Entendiendo el manifiesto, archivo manifest.json, uno de los principales elementos de las progressive web apps, dedicados especificar datos acerca de una web.
En este artículo vamos a continuar con la línea de temas relacionados con las Aplicaciones Progresivas, o Progressive Web Apps (PWA), abordando uno de los temas más básicos y fundamentales, como es el manifiesto.
El archivo Manifiesto es una forma de indicar a los navegadores web, y en especial a los dispositivos móviles, cómo mostrar tu App. Es básicamente un archivo JSON donde específicas diversas propiedades con sus valores.
El manifiesto debe colocarse en la raíz de tu aplicación, en un archivo llamado manifest.json. En él especificamos cosas como el nombre de la aplicación, el icono o iconos de la aplicación, un nombre, si se debe mostrar en vertical u horizontal, temas de colores que encajen con el look & feel de tu sitio, etc.

¿Cómo agrego un archivo de manifiesto a mi web ?
1.- Debes crear un archivo manifest.json en el nivel raíz de tu proyecto web.
2.- Este archivo debe tener la siguiente estructura básica.
{
"short_name": "CarlosRojasBlog",
"name": "CarlosRojasBlog",
"icons": [
{
"src": "launcher-icon-1x.png",
"type": "image/png",
"sizes": "48x48"
},
{
"src": "launcher-icon-2x.png",
"type": "image/png",
"sizes": "96x96"
},
{
"src": "launcher-icon-4x.png",
"type": "image/png",
"sizes": "192x192"
}
],
"start_url": "index.html?launcher=true"
}Un buen sitio para documentarte y encontrar más propiedades para indicar en tu archivo manifest.json es la documentación del Manifest en la web de MDN.
3.- Agrega en tu index.html la existencia de un manifest.json.
<link rel="manifest" href="/manifest.json">¿Cómo personalizar el inicio de mi App en el móvil?
Una de las cosas más interesantes y fáciles de conseguir solamente con el archivo manifest.json es un "launcher", "splash screen" o simplemente página de inicio. En ella podremos mostrar un fondo de color, que case con el tema gráfico de tu aplicación, y un icono con tu logotipo o cualquier otra cosa que quieras que los usuarios vean mientras carga tu página.
Los iconos se deben entregar en varios tamaños. El navegador que acceda a tu aplicación escogerá el más apropiado en función de la densidad de píxeles de su pantalla.
1.- Debemos crear unos buenos iconos. Utiliza los nombres que aparecen en el manifest.json launcher-icon-1x.png, launcher-icon-2x.png y launcher-icon-4x.png con los tamaños (anchura y altura) descritos respectivamente en ese JSON.
"background_color": "#0598EC",
"theme_color": "#0598EC",
"orientation": "portrait",
"display": "standalone",¿Cómo pruebo mi manifest?
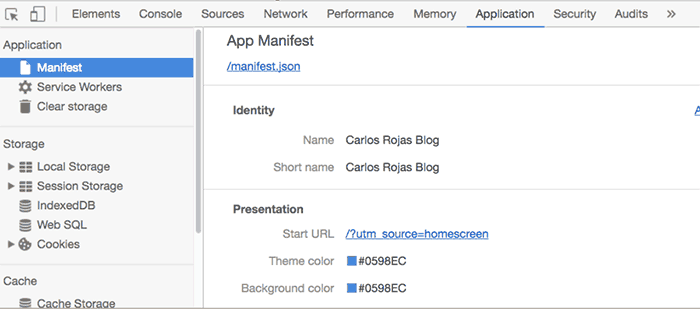
1.- Ingresa a la URL de tu sitio desde chrome y utiliza Chrome Developer Tool.
2.- Desde la pestaña "Application" visita el Manifest. Deberías ver todas las propiedades que definiste.

Puedes ver los manifest de cualquier sitio web que visites habitualmente, si es que es una PWA. Por ejemplo, puedes probar con mi sitio https://www.carlosrojasblog.com o bien con la App de descarga de manuales de DesarrolloWeb.com.
Espero este post sea de utilidad. Estoy seguro que usar el manifest.json te sorprenderá por la cantidad de cosas que se puede hacer con tan poco código. Nos vemos en una próxima oportunidad :)
Dejamos a continuación un vídeo para explicar el manifest en general, las características del archivo y cómo integrarlo en un sitio web, generar un kit de iconos, etc.
Carlos Rojas
Carlos Rojas es speaker en circuitos de tecnología, youtuber y escritor, experto...