla de obtener el tema es descargar ese repositorio y copiar el contenido en el proyecto. Para ello puedes descargar el zip desde el enlace anterior de GitHub.

Luego lo descomprimes y colocas la carpeta con todo el contenido del tema en una una subcarpeta de tu proyecto llamada "themes/tale"

Ahora bien, si conoces Git, puedes hacer esto mismo desde la línea de comandos, todavía más rápido y consiguiendo un flujo de trabajo más mantenible de cara a las actualizaciones del tema.
Ahora veamos la operativa para instalar este tema con Git. Por supuesto, tendrás que disponer de Git en tu ordenador, en el mencionado manual puedes aprender.
Estando dentro de la carpeta raíz de nuestro proyecto Hugo, lanzamos el siguiente comando para inicializar el repositorio:
git initLuego, podemos agregar el tema como un submódulo de Git. El tema a instalar será el que tú desees. Existen muchas alternativas y básicamente la manera más moderna de instalarlos es por medio de un submódulo de Git.
Algunos temas requieren además que copiemos ciertos archivos y carpetas en el proyecto. Para no complicarnos la vida demasiado, hemos optado por un tema que no requiere esos pasos.
Tenemos que añadir el submódulo con un comando como este:
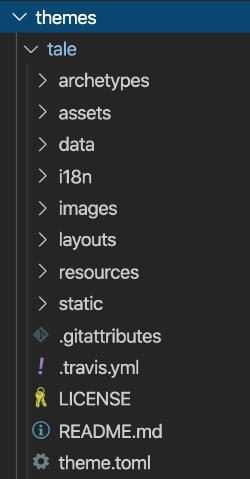
git submodule add https://github.com/EmielH/tale-hugo.git themes/taleEsto nos ha creado la carpeta "themes/tale" y dentro de ella tenemos todos los archivos del tema.
Especificar el tema que vamos a usar en la configuración del sitio Hugo
Ahora solamente nos queda indicar en la configuración global del proyecto que vamos a usar el tema que acabamos de instalar.
El archivo global de configuración de un sitio en Hugo está en el archivo "config.toml", que encontramos en la raíz del proyecto.
Ese archivo lo podemos editar y colocar al final el nombre de la carpeta donde se encuentra el tema. Ya de paso puedes aprovechar para cambiar el nombre de tu sitio web, la dirección o el idioma.
El código del archivo config.toml te quedaría más o menos así
baseURL = "http://example.com/"
languageCode = "es"
title = "Primeros pasos con Hugo"
theme = "tale"Añadir contenido al sitio web
Para seguir avanzando en nuestros primeros pasos con Hugo, vamos a crear una página con contenido personalizado.
Para ello vamos a volver a apoyarnos en las herramientas de línea de comandos instaladas al instalar Hugo. El comando para crear un nuevo contenido es "hugo new" seguido de la ruta donde estará ese contenido.
hugo new contacto.mdCon esto hemos creado una página "principal" del sitio web. Esta página se instala en un archivo que se sitúa en el directorio "content", con el nombre "contacto.md".
Si abrimos ese archivo veremos que ya tiene algo de contenido:
---
title: "Contacto"
date: 2020-06-02T01:26:56+02:00
draft: true
---Ahora lo vamos a transformar un poco, agregando un poco de markdown debajo del todo. Además haremos que el contenido deje de ser "draft" poniendo el valor en "false". Nos quedará el código más o menos así:
---
title: "Contacto"
date: 2020-06-02T01:26:56+02:00
draft: false
---
Este es el contacto con los administradores del sitio web.
- Email
- Teléfono
- TwitterUna vez cargado este contenido ya podremos ver alguna cosa cuando arranquemos el sitio web.
Arrancar el servidor para desarrollo
Otro de los comandos útiles de Hugo sirve para arrancar el servidor de desarrollo, que nos permitirá ver el sitio en local a medida que lo vamos construyendo.
El comando es el siguiente:
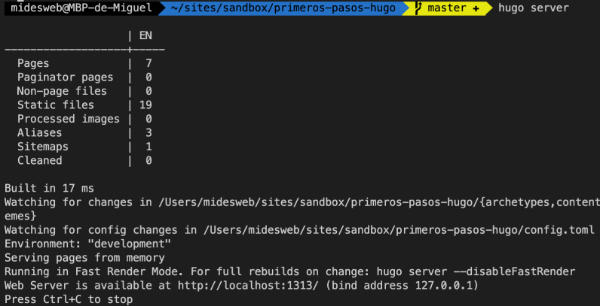
hugo server

En la parte de abajo de la salida de este comando nos mostrará la URL donde se encuentra el sitio para poder abrirlo. En un principio es muy probable que nos aparezca la URL http://localhost:1313/ pero podría cambiar.
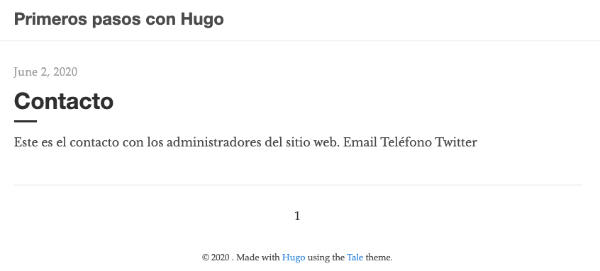
Podemos abrir esa dirección y encontraremos el sitio, tal como lo hemos desarrollado hasta el momento. Tendrá este aspecto.

Creando más contenido. Entradas del blog
Puedes crear páginas del blog, como en una colección de posts, de esta manera:
hugo new posts/esto-es-hugo.md
hugo new posts/generar-mas.mdPuedes editar los archivos y colocarles algo de contenido.
Esto habrá creado los post en la carpeta "post/", que a su vez está dentro de "content". Puedes ir creando archivos con la estructura necesaria para tu sitio web y se respetará esa misma jerarquía al llevar el sitio a producción.
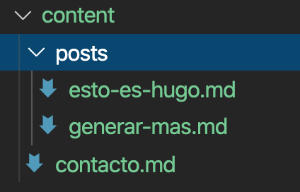
Ahora mismo tenemos esta estructura de contenido:

El propio servidor de desarrollo se auto-refresca cuando detecta cambios en el contenido, o en los otros archivos del sitio que por ahora no estamos tocando. Pero, en lo que respecta a las unidades de contenido que hemos generado, dentro de la carpeta "content", ten en cuenta que los archivos deben dejar de ser borradores (cambiando draft a false) para que se puedan visualizar en el sitio. Asegúrate que no sean borradores los nuevos archivos de contenido que acabas de crear. Además puedes agregar algo de contenido extra en el cuerpo.
Ahora te dejamos un nuevo truco. Si quieres puedes arrancar el servidor de desarrollo de Hugo con la opción -D para que te muestre también los archivos aunque se encuentren en estado borrador (draft: true).
hugo server -DAgregar un menú al sitio
Cada tema tiene aspectos de personalización que pueden ser muy variados, de mayor y menor complejidad. El que hemos usado para este tutorial no tiene muchas opciones, pero sí alguna que te resultará muy útil.
En concreto, el tema "tale" que hemos instalado en este artículo usan un sistema de menú estándar de Hugo, que vamos a configurar para terminar de ajustar nuestro sitio web y poder realizar una navegación más usable. El sistema de menús estándar de Hugo se configura en el archivo que abrimos antes para definir el tema del sitio: config.toml
Vamos a dejar este archivo con el siguiente código:
baseURL = "http://example.com/"
languageCode = "es"
title = "Primeros pasos con Hugo"
theme = "tale"
[menu]
[[menu.main]]
identifier = "contacto"
name = "Contacto"
title = "Contacto"
url = "/contacto/"
weight = 0
[[menu.main]]
identifier = "posts"
name = "Posts"
title = "Posts"
url = "/posts/"
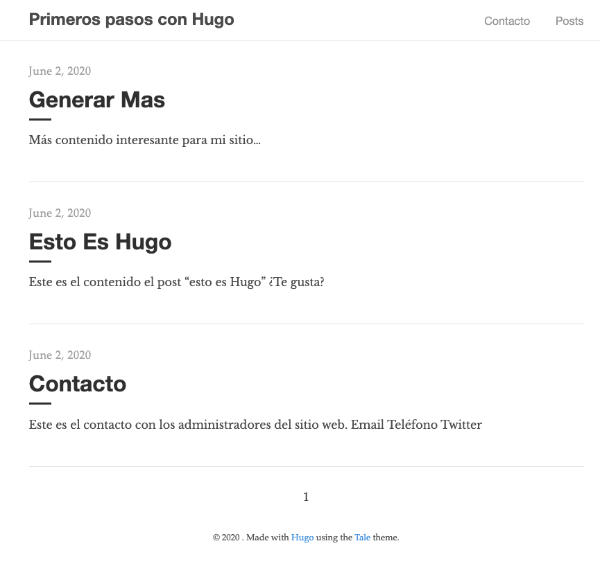
weight = 0Así hemos agregado un menú en la parte de arriba de la página a las secciones de contenido creadas hasta el momento.
Ahora nuestro sitio tendrá el siguiente aspecto:

Generar el sitio para llevar a producción
Ya tenemos el sitio con un contenido de base suficiente para poder generar los archivos que podríamos llevar a producción. Como siempre, este paso de generación lo realizamos con comandos de Hugo.
El comando que nos permite generar todos los archivos estáticos de nuestro sitio es "hugo", a secas.
hugoEsto nos creará una carpeta llamada "public". En ella aparecerán todos los archivos de nuestro sitio web, listos para subir a cualquier espacio de alojamiento.
Hay que admitir que la estructura es bastante avanzada, para el poco trabajo que hemos tenido que realizar. Esto se lo debemos al propio Hugo y al template que hemos instalado para hacer este tutorial.

Publicar el sitio web en Github pages
Vamos a acabar este tutorial haciendo un despliegue del sitio en Github Pages. Para hacer este paso necesitarás algún conocimiento de Git, que no vamos a detallar paso a paso porque se sale del tema. Básicamente tendrás que:
- Crear un repositorio en GitHub
- Hacer el commit, para confirmar los cambios del sitio web en tu repositorio local
- Asociar el repositorio local con el repositorio remoto que has creado en Github
- Sincronizar el contenido del repositorio local hacia remoto
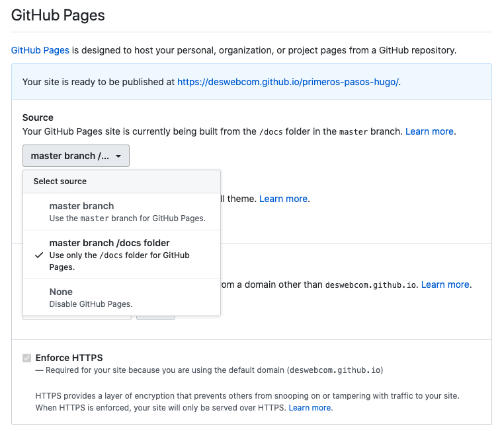
Una vez publicado el sitio en el repositorio remoto, usar GitHub Pages para alojar el sitio web gratuitamente es tan sencillo como ir a la configuración del repositorio de Github (settings) y seleccionar que vamos a desplegar GitHub Pages en el directorio "docs".

El problema es que GitHub Pages solamente permite usar "docs" como nombre de la carpeta donde encontrar los archivos llevados para producción. Sin embargo, Hugo los creó en la carpeta "public".
Además, por supuesto, en la mayoría de los servidores compartidos bastaría con subir por FTP los archivos generados, con un programa de FTP de toda la vida.
Para adaptarnos a lo que GitHub necesita es tan sencillo como decirle a Hugo que la carpeta de destino para generar el sitio estático es "docs", lo que se consigue con este comando:
hugo -d docsAsí veremos que se genera el sitio dentro de la carpeta docs (podemos borrar si queremos los archivos del directorio "public" ya que no los vamos a usar de esa ruta). Gracias a ello GitHub ya nos permite usar esa carpeta como punto de despliegue para el sitio web.
Solo un detalle más. Para que las rutas nos funcionen no se nos puede olvidar cambiar la URL del sitio web en la configuración del proyecto, archivo config.toml.
Dado el nombre de la URL que nos proporciona GitHub Pages (ver imagen anterior), el sitio web estará configurado del siguiente modo:
baseURL = "https://deswebcom.github.io/primeros-pasos-hugo/"Luego volvemos a generar el sitio completo.
hugo -d docsY hacemos el commit y push para enviarlo de nuevo a Github.
Conclusión
Hemos visto todo un completo flujo de creación de un sitio web con Hugo. ¿Qué opinión te ha causado?
Personalmente creo que el resultado es estupendo, para lo poco que hemos trabajado. A partir de aquí tenemos todo un framework para producir un sitio web tan complejo como deseemos y personalizado con todo detalle.
Realmente hay mucho que aprender para sacarle todo el jugo a Hugo, pero la curva de aprendizaje es bastante suavizada y el flujo de desarrollo es muy agradecido. Disfrutarás construyendo sitios con Hugo!
Acabamos con un vídeo donde podrás ver todo este proceso, paso a paso, para que puedas aprender viendo la práctica que hemos realizado, desde la creación del sitio web hasta la publicación en GitHub Pages.
En el siguiente artículo aprenderás a personalizar el tema que hemos instalado en este sitio web, para adaptarlo a nuestros gustos y necesidades.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...