Qué es ITCSS y cuáles son las bases de esta propuesta arquitectónica para el desarrollo del código CSS.

ITCSS es una propuesta para la organización del CSS que pretende facilitar el trabajo con las hojas de estilo en cascada. Es un modelo de arquitectura CSS que pretende satisfacer de una manera estándar las necesidades comunes de los proyectos.
Este modelo de organización de las CSS ha sido creado por Harry Roberts, a través de su experiencia ofreciendo soporte y consultoría como arquitecto de CSS. Su nombre viene de las siglas Inverted Triangle architecture for CSS, la arquitectura CSS del triángulo invertido y ha sido implementado en multitud de proyectos por toda la comunidad a lo largo del mundo. Incluso es la base sobre la que se han construido diversos frameworks y librerías de CSS.
En este artículo entenderás qué es ITCSS y podrás conocer de manera general la estructura que propone para implementar toda la parte de las CSS en un proyecto.
Es una transcripción libre de la clase gratuita de ITCSS que ofreció Joan León como inicio del curso de arquitectura profesional CSS con ITCSS. Al final de este artículo encontrarás el vídeo completo de esta sesión, de donde hemos generado este texto.
Qué es ITCSS
Para despejar habituales dudas, creo que es interesante comenzar explicando lo que no es ITCSS:
- No es un template CSS
- No es una librería de componentes
- No es un preprocesador CSS
- No es un post-procesador CSS
- No es una alternativa pensada para reemplazar productos como Bootstrap o Fundation
Entonces ¿qué es ITCSS? Como el propio Harry señala, es una arquitectura sana, escalable y manejable para el CSS. Básicamente son una serie de normas o planteamientos para crear el CSS, como una filosofía. Así, ITCSS no implementa nada en concreto, no es como una librería para realizar cosas típicas, sino más bien podríamos pensar en él como un Meta Framework. Es decir, una organización en la que podrías basarte para organizar el CSS de un proyecto mediano o grande sin que se genere un caos ante grandes cantidades de código, o unas reglas recomendables y buenas prácticas para construir cualquier framework CSS.
Aunque se pueda pensar que hemos usado conceptos complejos para definir ITCSS, en realidad es algo realmente simple, que nos puede ayudar sea cual sea el proyecto frontend o los complementos que usamos para implementarlo.
Triángulo invertido
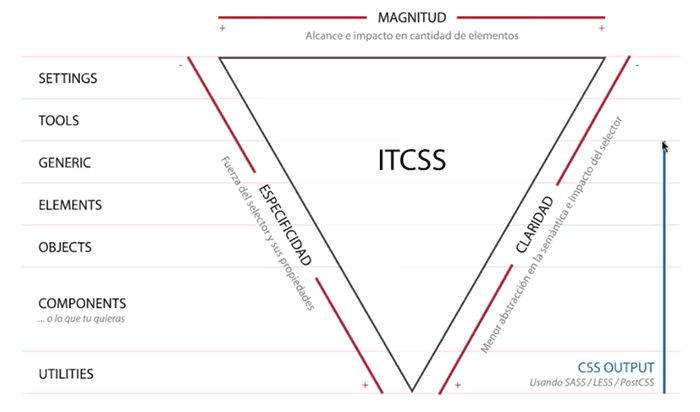
Para explicar ITCSS se usa un diagrama de un triángulo invertido, que podemos ver a continuación:

A la izquierda del diagrama encontramos una estructura sugerida por carpetas: Settings, Tools, Generic… junto con un triángulo sirve para representar el alcance y características del código CSS que iría en cada una de esas carpetas, atendiendo a conceptos como Magnitud, Especificidad y Claridad.
Carpetas del proyecto
La organización de tus CSS, si decides apoyarte en las convenciones de ITCSS, se basará entonces en diversas carpetas y dentro de cada una podrás tener varios archivos con código CSS. Aunque ya debe quedar claro para la mayoría de los lectores, lo ideal será escribir el código CSS basándonos en un preprocesador de CSS como SaSS, Less, Stylus, etc., ya que nos facilitan, entre otras cosas, la posibilidad de escribir código en diversos archivos CSS. En el proceso de trabajo frontend, luego todos esos archivos se convertirán en un único fichero de código, que obtendremos gracias al preprocesador, o a PostCSS.
La lista de las carpetas propuestas es la siguiente:
- Settings: En esta carpeta colocaremos código de declaración de variables y otras declaraciones de los preprocesadores.
- Tools: En esta carpeta tendremos los mixins y funciones, también de los preprocesadores.
- Generic: en este punto colocaremos código genérico de base para todo el proyecto, típicamente el reset de CSS que estés usando, el Normalize o tu propio bloque de código para estandarizar los estilos de base usados en todos los navegadores.
- Elements: nos servirá para colocar el CSS que afecta a los elementos del HTML. No vamos a colocar más que estilo para etiquetas, es decir, aquí no definimos estilo para clases (class) CSS.
- Object: es donde irían las clases (class) para la estructura de la página. En esta carpeta es el lugar donde colocar aspectos relacionados con el layout, mediaqueries básicas para acomodar las partes de nuestra plantilla a distintas dimensiones de pantallas.
- Components: Aquí ya descendemos a estilos que van a afectar a diversos bloques concretos de nuestro documento, navegador, botones, recuadros de utilidades diversas, migas de pan, cabecera, buscador, botones sociales, etc. Esta es la carpeta generalmente más llena de archivos, pues cada pequeña cosa de nuestro sitio tendrá un archivo donde se defina su aspecto.
- Utilities: Por último la carpeta donde colocaremos utilidades que sobreescriban estilos importantes, quizás no compatibles con todos los navegadores, en los que reformular aspectos como márgenes, alineamiento, posicionamientos con Flexbox, font-face, etc. Este es el único sitio lícito en ITCSS para colocar los !important.
Como podrás imaginar, la carpeta components es la que está sujeta a mayores ajustes, dependiendo de tu proyecto y las necesidades de tu sitio. Cabe aclarar que, aunque llamemos components a la carpeta, no tiene que ver específicamente con Web Compomponents, sino con partes específicas que tienen funciones determinadas dentro del sitio. Recuerda que ITCSS es agnóstico a tu preprocesador y también a tu modo de trabajar el Javascript.
Para que nos quede claro qué es un componente puedes pensar en un recuadro de búsqueda. Ese componente está compuesto por dos elementos, típicamente un campo input para escribir texto y un botón para lanzar la búsqueda. Además ese componente en sí tiene un layout, el campo de texto se coloca a la izquierda y el botón a la derecha. Todos los estilos para este componente buscador se colocan en un archivo CSS, donde indicaremos el CSS para posicionamiento y la definición del aspecto con el que se representarán las partes de un componente.
Salida CSS (CSS output)
El orden con el que hemos listado a estas carpetas, tal como aparece en el gráfico, es relevante. Será justamente el que tendrá el código CSS resultante.
En el gráfico del triángulo, en azul, donde pone "CSS Output", podemos encontrar información que nos ayudará a entender cómo es el CSS que se va a producir mediante la concatenación del código de todos esos ficheros CSS. Esa parte nos indica que las primeras dos carpetas señaladas no tienen salida, o no generan código específico de CSS. Claro que se usarán a lo largo del resto de carpetas del proyecto, pero ellas de por si no tienen sentido hasta que no se utilicen más adelante. Por ejemplo piensa en variables CSS: por su única definición en settings no implica que se vaya a generar una salida en un archivo con código CSS para producción. Lo mismo pasará con los mixins que tenemos en tools, ellos de por si no pintan CSS, hasta que se usen más adelante.
Características del código por carpetas
Ahora podemos interpretar el triángulo central, que nos dimensiona tres características que tiene el código CSS, según su naturaleza indicada en cada una de las carpetas.
- Magnitud: el código de las primeras carpetas tiene una magnitud muy superior al código de las últimas carpetas. Por ejemplo, si en settings definimos un color corporativo azul en una variable de CSS, ese color afectará a todos los elementos que usen esa variable. Sin embargo, para que lo podamos entender, un componente ya no va a afectar a todas las etiquetas del sitio (cuyo CSS está definido en la carpeta Elements) o al reset (que tenemos en Generic). En cambio, un estilo para un Input declarado en Elements sí que va a afectar a un componente que tenga un campo Input.
- Claridad: A medida que bajamos en la lista de carpetas tenemos más claridad sobre dónde se usan los estilos o, si lo prefieres, menos abstracción en la importancia e impacto del selector. Si yo defino un color en Settings, esa definición queda poco clara y bastante abstracta, pues es un color sin más y no me puedo hacer una idea exacta de las decenas o cientos de veces que se va a utilizar. Sin embargo, cuando esté definiendo componentes sí que sabré muy bien a qué partes de la página van a afectar esos estilos.
- Especificidad: A medida que bajamos en la lista de carpetas obtenemos mayor especificidad del código, por lo tanto deberá ser mayor la fuerza del selector y por tanto sus propiedades de estilo. Por ejemplo, algo como un reset es menos específico que el estilo de un componente, o una utilidad para un caso muy concreto.
Conclusión
Hasta aquí hemos comenzado a entender ITCSS y hemos cubierto el diagrama básico que se utiliza para representar esta arquitectura de CSS. Obviamente quedarán varios conceptos por desarrollar con mayor profundidad, que trataremos más adelante.
Para acabar compartimos con vosotros el vídeo de una clase impartida en vivo, del cual hemos extractado esta información dedicada a ITCSS y la arquitectura de CSS en los proyectos web en general. Además para ampliar esta información te recomendamos el curso de ITCSS de EscuelaIT.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...