Cómo crear módulos de código Sass e importarlos, con lo que podemos segmentar, ordenar y orientar a componentes el código CSS, en diversos archivos, ayudando al mantenimiento.
Ha llegado el momento de hablar de los imports en el Manual de Sass. Es un punto de mucha importancia, ya que es una de las ventajas fundamentales de trabajar con preprocesadores. Sass te ofrece la posibilidad de dividir el código CSS en varios archivos, lo que es muy útil porque el código CSS suele ser muy extenso, sobre todo en sitios o aplicaciones grandes, lo que lo hace difícil de manejar.
Aunque técnicamente no es un problema disponer de un fichero muy grande, a la hora de editar el código se hace complicado y lento localizar el lugar exacto donde tienes cada estilo que quieras tocar. Por eso es muy interesante tener el código dividido en distintos ficheros, de modo que, cuando quieres modificar algo de tu sitio, sabes perfectamente dónde están esos estilos y puedes localizarlos rápidamente, ya que nuestros archivos tendrán muy poco código.
En resumen, dividir el código CSS de tu aplicación en múltiples ficheros, facilitará enormemente el mantenimiento. Por tanto, serás más productivo y la experiencia de desarrollo de tu CSS será más agradable en el día a día.

Cómo crear módulos scss a importar
Comenzamos por aclarar que, a continuación, vamos a llamar "módulos" a los archivos que creas para importar desde otros archivos scss.
En realidad es posible importar cualquier código scss desde otros ficheros de Sass, por lo que no necesitas hacer nada especial para crear estos archivos. Sin embargo es útil decirle a Sass qué archivos scss son módulos y qué archivos no lo son.
En resumen, para que el compilador de Sass no compile un módulo por separado, tiene que saber qué archivo es un módulo. Para ello simplemente vamos a nombrar el módulo comenzando por un guión bajo "_".
Imagina que quieres crear un módulo con una serie de definiciones de variables. Entonces ese módulo lo podrías llamar "_variables.scss". Entonces lo podrás colocar en tu carpeta de código Sass y, como se ha identificado como un módulo, entonces no se compilará por separado. Y es lógico que lo desees así, pues las definiciones de variables por si solas no te sirven de nada en un archivo CSS.
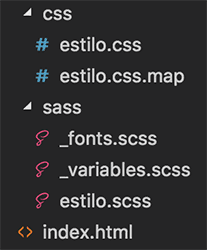
Así pues, todos los archivos que comiencen por un "_" no generarán nuevos archivos .css, como se puede ver en la siguiente imagen. Solamente estilo.scss generará una salida en estilo.css.

Cómo importar un módulo Sass
Ahora veamos el siguiente paso, dado un módulo, queremos que se cargue en un archivo que sí se compile. Es decir, en el archivo scss principal, iremos realizando todas las importaciones de los módulos, para agrupar todos los archivos que teníamos por separado.
Esto se consigue con la sentencia @import, a continuación del nombre del módulo a importar, sin el guión bajo y sin la extensión. Por ejemplo, para importar el archivo "_variables.scss", realizaremos el siguiente código en el archivo principal, desde el que queremos importar el módulo.
@import 'variables';Obviamente, este import debe figurar en el código scss antes que comiences a usar las variables que se están declarando. Cabe aclarar también que no solamente se usan los imports para declaraciones de variables, sino en general para poder organizar cada pieza de tu código CSS, como explicaremos en el siguiente punto.
Ejemplo de imports con Sass
Aunque es muy sencillo veamos un par de listados de código de archivos Sass para ver cómo es el trabajo de importar CSS de ficheros aparte.
Veamos primero el archivo con un código que vamos a importar. Este sería el código de "_fonts.scss", que define algunas fuentes, en variables que se han definido para usar las veces que haga falta a lo largo del código restante.
$f-normal: 16pt;
$f-pequena: 12pt;
$f-grande: 20pt;
$tipo-general: 'Trebuchet MS', 'Lucida Sans Unicode', Arial, sans-serif;
$tipo-alternativa: 'Times New Roman', serif;Como puedes comprobar, son reglas de estilos Sass, para la declaración de variables. No hay nada que especifique que este archivo es un módulo. Recuerda que Sass lo podrá deducir por el nombre del archivo con su "_" al inicio.
Por otra parte puedes ver el código donde importamos estos valores. Este sería el listado de "estilos.css":
@import "fonts";
body {
font-size: $f-normal;
font-family: $tipo-general;
}
h1 {
font-size: $f-grande;
font-family: $tipo-alternativa;
}Cómo organizar tus archivos de CSS
Aunque esto no tiene mucho que ver con Sass, te vamos a dar una serie de apuntes que puedes, o no, tener en cuenta como ideas para organizar los módulos de tu proyecto Sass. Primero cabe aclarar que el desarrollador es el encargado de realizar la organización que juzgue oportuna para su código. En la mayoría de los casos un poco de sentido común ayudará bastante, aunque vamos a ofrecer aquí dos consejos fundamentales que puedes aplicar para conseguir una buena organización de tu código.
Definiciones globales
Es útil tener en archivos separados, módulos, las definiciones que usas desde otros archivos de tu CSS, como por ejemplo los colores, tipos de fuentes, tipos de márgenes, etc. Si son pocas tus definiciones, puede que con un único módulo lo soluciones, pero siempre será aconsejable tener definiciones en archivos por separado de cosas como:
- Colores
- Fuentes
- Espaciados
Reset o normalize
Otro módulo que sería interesante tener al principio, cerca de tus definiciones globales, es el código de tu reset o normalize. No lo hemos dicho, pues resulta obvio, pero los imports se van colocando en el código CSS resultante en el orden en el que han sido importados. Por tanto, su orden aplica también a la regla de la cascada del CSS. Por tanto, el import a tu archivo reset debería ir al principio de todo.
Componentes
Otro gran consejo a la hora de definir tus módulos es aplicar la "componetización". Los estilos de cada pequeño componente de tu interfaz web deben colocarse en un archivo aparte.
Por ejemplo, podemos tener un módulo para definción de cosas como:
- Botones
- Capas modales
- Paneles
- Tooltips
- Breadcrumbs (migas de pan)
- Cabecera
- Pie
- …
Así, cada vez que quieras modificar cualquier pequeña parte de la interfaz de tu sitio, sabrás en qué archivo CSS están esos estilos. Encontrarás rápidamente las reglas CSS a modificar y ayudarás a otras personas que más adelante tengan que lidiar con tu código CSS.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...