Qué son los service workers, qué cosas podemos hacer con ellos, qué problemas solucionan, cuál es su ciclo de vida y como registrar un service worker en un sitio web.
En este artículo vamos a abordar una de las mayores utilidades surgidas en el mundo del desarrollo web en esta década, el service worker. Sin duda es, y será, uno de los mayores protagonistas de la próxima revolución de la web.
Antes de los service workers las aplicaciones Web tradicionales se veían limitadas en su uso al momento de estar abiertas en una pestaña del navegador. En mundo Móvil ocurre parecido, pues tradicionalmente responden únicamente si estamos visitando la página en un instante dado.
Sin embargo, gracias a las Progressive Web Apps ya no existe esa limitante, de modo que una aplicación web se puede comportar igual que una App Móvil, que aún estando cerrada puede seguir interactuando con el usuario, como por ejemplo mediante los Push Notifications.

¿Qué es un Service Worker?
Los service workers tienen sentido en muchos escenarios, pero básicamente nos permiten mantener un sitio web trabajando en segundo plano. Básicamente consisten en un script (archivo Javascript) que continúa su ejecución, independientemente de si una página web está abierta o no.
Algunas cosas interesantes de los Service Workers:
- Un Service Worker no puede acceder directamente al DOM, el Service Worker se comunica con las páginas que el controla a través de la interfaz PostMessage.
- Con un Service Worker puedes controlar cómo las peticiones de red de son manejadas
- Son capaces de implementar diversos sistemas de cacheo.
- Pueden persistir información a través del indexedDB.
¿Qué necesito para usar Service Workers?
Soporte del Navegador
Oviamente, sólo se puede usar un service worker si el navegador permite registrarlo. La mayoría de los navegadores lo han implementado y el resto ha declarado ya su apoyo a la tecnología y su soporte está proceso de desarrollo. Puedes ver el soporte actual aquí.
HTTPS:
Es necesario que el sitio web se entregue mediante un protocolo seguro para que el Service Worker pueda ser registrado.
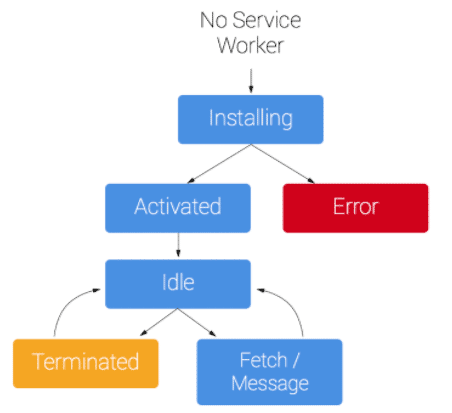
Entendiendo el ciclo de vida de los service workers
Los Service worker tienen un ciclo de vida independiente de la Web. Entender el ciclo de vida de los Service Worker derivará en entregar una excelente experiencia a nuestros usuarios.

Fuente: El ciclo de vida del service worker
A continuación paso a resumir los estados.
Install: Este es el primer evento que ocurre. Ocurre solo una vez por Service Worker. Si la promesa que llamas en este evento falla, el navegador no lo registra y no deja que el Service Worker tome control del cliente.
Activate: Una vez el Service Worker está controlando el cliente y está listo para usar y manejar eventos, se pasa al estado Activate. Podríamos entenderlo como que nuestro Service Worker está activo.
Terminated, Fetch: Una vez el Service Worker está en control de las páginas, podrá estar en uno de estos dos estados. Terminated se aplica para ahorrar memoria. Por su parte, si está haciendo manejo peticiones de red, su estado será fetch.
¿Cómo agregar un Service Worker?
El proceso de agregar un service worker a un sitio web es sencillo, básicamente hay que crear el archivo con el código de script y luego registrarlo con el método register() del API de service worker del navegador.
1.- Crear el archivo Javascript de tu Service Worker
Crear un archivo javascript sw.js y ubicarlo en la raíz de tu proyecto web (normalmente al mismo nivel del index.html).
2.- Registrar el Service Worker.
El trabajo de registrar el service worker requiere un poco de código Javascript, que tendrías que colocar como cualquier otro script en tu página. El registro podría realizarse con una única llamada a un método del API del los service workers del navegador, pero tenemos que asegurarnos que nuestro cliente dispone de soporte para esta tecnología.
Típicamente usas un código como este para registrar el Service Worker:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/sw.js').then(function(registration) {
// Si es exitoso
console.log('SW registrado correctamente');
}, function(err) {
// Si falla
console.log('SW fallo', err);
});
});
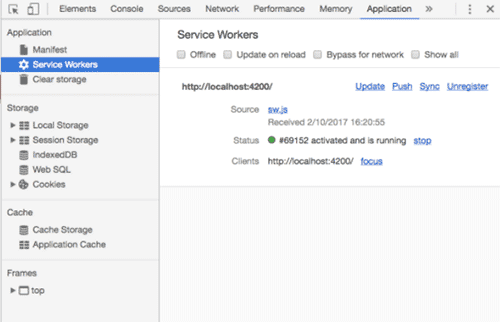
}3.- Ver el service worker registrado
Si el navegador lo soporta deberías ver el service worker registrado desde tu herramienta de desarrollador. En mi caso lo veo desde el Chrome Developer Tools.
Tienes que entrar en la pestaña "Application" y luego en la parte de la izquierda la opción "Service Workers". En la siguiente imagen dispones de una muestra de lo que verás.

Bueno, felicidades, ya le has dado a tu sitio la capacidad de aprovechar las nuevas características de la web!
Si quieres investigar algo más te invito a ingresar a la página de Mozilla "ServiceWorker Cookbook" y probar algunas estrategias para extender tu Service Worker.
Vídeo de explicación de los Service Workers
A continuación tienes un tutorial en vídeo, explicando con mayor detalle todo lo que te ofrecen los service Workers y cómo puedes incluir un nuevo service worker en un proyecto de aplicación progresiva. Aprenderás a usar Workbox de una manera general, una de las librerías disponibles para generar fácilmente el código de los service workers.
Hasta un Próximo Post :)
Carlos Rojas
Carlos Rojas es speaker en circuitos de tecnología, youtuber y escritor, experto...