Explicaciones generales sobre las Progressive Web Apps y sobre cómo comenzar el desarrollo de aplicaciones progresivas usando el framework Ionic 2.
Las PWA, Progressive Web Apps o aplicaciones progresivas son una tendencia temprana que nos señala hacia dónde evoluciona el desarrollo Web. Por tanto es importante interesarse por esta tecnología y dedicar un poco de tiempo para comenzar a aprender un poco más sobre ellas.
En este artículo vamos a utilizar el framework Ionic, en su segunda versión, el cual ya está preparado para soportar el desarrollo de PWA, además de aplicaciones para dispositivos como tradicionalmente. Verás que todo es muy automático, ya que las herramientas que existen en torno de Ionic nos permiten hacer casi toda la operativa para el desarrollo de los componentes necesarios para una Progressive Web App. Dicho esto comencemos…

¿Qué es una Progressive Web App?
Las Progressive Web Apps son la intersección entre la facilidad de la Web y la experiencia de uso de las Apps. Tienen varias características como:
- Progresiva: Funciona para todos los usuarios.
- Adaptable: Su funcionalidad se adapta al dispositivo sin importar si es Móvil, Escritorio, Tablet, etc.
- Independiente de la conectividad: Soporta funciones sin conexión además de conexiones de baja calidad o LiFi.
- Estilo app: Para el usuario una PWA es similar a una App, de las que podría descargar desde una tienda.
- Fresca: Gracias a las estrategias de caching se podrá mantener actualizada cada vez que esté disponible una conexión.
- Segura: Funciona sobre HTTPS.
- Descubrible: Los motores de búsqueda son capaces de indexar la PWA, y la detectarán como App.
- Acciones Posteriores: Va a permitir Push Notification después de que el usuario la haya instalado, parecido a las Apps que descargas desde una tienda.
- Instalable: Les permite a los usuarios tener la App disponible en su dispositivo con un icono de acceso como las Apps que descargas desde una tienda.
- Vinculable: Se puede compartir fácilmente con una URL.
Si no conoces lo que son las aplicaciones progresivas, o quieres encontrar ejemplos diversos, te recomendamos explorar con tu móvil la dirección pwa.rocks.
¿Qué debe tener una PWA?
Las aplicaciones progresivas son como un sitio web de manera general. Es decir, tendrán una estructura estructura normal de una WebApp o SPA (Single Page Application), con un índice y archivos HTML, CSS y JS. Pero además, para que sea considerada una Progressive Web App, debe tener 3 cosas adicionales:
- Un archivo de manifiesto. Un archivo el cual describe la información de tu PWA.
- Un icono de App. Una imagen que será utilizada para ser el icono en los dispositivos móviles al ser instalada.
- Service Workers. Es un archivo Javascript que es registrado en el navegador y es el que va a permitir hacer las tareas de caching y el push notification, entre otras.
Construyendo nuestra App
Para hacer nuestra primera App vamos a tener que instalar Ionic Framework.
1.- Instalar NodeJS.
2.- Desde tu terminal:
npm install -g cordova ionicUna vez instalado Ionic, desde tu terminal ejecuta:
ionic start myAppEl CLI de Ionic te va a preguntar que App quieres crear, selecciona “Conference”
Ubícate en el proyecto.
cd myApp3.- Abre el archivo src/index.html con tu editor.
En este archivo busca esta pieza de código y retira los comentarios.
/*
* if ('serviceWorker' in navigator) {
* navigator.serviceWorker.register('service-worker.js')
* .then(() => console.log('service worker installed'))
* .catch(err => console.log('Error', err));
* }
*/4.- Instala sw-toolbox.
La librería sw-toolbox es un conjunto de helpers que te permiten crear tus propios service workers de manera automática. Básicamente, en vez de programar tendrás que configurar. No obstante, será el CLI de Ionic el que se encargue de todo.
npm install --save sw-toolbox5.- Sirve tu aplicación desde el navegador
Para ello, desde el terminal, ejecutarás el comando específico del CLI que realiza la tarea de levantar el servidor y poner en marcha el proyecto.
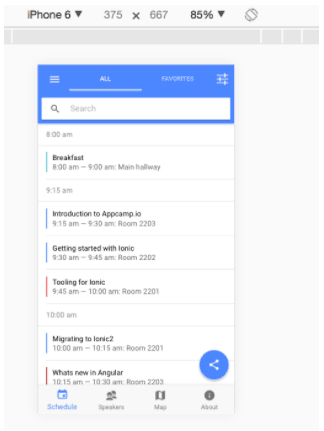
ionic serveAhora veras tu App, corriendo en el navegador.

6.- Hacer el build
Por último ejecuta.
ionic build --prod¿Qué fue lo que pasó?
La versión corta es que Ionic crea el Icono, el Manifiesto y el Service Worker por ti. Puedes verlos en:
- assets/img/appicon.png
- src/manifest.json
- src/service-worker.js
¿Cómo sé si funciona?
Para esto nos ayudaremos de dos herramientas:
- Chrome Developer Tools
Es el inspector disponible en el navegador para visualizar cientos de informaciones relativas a la web que se está accediendo. Si eres desarrollador debes saber de qué hablamos. - Lightbox Chrome Extension
Es una extensión del navegador, usable también como servicio web, en el que mediante una URL se ejecutan ciertas pruebas contra una página web para conocer su estado, las cosas que están bien y las que se deben mejorar.
Enseguida te explicamos a manejar estos complementos para nuestro propósito de obtener más información sobre la App progresiva que hemos construido mediante Ionic.
Publicando mi App
Para poder ver funcionando completamente nuestra App debemos estar sobre https:// como dijimos anteriormente.
Para publicar fácilmente mi App voy a utilizar el servicio de Firebase Hosting, que me permite enviar todos los archivos de la PWA a un espacio gratuito de alojamiento, usando unos simples comandos de consola. Para ello seguirás estos pasos:
1.- Instalar Firebase CLI.
npm install -g firebase-tools2.- Crear un Proyecto en la Consola de Firebase.
Esta parte la haces desde la propia web de Firebase, por medio del panel de control que ofrecen para la administración de las aplicaciones. Solo necesitas una cuenta Google para usar Firebase y es bastante intuitivo.
3.- Enlaza el CLI con tu cuenta.
De nuevo, desde el terminal, lo conseguimos ejecutando comandos del CLI (firebase-tools) que hemos instalado en un paso anterior.
firebase login4.- Enlaza tu proyecto con Firebase.
Este paso lo realizamos con un asistente del CLI de Firebase, en el que tenemos que responder algunas preguntas. El asistente se lanza con el comando:
firebase initEn el asistente elige la opción "Hosting" y cuando te pregunte la carpeta elige "www"
Puedes dejar el resto de preguntas a los valores que te ofrece por defecto.
5. Envia a Firebase el proyecto.
En este paso, por fin, vamos a enviar los archivos de la web al hosting de Firebase. Se enviarán los archivos de la carpeta "www", configurada como raíz de publicación. Lo haces con un nuevo comando del CLI.
firebase deployListo. ya debes tener una URL generada por Firebase y la puedes acceder públicamente a la PWA que acabamos de producir.
firebse deploy"
Una vez publicada la aplicación en un hosting público, puedes acceder a ella, El propio CLI te informará sobre la URL a la que conectar con tu navegador. Ahora accede a ella y abre las Chrome Developer Tools.

Desde la pestaña "Application" podrás encontrar diversas informaciones sobre la PWA que estás visualizando, como por ejemplo el Service Worker que se ha instalado.
Te recomendamos observar todos los elementos que encontrarás para obtener más información de tu aplicación.
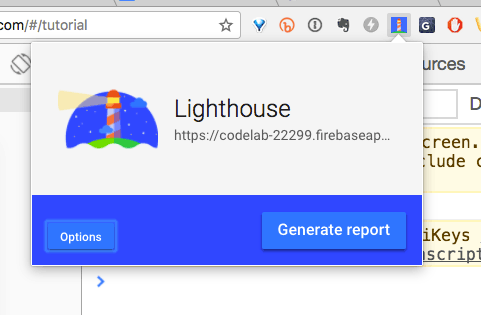
Por ultimo, una vez tienes una URL pública, paso rápido y gratuito gracias a Firebase, solo ingresa a ésta y ejecuta la extensión Lightbox.

Esto te debe generar un reporte con cosas que podríamos mejorar.

Bueno espero este Post sea de utilidad y cualquier duda me pueden alcanzar en @carlosrojas_o
Sigan Programando :)
Carlos Rojas
Carlos Rojas es speaker en circuitos de tecnología, youtuber y escritor, experto...